ReactJS
Windows에서 프로젝트 만들기
Windows에서 프로젝트 만들기

자 그럼 이제 개발을 시작해보겠습니다.
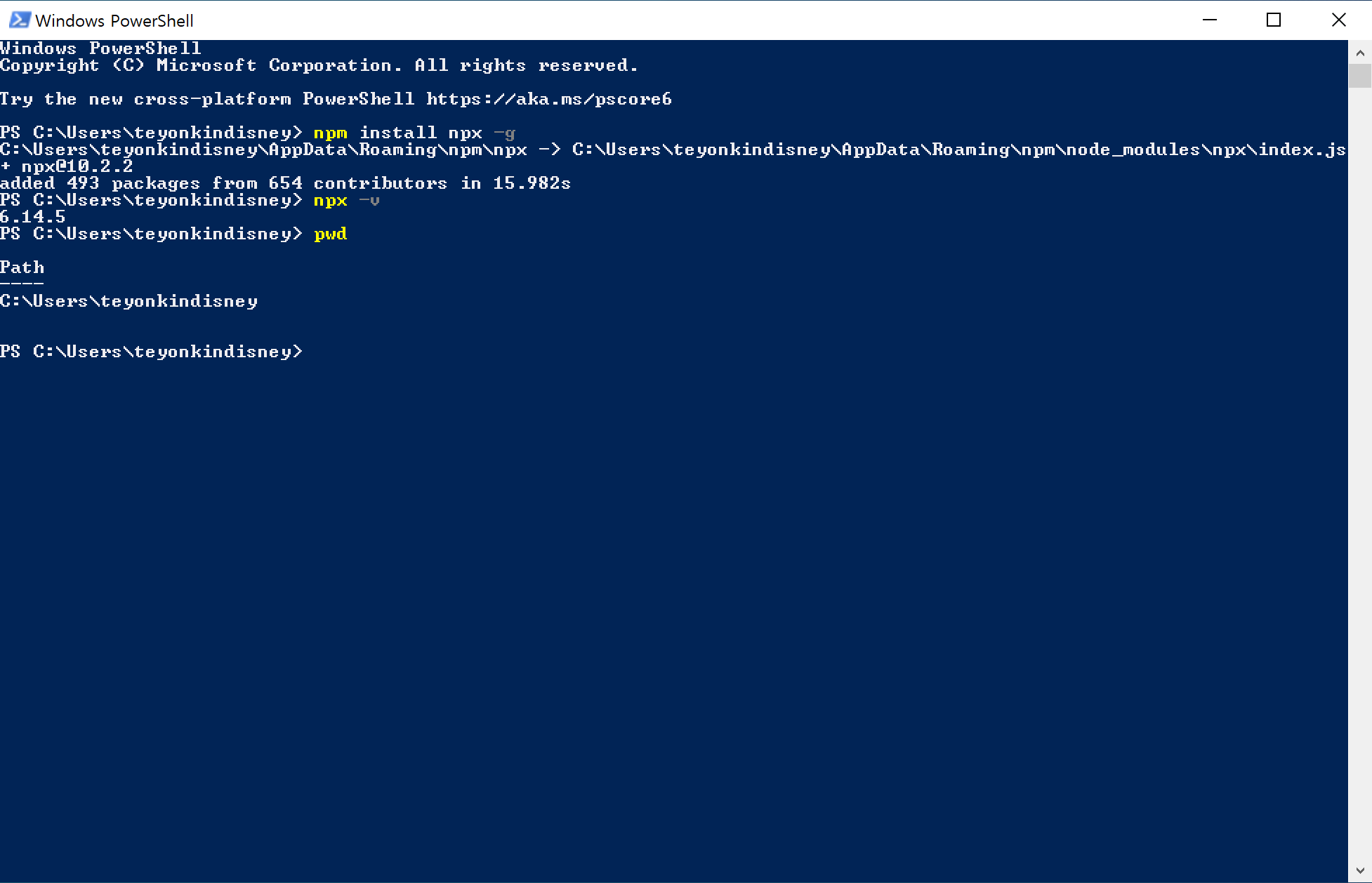
windows PowerShell을 켭니다.
pwd를 입력합니다.
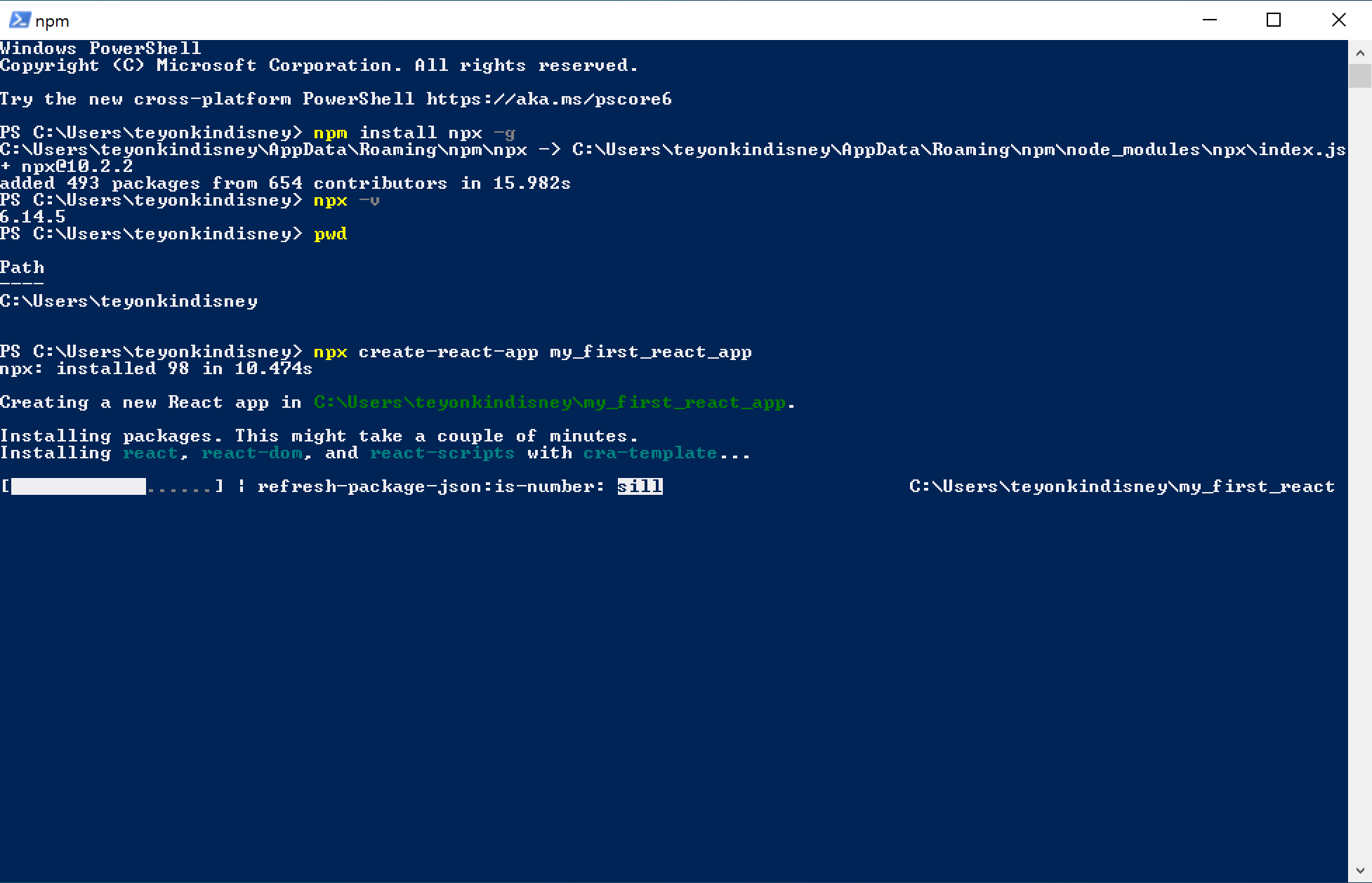
pwd

