ReactJS
props (데이터를 컴포넌트에 전달하기)
props (데이터를 컴포넌트에 전달하기)

자 props에 대해서 알아보겠습니다.
우선 App.js 파일을 다음과 같이 input태그와 img태그를 제거합니다.
/src/App.js
- import React from 'react';
- import Device from './Device';
- function App() {
- return (
- <div>
- Hello
- <Device />
- </div>
- );
- }
- export default App;
위와 같이 수정하면 프로젝트는 다음과 같이 나오면 정상이에요.

자 그러면 이번에는 Device 컴포넌트를 수정해 볼게요.
다음과 같이 괄호에 data 넣어주시고 컴포넌트안에 콘솔로그를 넣어주세요.
JSON.stringify()는 변수 값, 배열, 객체 등을 문자열로 출력해줍니다.
뭐 꼭 안써도 상관없지만 저는 습관적으로 사용합니다.^^
/src/Device.js
- import React from 'react';
- function Device(data) {
- console.log(JSON.stringify(data));
- return <div>My Device</div>;
- }
- export default Device;
자, 그럼 이번엔 App.js파일을 다음과 같이 수정합니다.
Device 컴포넌트를 5개 배치했습니다.
/src/App.js
- import React from 'react';
- import Device from './Device';
- function App() {
- return (
- <div>
- Hello
- <Device />
- <Device />
- <Device />
- <Device />
- <Device />
- </div>
- );
- }
- export default App;
다음과 같이 나오면 잘하셨습니다.

화면에 My Device가 5개 보이네요.
이렇게 똑같은것만 나오고 있는데 컴포넌트에 데이터를 전달해서 각각 다른 값이 나오도록 해볼게요.
그러면 데이터를 전달해서 My Device대신 My iPad Pro, My iPhone Xs, My Apple Watch, My MacBook Pro, My AirPods Pro
데이터를 전달하는 방법
- props명="값"
App.js의 Device 컴포넌트에 전달할 데이터를 다음과 같이 적어줍니다.
mydevice props에 각각의 값을 적습니다.
- <Device mydevice="iPad Pro" />
- <Device mydevice="iPhone Xs" />
- <Device mydevice="Apple Watch" />
- <Device mydevice="MacBook Pro" />
- <Device mydevice="AirPods Pro" />
자 그러면 App.js의 코드는 다음과 같죠.
/src/App.js
- import React from 'react';
- import Device from './Device';
- function App() {
- return (
- <div>
- Hello
- <Device mydevice="iPad Pro" />
- <Device mydevice="iPhone Xs" />
- <Device mydevice="Apple Watch" />
- <Device mydevice="MacBook Pro" />
- <Device mydevice="AirPods Pro" />
- </div>
- );
- }
- export default App;
자 변경을 했지만 프로젝트 화면은 다음과 같이 변한게 없습니다.

