CSS
외곽선
외곽선 적용하기
외곽선을 긋는 방법에 대해 알아볼게요.
사용하는 속성은 border입니다.
border 속성 사용 방법
선택자{border:선 굵기 선 스타일 색}
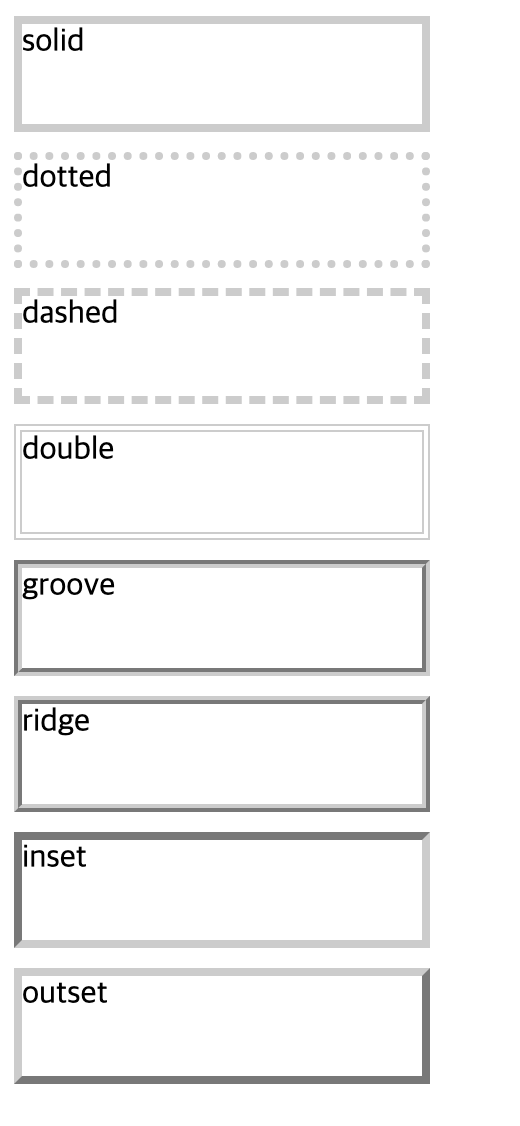
다음은 선 스타일 종류입니다.
solid
dotted
dashed
double
groove
ridge
inset
outset
예제를 통해서 위의 박스들을 하나씩 다 표현해 볼게요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>외곽선</title>
<style>
div{width:200px;height:50px;margin-top:10px}
.solid{border:4px solid #cccccc}
.dotted{border:4px dotted #cccccc}
.dashed{border:4px dashed #cccccc}
.double{border:4px double #cccccc}
.groove{border:4px groove #cccccc}
.ridge{border:4px ridge #cccccc}
.inset{border:4px inset #cccccc}
.outset{border:4px outset #cccccc}
</style>
</head>
<body>
<div class="solid">solid</div>
<div class="dotted">dotted</div>
<div class="dashed">dashed</div>
<div class="double">double</div>
<div class="groove">groove</div>
<div class="ridge">ridge</div>
<div class="inset">inset</div>
<div class="outset">outset</div>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
위 코드의 결과

이렇게 박스에 외곽선을 긋는 방법에 대해 알아봤습니다..






