HTML
select 태그
select태그
select 태그는 회원가입페이지에서 생년월일을 선택할 때 주로 사용됩니다.
다음의 태그가 select태그 입니다.
태어난 년도
리스트 태그를 사용할 때 다음과 같은 구조로 사용했었죠?
<ul> <li>내용 1</li> <li>내용 2</li> <li>내용 3</li> </ul>
select태그는 select태그가 부모 태그가 되어 자식 태그로는 option태그를 사용합니다.
select 태그 사용 방법
<select name="서버에서 인식할 값">
<option value="실제 서버에 전송할 값">화면 표시 값 </option>
<option value="실제 서버에 전송할 값">화면 표시 값 </option>
<option value="실제 서버에 전송할 값">화면 표시 값 </option>
</select>
form태그 안에서 사용하는 태그이므로 name속성을 select태그에 붙여 줍니다.
보기를 만들때는 option태그를 사용하며 option태그의 value속성의 값이 실제 서버에 전송됩니다.
자 그럼 만들어봐요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>select 태그</title>
</head>
<body>
<h1>당신은 언제 태어났어요?</h1>
<form name="" action="" method="">
<select name="birthYear">
<option value="1997">1997년</option>
<option value="1998">1998년</option>
<option value="1999">1999년</option>
<option value="2000">2000년</option>
<option value="2001">2001년</option>
</select>
<select name="birthMonth">
<option value="1">1월</option>
<option value="2">2월</option>
<option value="3">3월</option>
<option value="4">4월</option>
<option value="5">5월</option>
<option value="6">6월</option>
<option value="7">7월</option>
<option value="8">8월</option>
<option value="9">9월</option>
<option value="10">10월</option>
<option value="11">11월</option>
<option value="12">12월</option>
</select>
<select name="birthDay">
<option value="1">1일</option>
<option value="2">2일</option>
<option value="3">3일</option>
<option value="4">4일</option>
<option value="5">5일</option>
<option value="6">6일</option>
<option value="7">7일</option>
<option value="8">8일</option>
<option value="9">9일</option>
<option value="10">10일</option>
<option value="11">11일</option>
<option value="12">12일</option>
<option value="13">13일</option>
<option value="14">14일</option>
<option value="15">15일</option>
<option value="16">16일</option>
<option value="17">17일</option>
<option value="18">18일</option>
<option value="19">19일</option>
<option value="20">20일</option>
<option value="21">21일</option>
<option value="22">22일</option>
<option value="23">23일</option>
<option value="24">24일</option>
<option value="25">25일</option>
<option value="26">26일</option>
<option value="27">27일</option>
<option value="28">28일</option>
<option value="29">29일</option>
<option value="30">30일</option>
<option value="31">31일</option>
</select>
</form>
</body>
</html>
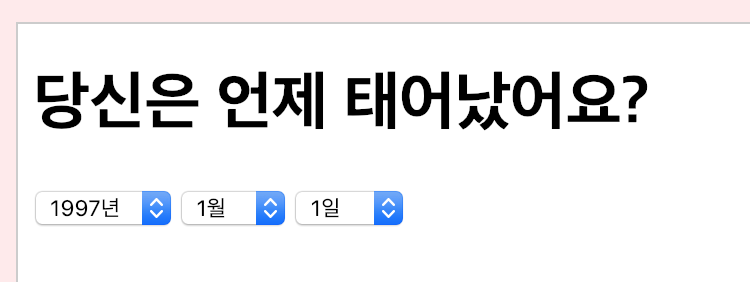
결과는 바로 아래에서 확인할 수 있습니다.
결과를 보면 생일을 선택할 수 있는 폼이 완성되었어요.!

특정 값을 선택하려면 디폴트로 선택하려는 옵션 태그에 selected 속성을 사용합니다.
selected 속성 사용 방법
<select name="서버에서 인식할 값">
<option value="실제 서버에 전송할 값" selected>화면 표시 값 </option>
</select>
그럼 위의 코드에서 1999년 3월 30일을 기본으로 선택하게 하려면 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>select 태그</title>
</head>
<body>
<h1>당신은 언제 태어났어요?</h1>
<form name="" action="" method="">
<select name="birthYear">
<option value="1997">1997년</option>
<option value="1998">1998년</option>
<option value="1999" selected>1999년</option>
<option value="2000">2000년</option>
<option value="2001">2001년</option>
</select>
<select name="birthMonth">
<option value="1">1월</option>
<option value="2">2월</option>
<option value="3" selected>3월</option>
<option value="4">4월</option>
<option value="5">5월</option>
<option value="6">6월</option>
<option value="7">7월</option>
<option value="8">8월</option>
<option value="9">9월</option>
<option value="10">10월</option>
<option value="11">11월</option>
<option value="12">12월</option>
</select>
<select name="birthDay">
<option value="1">1일</option>
<option value="2">2일</option>
<option value="3">3일</option>
<option value="4">4일</option>
<option value="5">5일</option>
<option value="6">6일</option>
<option value="7">7일</option>
<option value="8">8일</option>
<option value="9">9일</option>
<option value="10">10일</option>
<option value="11">11일</option>
<option value="12">12일</option>
<option value="13">13일</option>
<option value="14">14일</option>
<option value="15">15일</option>
<option value="16">16일</option>
<option value="17">17일</option>
<option value="18">18일</option>
<option value="19">19일</option>
<option value="20">20일</option>
<option value="21">21일</option>
<option value="22">22일</option>
<option value="23">23일</option>
<option value="24">24일</option>
<option value="25">25일</option>
<option value="26">26일</option>
<option value="27">27일</option>
<option value="28">28일</option>
<option value="29">29일</option>
<option value="30" selected>30일</option>
<option value="31">31일</option>
</select>
</form>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
자 1999년 3월 30일이 이미 선택된 상태에요. ^-^*







