



방문해 주셔서 감사합니다.
앞에서 div태그를 학습하며 예전방식의 웹페이지 레이아웃을 짜는 방법에 대해서 알아봤어요.
이제 시대가 변하여 저렇게 사용하지 않죠.
이제 footer영역은 footer태그를 사용하죠.
footer는 웹페이지에서 하단 영역을 의미해요.
네이버, 다음, 에버디벨의 footer영역은 다음과 같아요.



footer 태그에는 위와 회사의 정책, 주소, 전화번호, 저작권 표시 마크, 고객센터 정보, 사이트맵 등이 위치합니다.
<footer>footer 태그에 들어갈 태그</footer>
footer 태그에 대해서 알아봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>footer 태그</title>
</head>
<body>
<footer>
<div id="serviceNameArea">
<a href="/">
<h2>(주)에버디벨</h2>
</a>
</div>
<ul>
<li>회사소개</li>
<li>개인정보보호정책</li>
<li>위치</li>
<li><a href='tel:010-XXXX-XXXX'>고객센터</a></li>
</ul>
<address>주소: 서울특별시 마포구 아현동 백범로</address>
</footer>
</body>
</html>

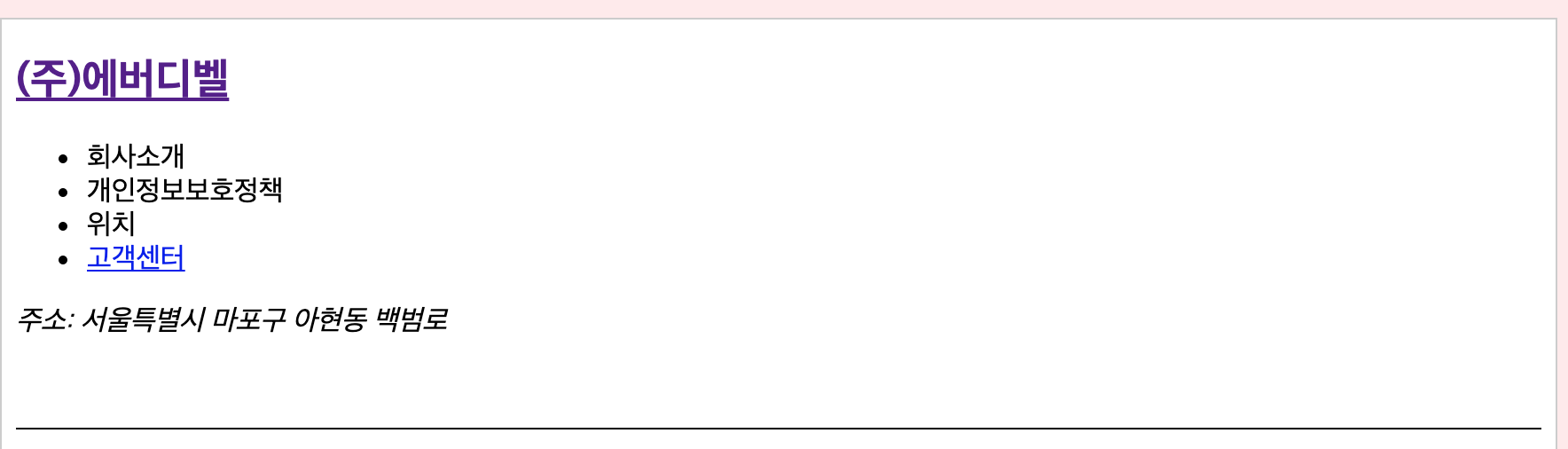
결과는 바로 아래에서 확인하겠습니다.
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.

봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
컨텐츠의 내용을 더 보려면 바로 아래에서 확인할 수 있습니다.
컨텐츠
더보기
댓글 0개
정렬기준