pwd는 현재의 위치를 알려주는 명령문입니다.
C:\Users\teyonkindisney 라고 나타납니다. 현재 이 폴더에 위치해 있습니다.
teyonkindisney는 제가 사용하는 유저명이므로 여러분은 여러분이 지정한 유저명이 나타납니다.
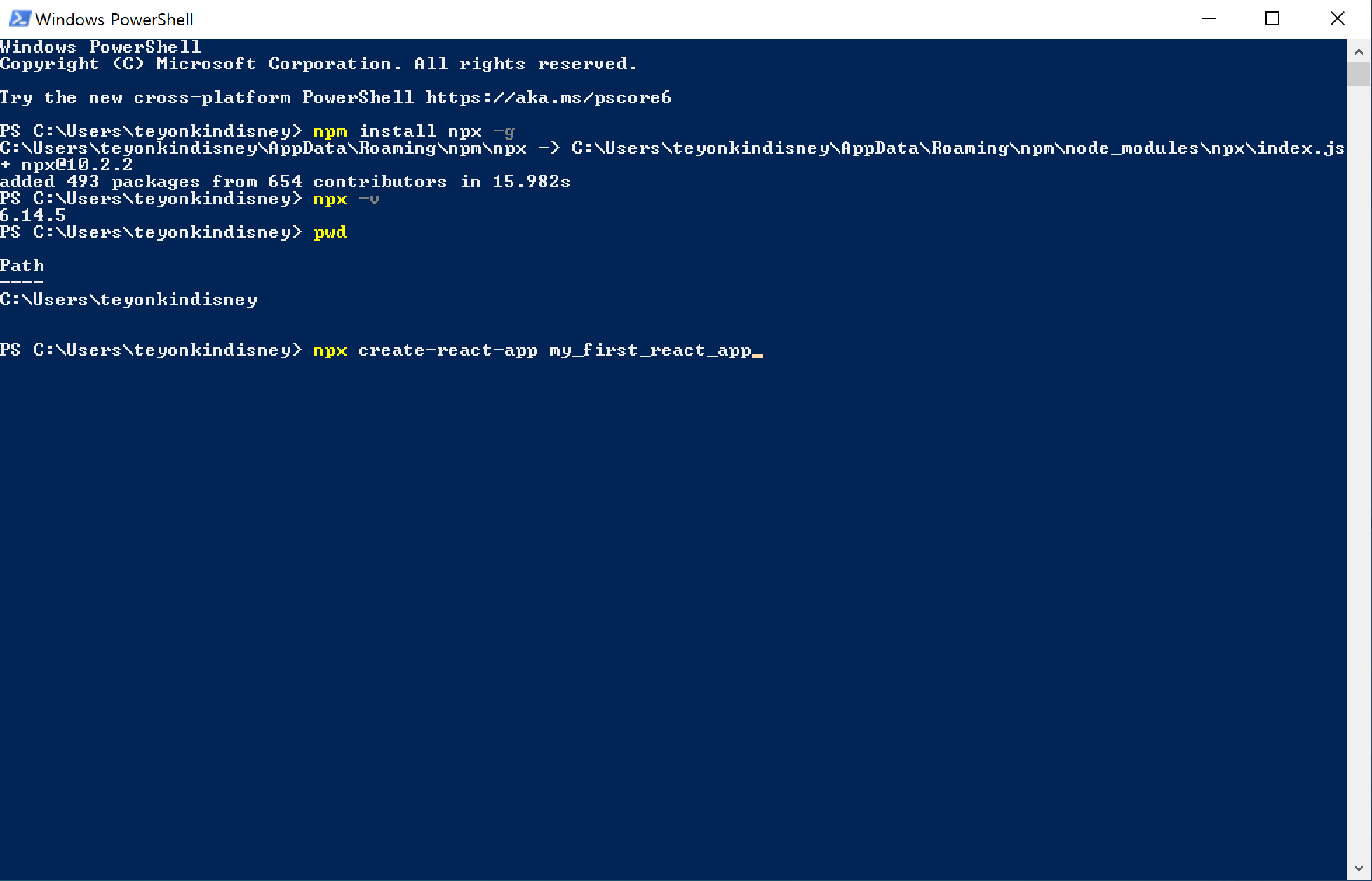
프로젝트명을 저는 my_first_react_app으로 하겠습니다.
프로젝트는 생성하는 명령문은 다음과 같습니다.
npx create-react-app 프로젝트명
저는 프로젝트명으로 my_first_react_app으로 하기때문에 아래의 명령문을 사용합니다.
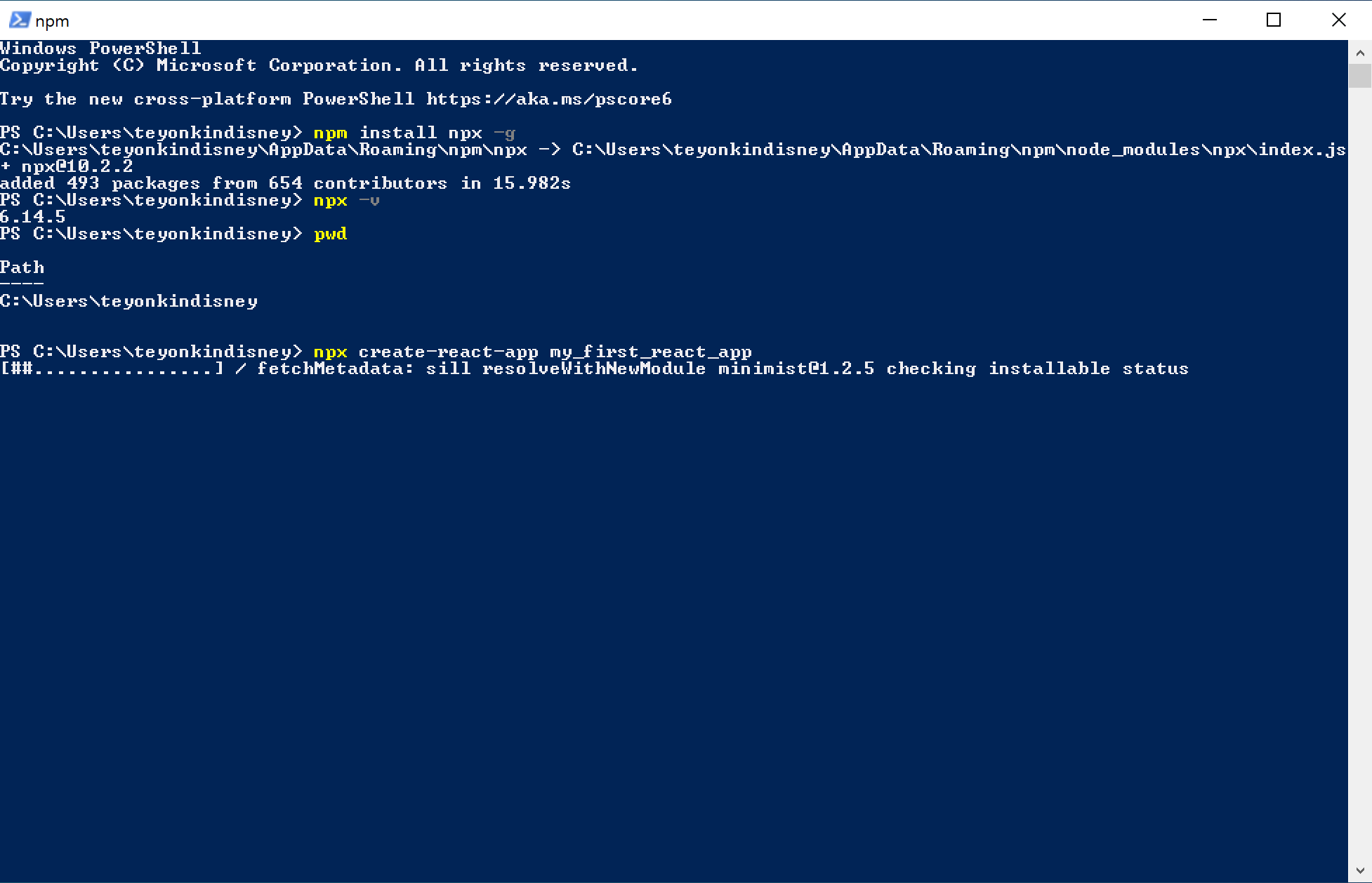
npx create-react-app my_first_react_app

