Flutter
이번시간에는 텍스트필드에 대해 알아보겠습니다.
텍스트필드는 우리가 앱에서 문자를 입력하는 폼입니다.
주소나 휴대전화번호를 입력할 때 사용하지요.
이번시간에는 텍스트 입력 폼을 만든 후 플로팅 액션 버튼을 누르면 입력한 내용이 화면에 나타나게 해보겠습니다.
프로젝트를 만듭시다. 프로젝트명은 text_field입니다.
변경 전 코드
onPressed: (){
counter++;
print(counter);
},
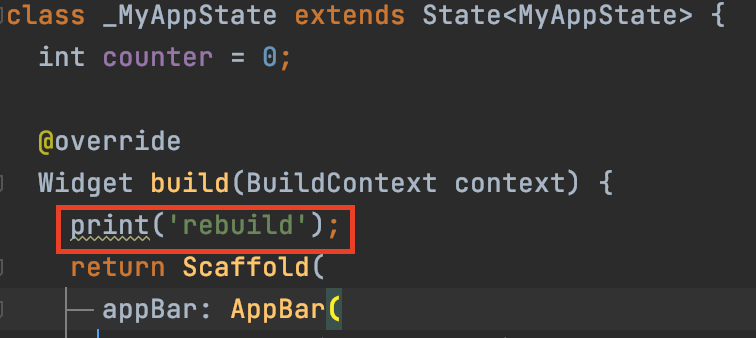
print('rebuild');

현재까지의 _MyAppState 클래스의 전체 코드는 다음과 같습니다.