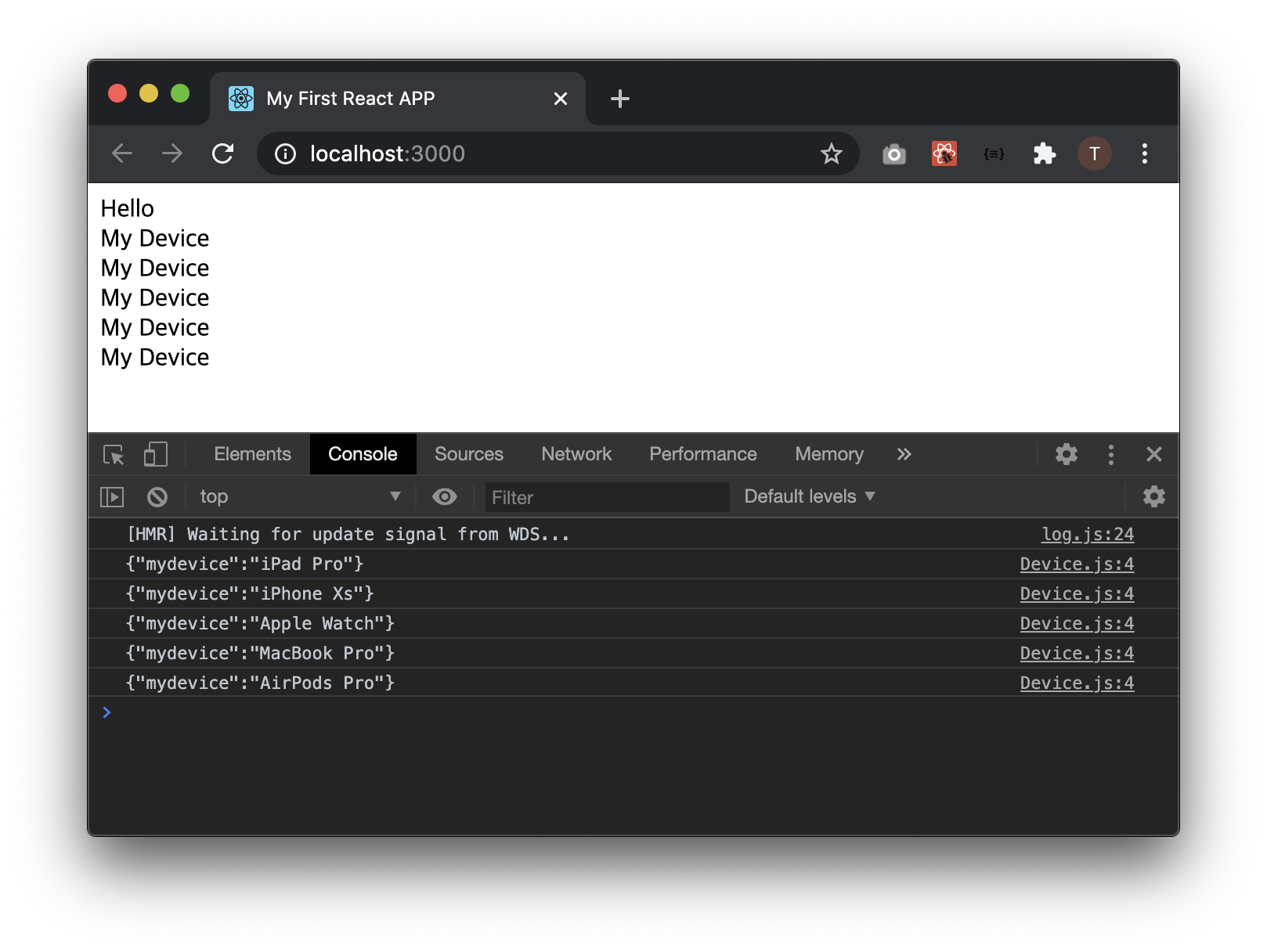
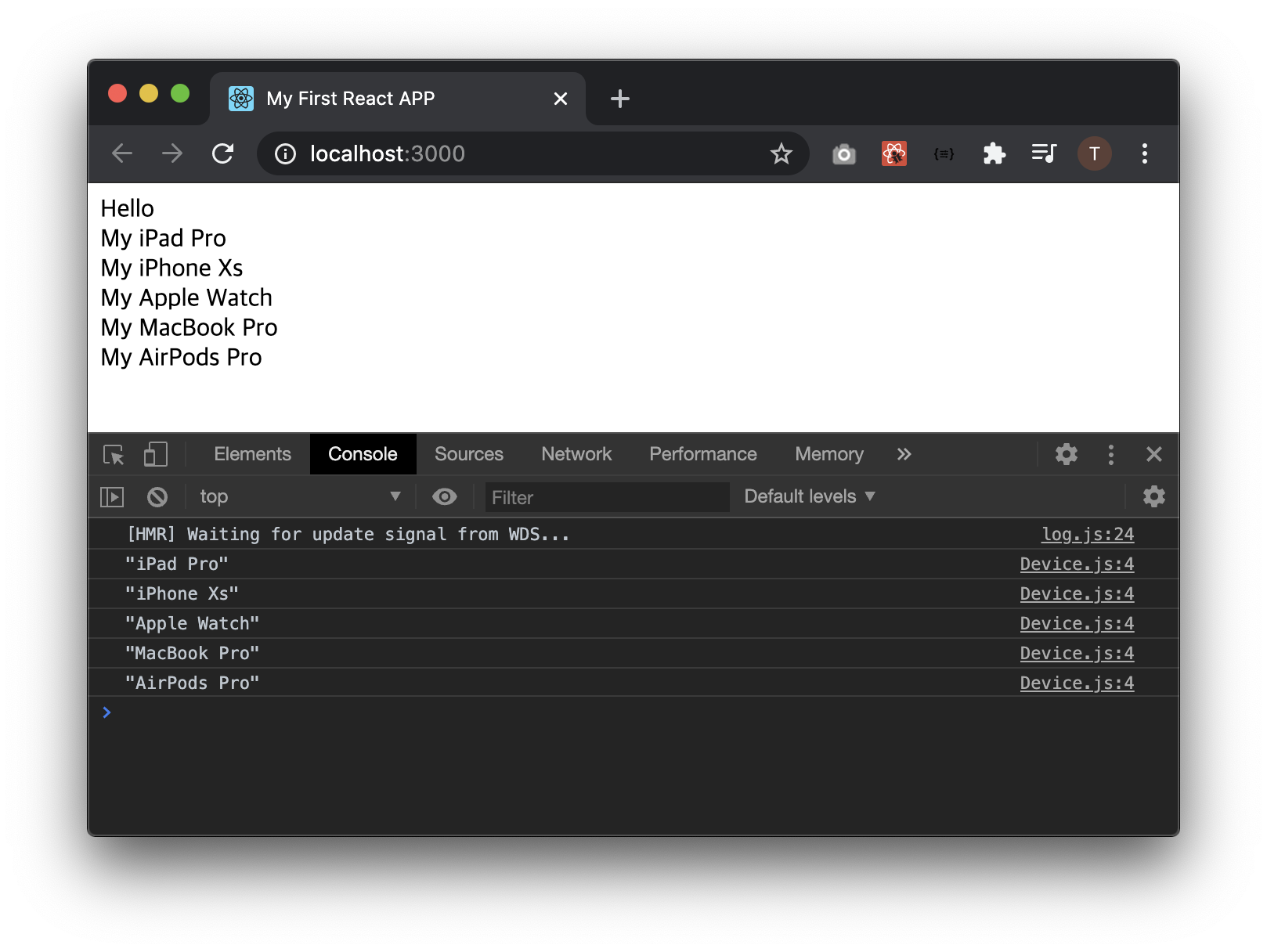
하지만 크롬 개발자 도구를 켜고 콘솔탭을 보면 우리가 전달한 데이터가 보입니다. ^^