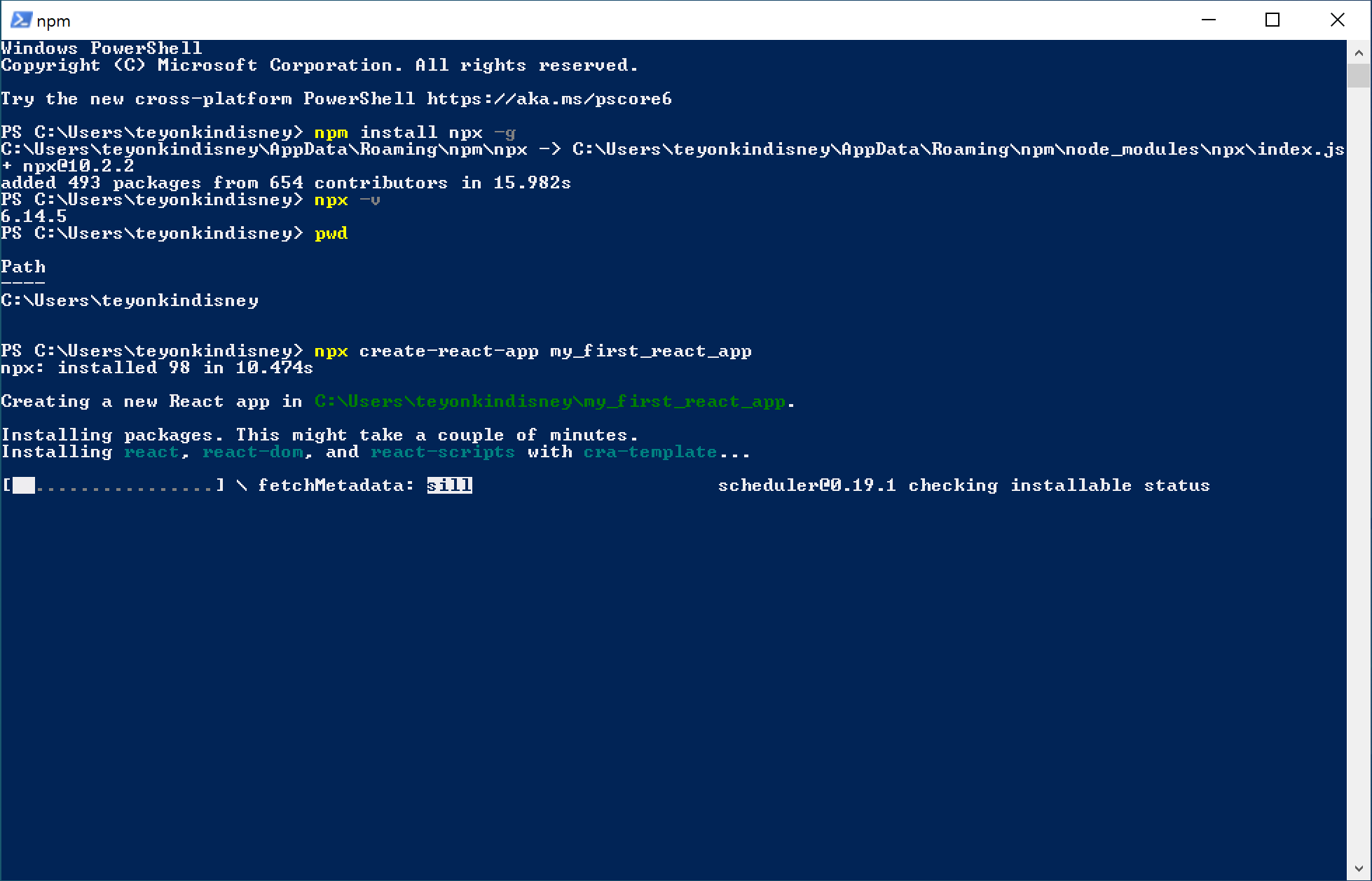
프로젝트를 생성하는데에 오랜 시간이 걸립니다.



