



セレクター{background:バリュー}
バックグラウンドの色をskybuleと指定するなら次のように
セレクター{background:skyblue}
では、例で見て見ましょう。
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS::everdevel - width yeah!!</title>
<style>
.bgskyblue{background:skyblue}
</style>
</head>
<body>
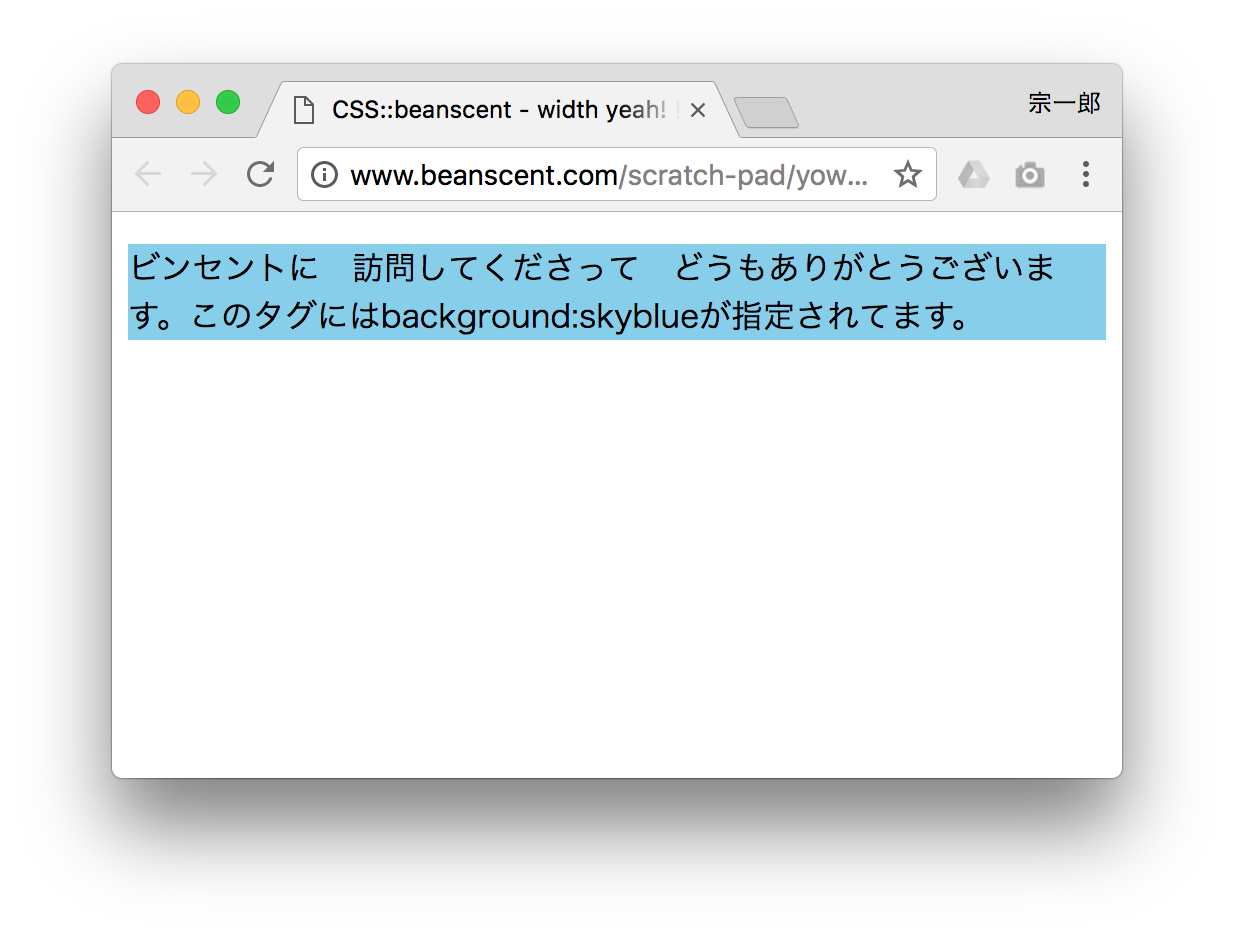
<p class="bgskyblue">
エバディベルに 訪問してくださって どうもありがとうございます。このタグにはbackground:skyblueが指定されてます。
</p>
</body>
</html>

