CSS
자간 설정
자간 간격 조정하기
글자와 글자 사이의 간격을 조정하는 방법에 대해 알아볼게요. 사용하는 CSS속성은 letter-spacing 입니다.
letter-spacing 속성 사용 방법
선택자{letter-spacing:값}
letter-spacing속성의 값으로 픽셀 값을 사용할 수 있어요. 부모 태그의 값을 따르려면 inherit를 적용합니다.
그럼 예제를 통해서 알아 볼게요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>자간 적용하기</title>
</head>
<body>
<p style="letter-spacing:0px">I Love Disney - 0</p>
<p style="letter-spacing:10px">I Love Disney - 10</p>
<hr>
<p style="letter-spacing:15px">I Love Disney - 15</p>
<hr>
<p style="letter-spacing:20px">I Love Disney - 20</p>
<hr>
<p style="letter-spacing:25px">I Love Disney - 25</p>
<hr>
<p style="letter-spacing:30px">I Love Disney - 30</p>
<hr>
<p style="letter-spacing:35px">I Love Disney - 35</p>
<hr>
<p style="letter-spacing:40px">I Love Disney - 40</p>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
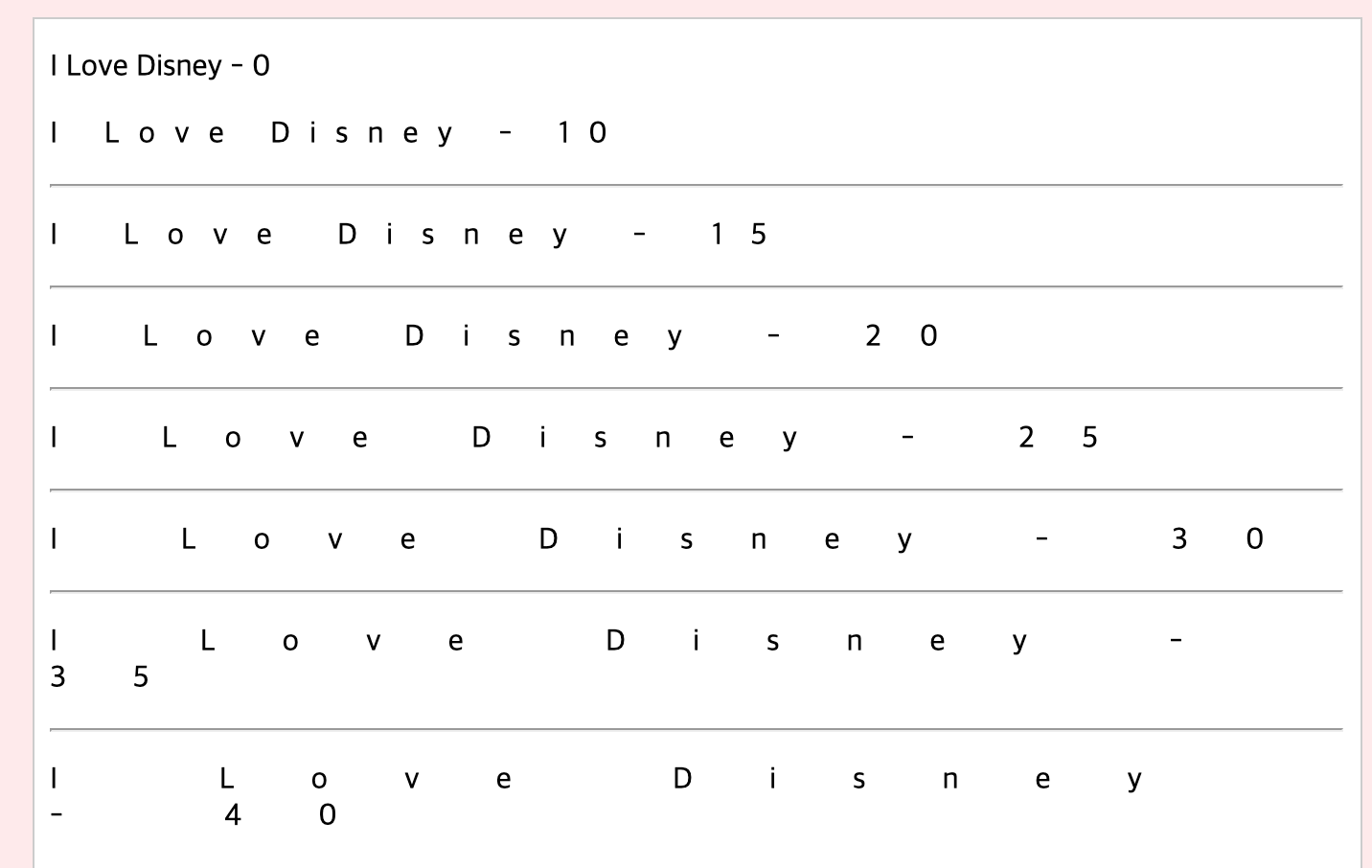
위 코드의 결과

이렇게 글자간의 간격을 조정하는 방법에 대해 알아봤습니다. ^^