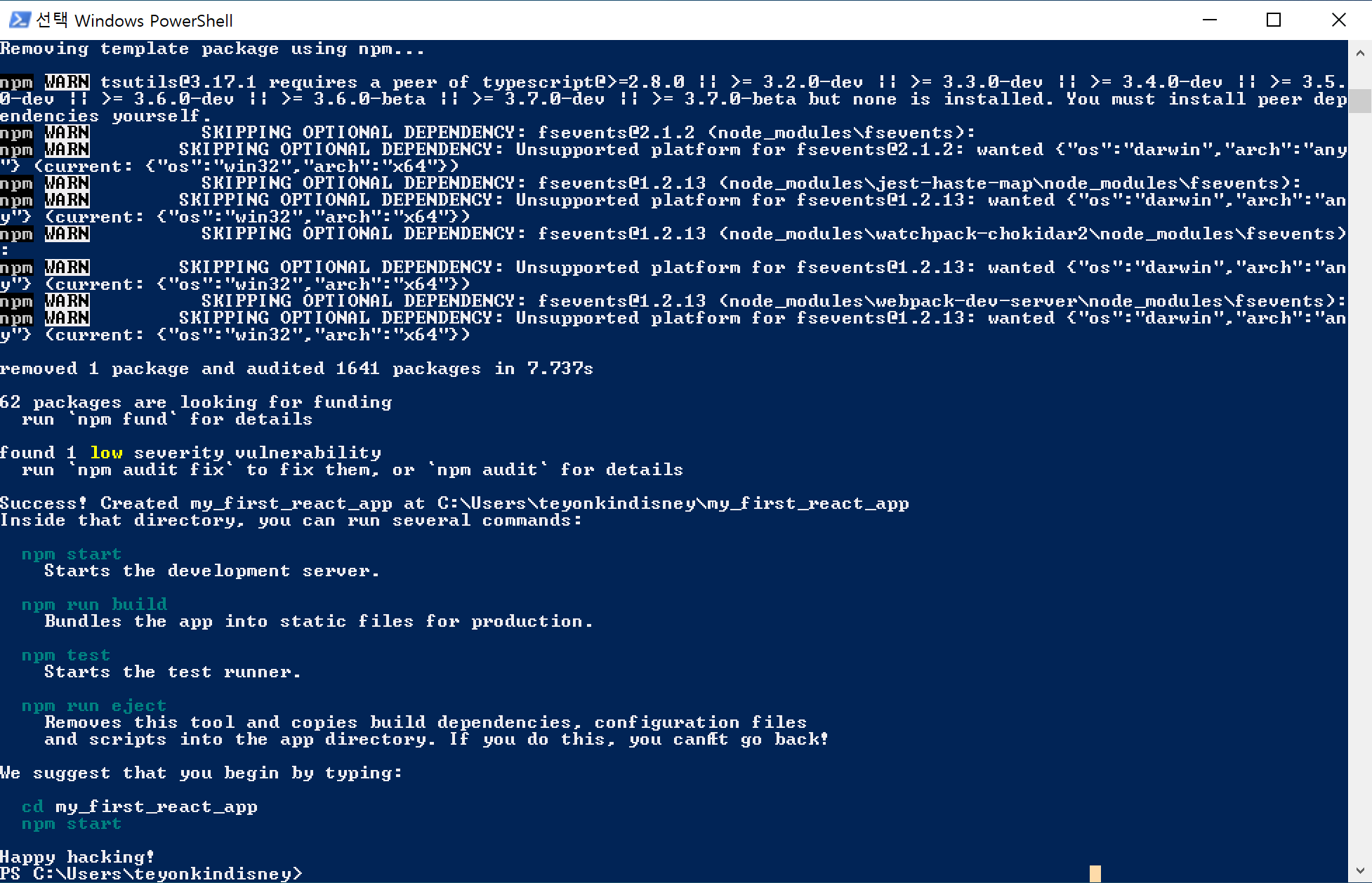
설치가 끝났습니다.