上の結果のイメージでテキストの色が白だったらもっと美しくなると思います。
二つ以上のCSS属性を使いたい時は次のように。
セレクター{background:バリュー;color:white}
上のように;を書いてから適用しようと思う属性を書きます。
では、やって見ましょう。
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS::everdevel - width yeah!!</title>
<style>
.bgskyblue{background:skyblue;color:white}
</style>
</head>
<body>
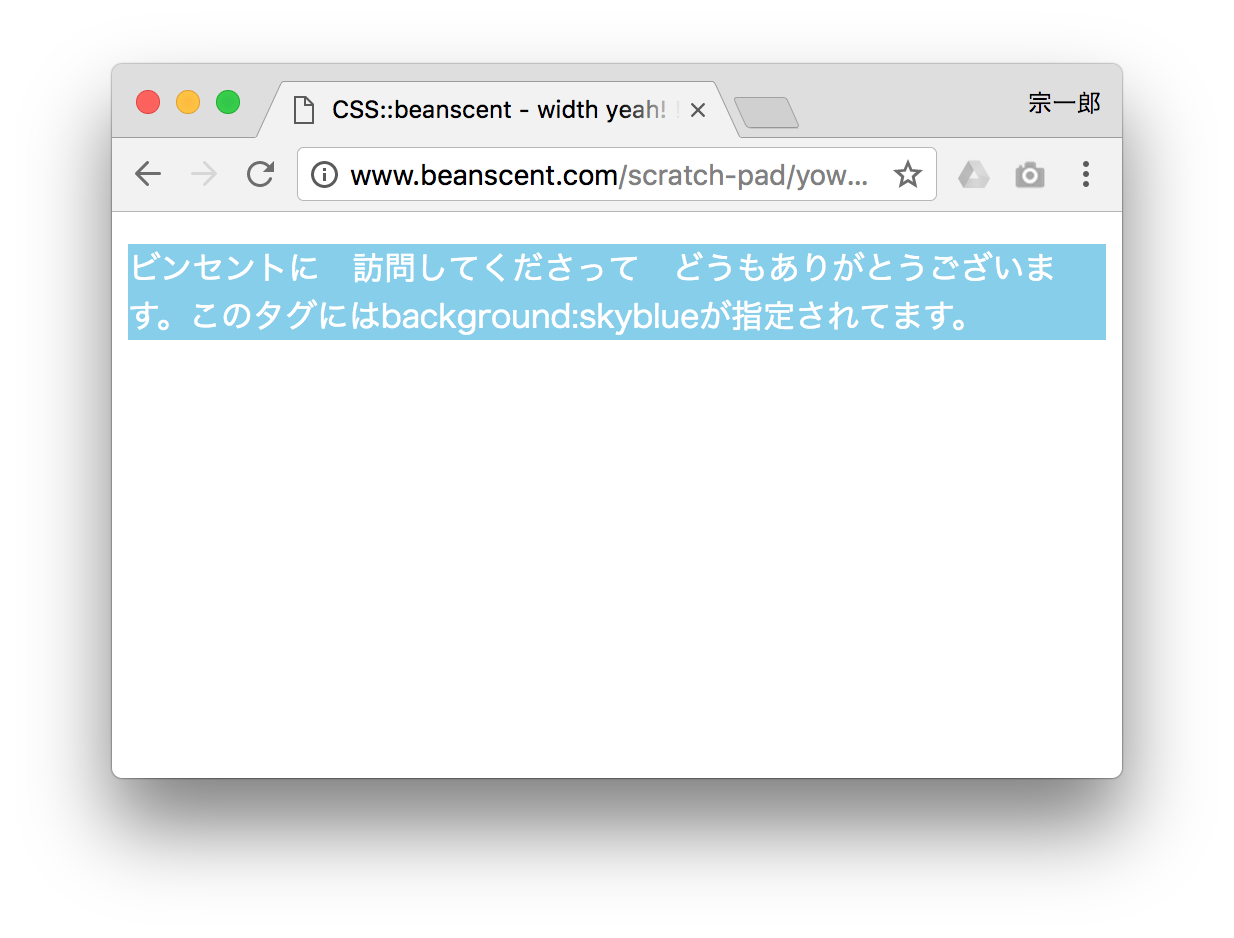
<p class="bgskyblue">
エバディベルに 訪問してくださって どうもありがとうございます。このタグにはbackground:skyblueが指定されてます。
</p>
</body>
</html>

ご覧くださってありがとうございます。お問い合わせと間違い説明はある場合、下にあるコメントにお願いいたします。
コメント 0個
並べ替え
