



방문해 주셔서 감사합니다.
텍스트의 굵기를 조정하는 방법에 대해 알아볼게요. 사용하는 CSS속성은 font-weight 입니다.
선택자{font-weight:값}
font-weight속성의 값으로 숫자와 문자를 사용할 수 있어요.
숫자는 100, 200, 300, 400, 500, 600, 700, 800, 900
위의 값들을 갖는 태그를 하나씩 만들어 테스트 해볼게요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>font-weight</title>
</head>
<body>
<p style="font-weight:100">hello world - 100</p>
<p style="font-weight:200">hello world - 200</p>
<p style="font-weight:300">hello world - 300</p>
<p style="font-weight:400">hello world - 400</p>
<p style="font-weight:500">hello world - 500</p>
<p style="font-weight:600">hello world - 600</p>
<p style="font-weight:700">hello world - 700</p>
<p style="font-weight:800">hello world - 800</p>
<p style="font-weight:900">hello world - 900</p>
<p style="font-weight:bold">hello world - bold</p>
<p style="font-weight:bolder">hello world - bolder</p>
<p style="font-weight:lighter">hello world - lighter</p>
<p style="font-weight:normal">hello world - normal</p>
</body>
</html>

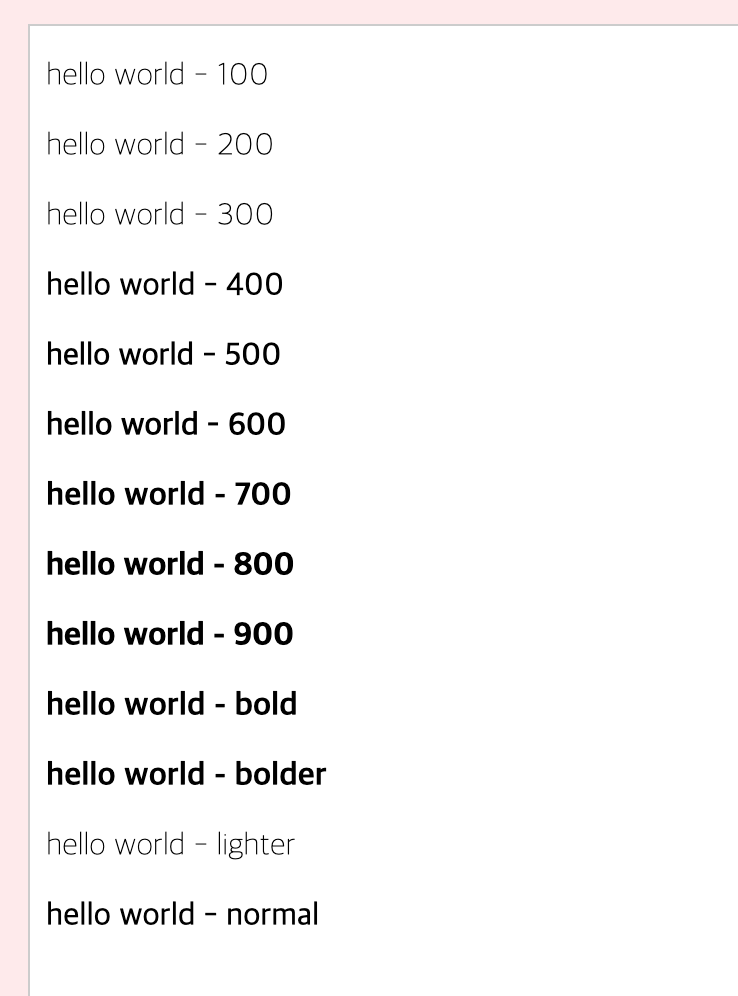
결과는 바로 아래에서 확인하겠습니다.
위 코드의 결과

봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
컨텐츠의 내용을 더 보려면 바로 아래에서 확인할 수 있습니다.
컨텐츠
더보기
댓글 0개
정렬기준