그럼 dir을 입력합니다.
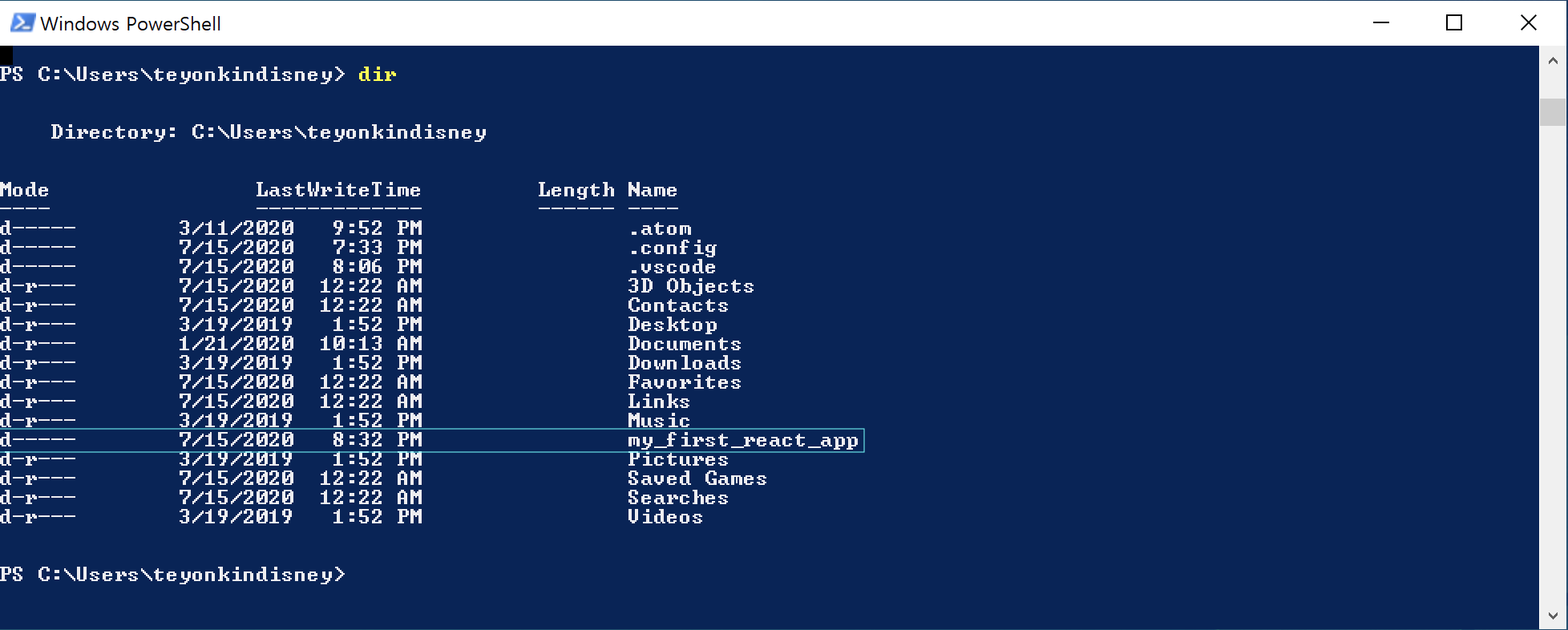
dir
dir 명령문은 폴더에 있는 파일과 폴더를 리스트로 보여줍니다.

우리가 만든 my_first_react_app이 보입니다. ㅜㅜ
감동입니다.
자, 그럼 my_first_react_app 폴더로 들어갑시다.
명령어는 다음과 같습니다.
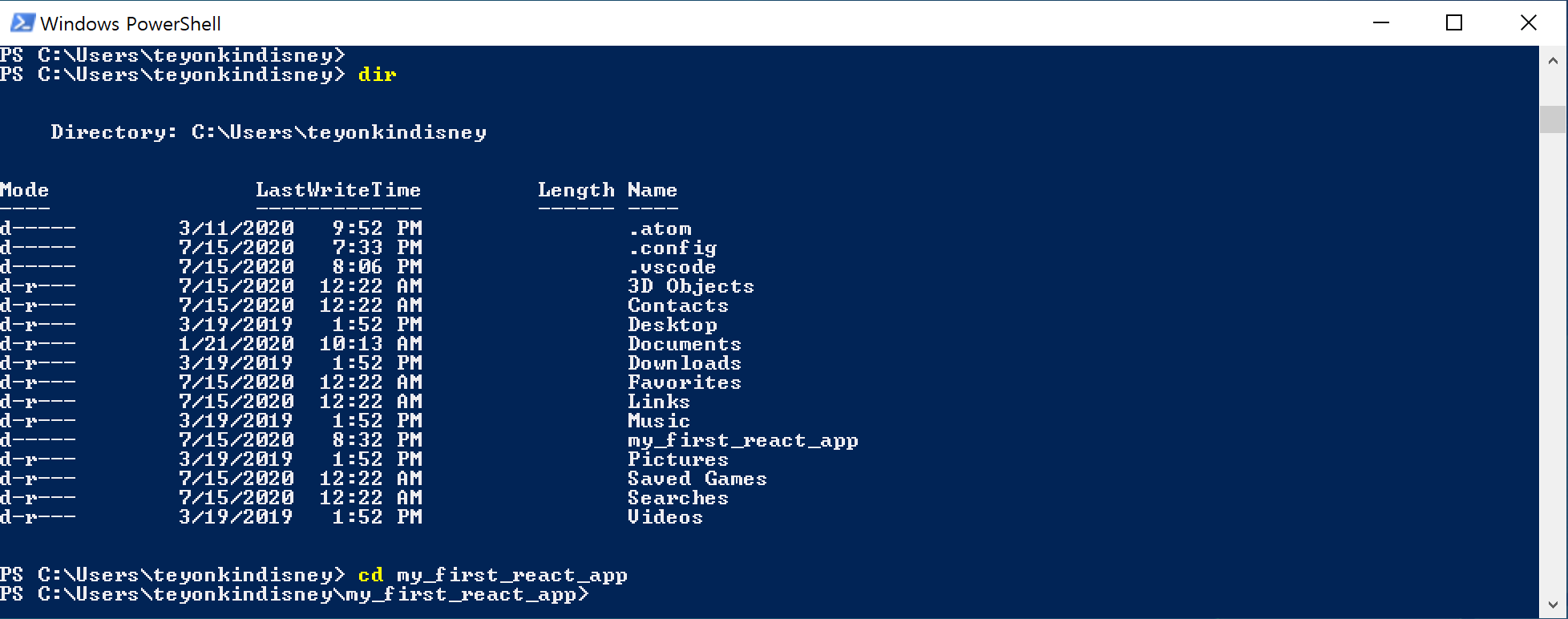
cd my_first_react_app
cd명령어는 디렉토리 이동명령문입니다.
즉, 위의 명령어는 my_first_react_app으로 이동하는 명령어입니다.

