



findはタグの中にあるタグを選択する時に使います。
言葉に難しいんでソースで見て見ましょう。
<div class="hello"> <p>php</p> <b>html5</b> <h4>css3</h4> </div>
上のソースを見るとクラスhelloの中にp,b,h4タグがあります。
ではfind()を利用しh4タグを洗濯してみます。
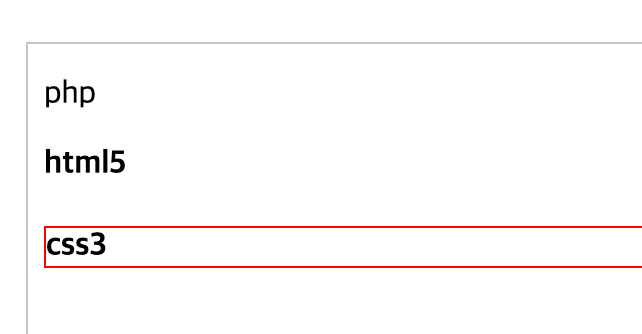
そしてからh4タグだけ赤いborderラインを書きます。
var hello = $('.hello');
var h4 = hello.find('h4');
h4.css('border',1px solid red');
php
html5上の結果を見るとh4タグなCSS3だけ赤いboderラインがあります、
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL :: jQuery</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.0.min.js" ></script>
<script>
$(function(){
var hello = $('.hello');
var h4 = hello.find('h4');
h4.css('border','1px solid red');
});
</script>
<style>
</style>
</head>
<body>
<div class="hello">
<p>php</p>
<b>html5</b>
<h4>css3</h4>
</div>
</body>
</html>
結果

私に次の講座を依頼してください。
次の講座をご希望の場合は、
以下の要求するボタンを押してください。
コメント 0個
並べ替え
