HTML
url 입력란 만들기
input 태그의 type 속성의 값 : url
form 태그내에서 가장 많이 사용되는 태그로 input태그가 있습니다. input태그는 type속성의 값에 따라 여러 기능을 수행합니다. URL을 입력하는 박스를 만들려면 input태그의 type속성의 값으로 url을 사용합니다.
input태그의 type속성에 url 적용 방법
<input type='url' name='서버에서 인식할 값' />
name속성의 값은 서버에서 주로 사용할 예정으로 지금은 잘 몰라도 좋지만 우선 용도에 맞는 이름을 설정합니다.
자신의 블로그나 사이트의 주소를 입력하는 폼을 만든다고 할 때, name속성의 값을 userUrl 지정한다면 다음과 같이 사용합니다.
<input type='url' name='userUrl' />
그럼 form태그와 함께 사용한다면 다음과 같이 사용합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 type속성 값 url</title>
</head>
<body>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<input type='url' name='userUrl' />
</form>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.
물론 type속성의 값으로 text를 설정해서 url을 입력하는 박스를 만들수도 있습니다.
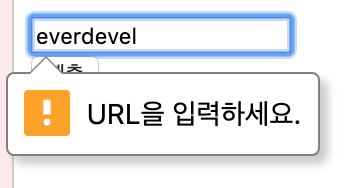
하지만 type속성의 값으로 url 사용하면 입력한 url의 유효셩을 검사할 수 있습니다.
나중에 폼 데이터 전송에 대해서 다루지만 여기서 짧게 맛만 보겠습니다.
다음의 코드의 결과에서 url이 아닌 데이터를 입력 후 전송 버튼을 누르면 text와 어떻게 다른지 확인 할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 type속성 값 url</title>
</head>
<body>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<input type='url' name='userUrl' required/>
<br>
<input type='submit' name='전송' />
</form>
</body>
</html>
결과는 바로 아래에서 확인할 수 있습니다.
위의 코드에서 input태그에 required 속성을 사용했습니다.
이 의미는 필수입력항목을 의미합니다. 꼭 입력받아야 하는 데이터라면 꼭 입력합니다.
이 부분도 예전에는 자바스크립트를 사용해 값이 입력되었는지 확인하는 코드를 사용했으나 지금은 이렇게 간단히 처리 할 수 있습니다.