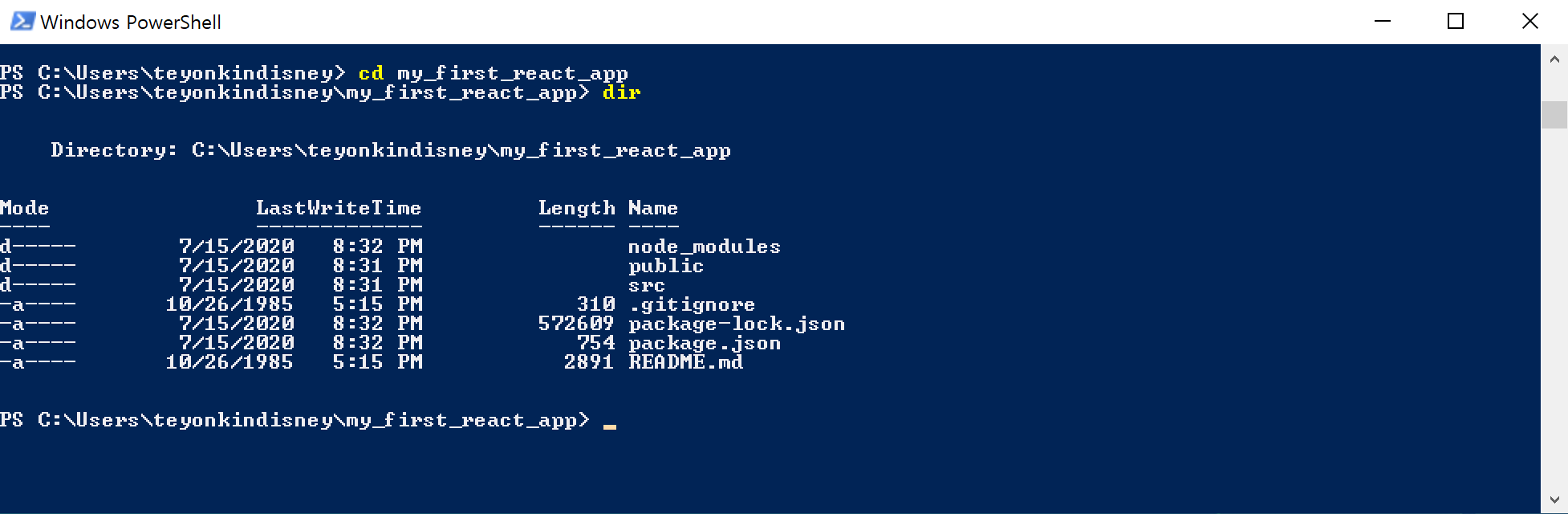
자, 다시 dir을 입력하면 my_first_react_app폴더안에 있는 폴더와 파일 목록이 나타납니다.

my_first_react_app 프로젝트를 구성하는 폴더와 파일들입니다. ^-^*
아주 귀여운 아가들이죠. ^^
자 이제 진짜 개발을 시작합시다.
npm start 명령문을 입력합니다.
npm start
주의 할 점은 npm start는 프로젝트 폴더안에서 실행해야합니다.
그러니까 반드시 생성한 프로젝트인 my_first_react_app폴더에 들어가서 실행합니다. ^^

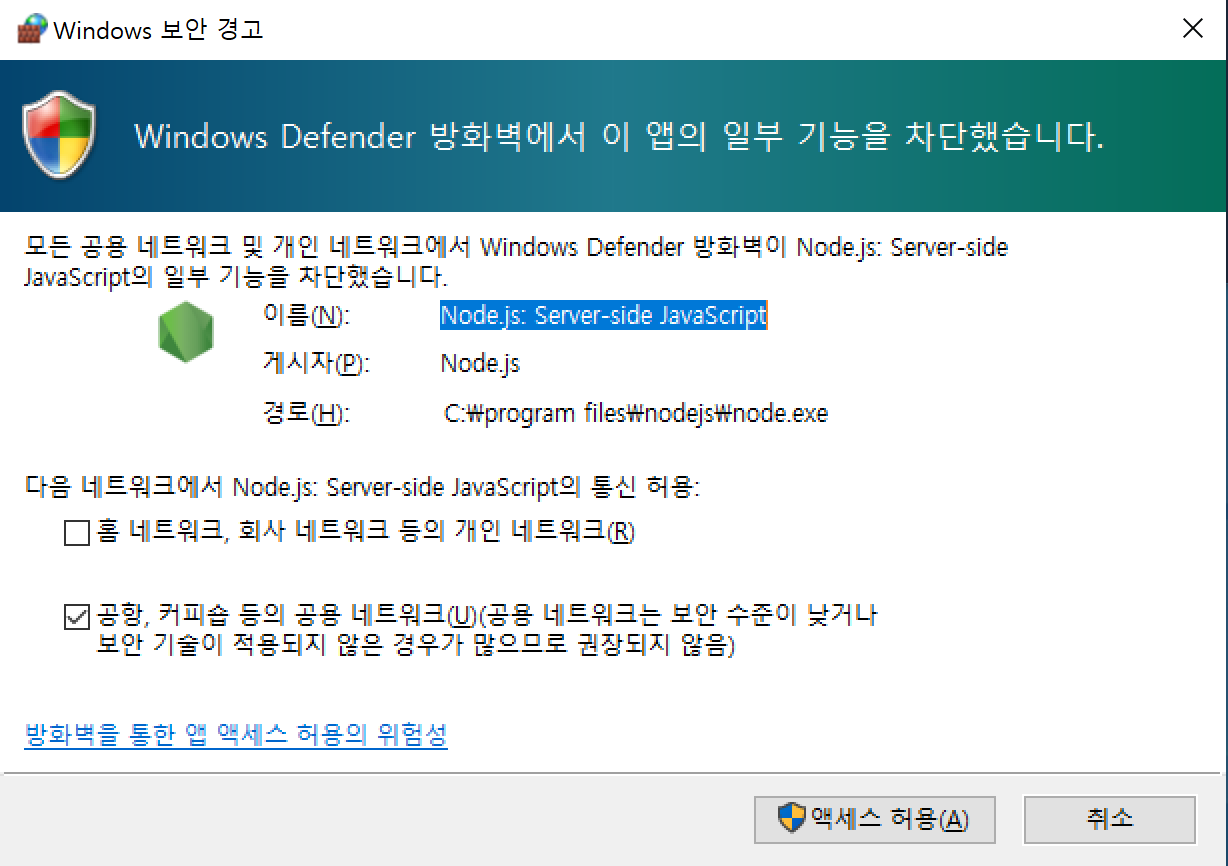
엇 갑자기 이런게 뜨네요.
실행을 위해 자신의 환경을 체크 후 [액세스 허용]을 누릅니다.

