HTML
caption 태그
caption 태그
caption태그는 테이블의 설명문을 추가할 때 사용합니다.
caption태그 사용법
<caption>설명</caption>
주의할 점은 하나의 table태그에 하나의 caption태그를 사용할 수 있으며 table태그를 열고 caption태그를 사용해야합니다.
다음은 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>bdo 태그 학습</title>
<style>
table{border-collapse: collapse}
table, th, td{border:1px solid #ccc}
</style>
</head>
<body>
<table>
<caption>내가 좋아하는 캐릭터</caption>
<thead>
<tr>
<th>제작회사</th>
<th>이름</th>
</tr>
</thead>
<tbody>
<tr>
<td>디즈니</th>
<th>미키마우스</th>
</tr>
<tr>
<td>디즈니</th>
<th>미니마우스</th>
</tr>
<tr>
<td>오리엔탈랜드</th>
<th>스텔라루</th>
</tr>
</tbody>
</table>
</body>
</html>
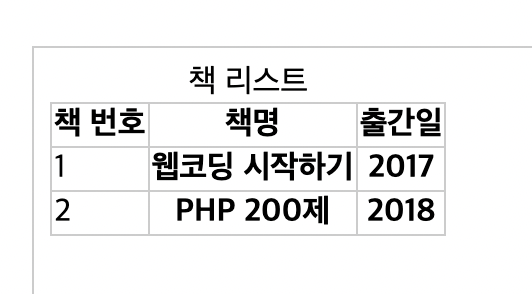
결과는 바로 아래에서 확인할 수 있습니다.
결과