



방문해 주셔서 감사합니다.
visibility 속성은 태그를 보이게 할 지 안보이게 할 지를 지정할 때 사용합니다.
특이점은 안보이게 하더라도 해당 영역을 차지합니다.
선택자{visibility:값}
사용되는 값은 visible(표시), hidden(숨김), inherit(부모 태그의 값)입니다.
그럼 예제로 표핸해 볼게요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>박스에 그림자 효과 적용</title>
<style>
b{visibility:hidden}
</style>
</head>
<body>
<b>b tag - everdevel</b>
<p>p tag - everdevel</p>
</body>
</html>

결과는 바로 아래에서 확인하겠습니다.
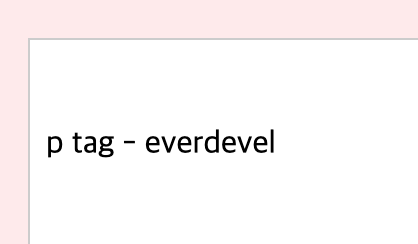
위 코드의 결과

b태그의 내용은 보이지 않지만 레이아웃에는 영향을 미칩니다. visibility:hidden은 레이아웃에 영향을 미치나 display:none은 레이아웃에 영향을 미치지 않습니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
컨텐츠의 내용을 더 보려면 바로 아래에서 확인할 수 있습니다.
컨텐츠
더보기
댓글 0개
정렬기준