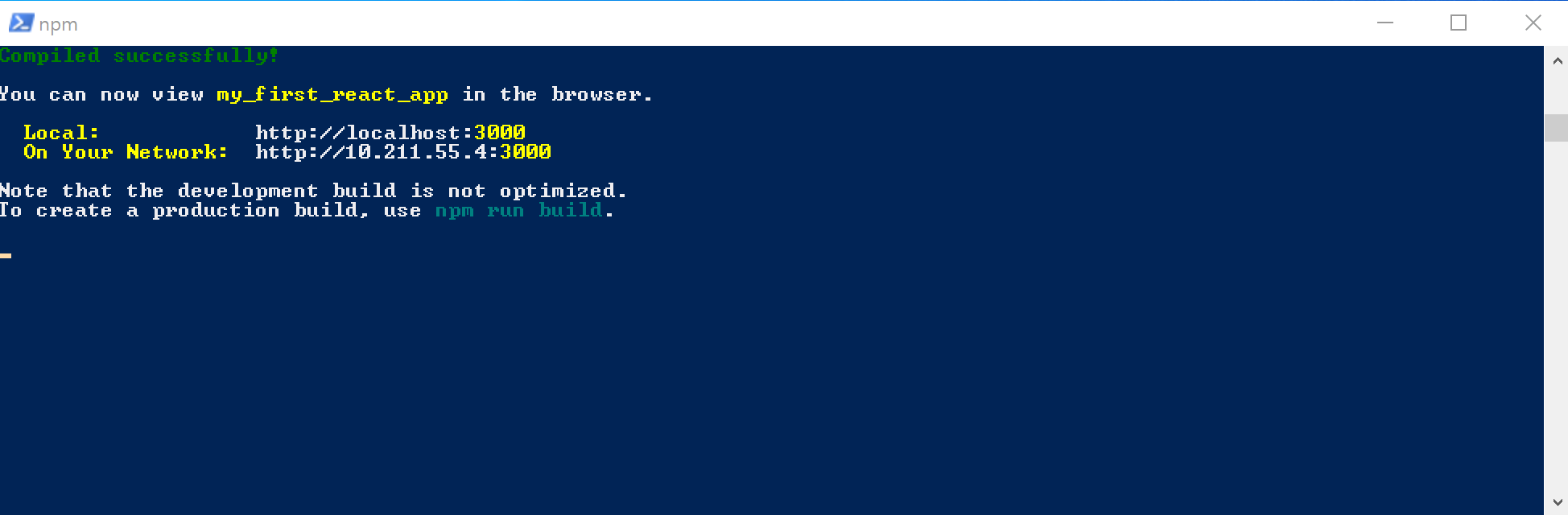
npm start를 입력하면 자동으로 프로젝트를 띄웁니다.

그래서 자동으로 띄우기 위해 띄워도 되는지 허락을 받습니다.
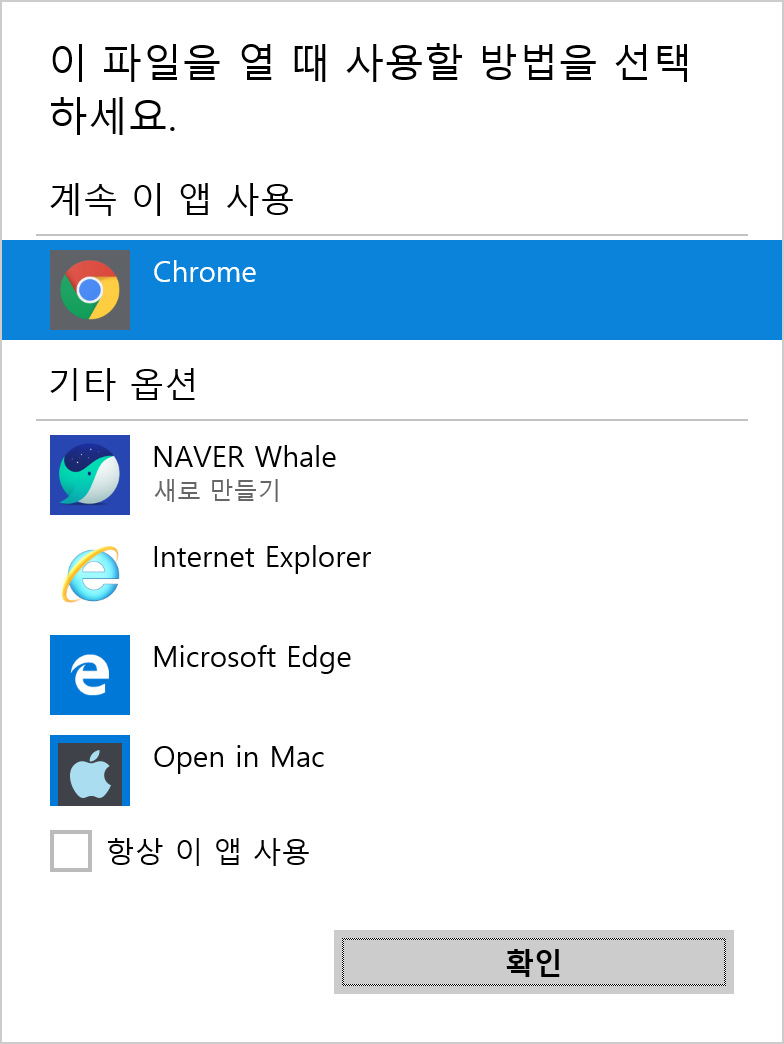
확인을 누릅니다.
다음과 같이 우리의 귀여운 my_first_react_app이 뜹니다.
이 아이가 바로 my_first_react_app 입니다.