이 데이터를 화면에 나오도록 해봅시다.
Device.js 파일을 다음과 같이 수정합니다.
/src/Device.js
- import React from 'react';
- function Device(data) {
- console.log(JSON.stringify(data));
- const { mydevice } = data;
- return <div>My { mydevice }</div>;
- }
- export default Device;
자 이렇게하고 결과를 보면 짜잔!!!

ReactJS에 대해서 하나도 모르던 우리가 어느새 여기까지 왔습니다..
하지만 아직 갈길은 멉니다.
위에서 다음의 코드를 사용했습니다.
- const { mydevice } = data;
const는 상수를 선언 할 때 사용합니다.
상수는 한번 즉 대입하면 값을 변경할 수 없습니다.
변수의 반대이죠.
그리고 대괄호 사이에 이름을 작성하고 값을 대입합니다.
JSX에서는 대괄호없이 props를 사용하면 그냥 문자열이므로 props로 인식시키기 위해 대괄호를 사용합니다.
상수 선언 없이 더 간단한 방법도 있습니다.
Device.js파일을 다음과 같이 수정합니다.
/src/Device.js
- import React from 'react';
- function Device({ mydevice }) {
- console.log(JSON.stringify(mydevice));
- return <div>My { mydevice }</div>;
- }
- export default Device;
App.js에서 데이터를 넘길 때 mydevice props를 사용해서 값을 전달했고 data변수에 담아서 했었는데
data 대신 이름을 동일하게 해주면 위와 같이 더 간단하게 출력할 수 있습니다.
결과는 같지요.

위의 이미지에서 콘솔로그를 보면 전과 다르게 값만 출력이 되고있습니다.
이 점이 차이점이지요.
한개의 데이터만 전달을 했는데요. 다음에는 여러개의 데이터를 전달하는 방법에 대해 알아볼게요. ^^
봐주셔서 감사합니다.