즉, 프로젝트를 개발할때는 npm start를 실행한 후 다음과 같은 화면이 나와야 개발을 할 수 있는 상태가 됩니다.

자 그럼 이 상태를 나가려면 어떻게 할까요?
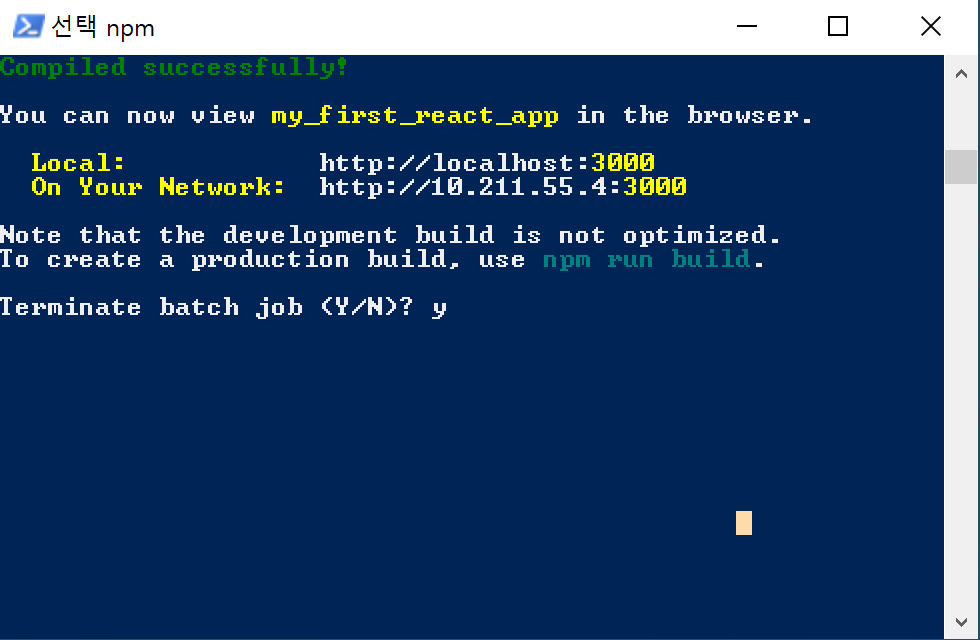
개발모드에서 빠져나가려면 공통 취소 단축키인 Ctrl + c를 누릅니다.
아래와 같이 나갈건지 물어봅니다. 키보드 y를 누릅니다. y는 yes를 의미 n은 no를 의미.

자, 그럼 터미널은 어떻게 끌까요?
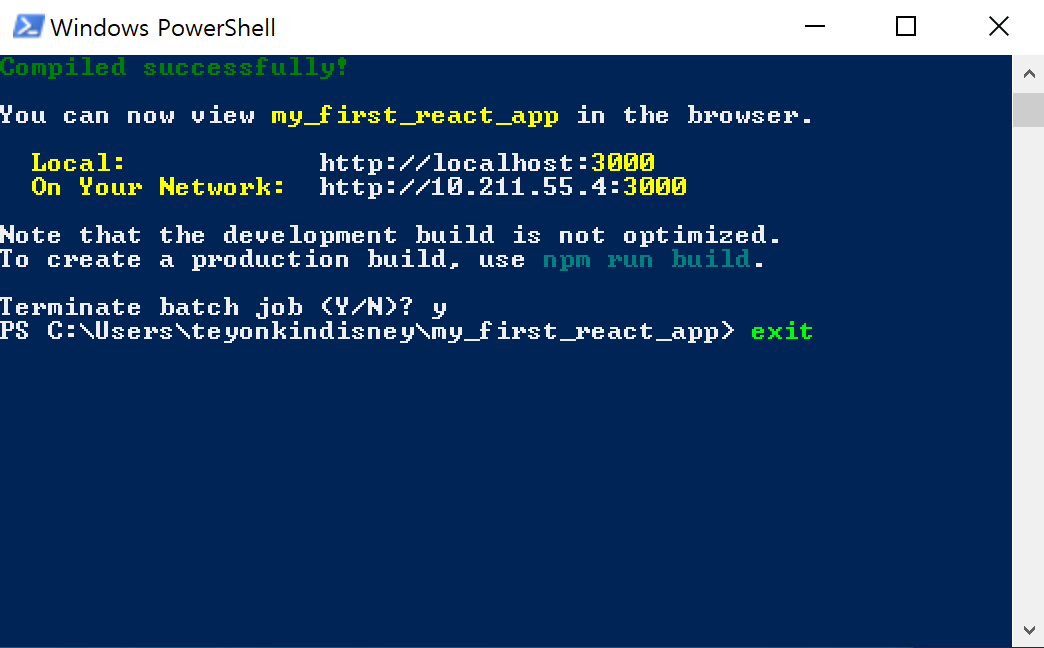
exit를 입력합니다.
exit

exit를 windows PowerShell 창이 사라집니다.
이렇게 프로젝트를 만들어봤습니다.
다음부터는 진짜 개발을 해봅시다.






