



この講義では formタグのなかで使われてるinputタグついて学習することができます。
このタグはですね。人が書くテクスト情報をかけるタグです。
例えば、メールアドレスとかIDを書く時に使われるタグです。
上のようにテキストを入力することが出来ます。
<form name="test" method="post" action="">
<input type="" name="" />
</form>
inputタグには type属性を使えます。普通の文字を書く時バリューはtext、 メールアドレスを書く時バリューはemail そしてパスワードを書く時のバリューはpasswordを使います。
name属性にはこのタグで書かれるテキスト情報の名前を書きます。このバリューは後でPHPを学習する時にもっと詳しく知ることが出来ます。
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<form name="test" method="post" action="">
ID <input type="text" name="memberID" />
</form>
</body>
</html>
結果

<!doctype html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<form name="test" method="post" action="">
email <input type="email" name="memberEmail" />
</form>
</body>
</html>
結果

<!doctype html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<form name="test" method="post" action="">
ブログやホムページのアドレス <input type="url" name="memberHp" />
</form>
</body>
</html>
結果

<!doctype html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<form name="test" method="post" action="">
パスワード <input type="password" name="memberPw" />
</form>
</body>
</html>
結果

パスワードを書くたび見えないように丸くて黒い点で表示されます。
文字を入力するの以外にもチッェクボックスを作ることもできます。
チッェクボックスは問題がある場合答えの中で2個以上の答えを選んだんりする場合に使います。
<form name="test" method="post" action="">
<h3>あなたが好きな動物を次で選んでください。(多数可能)</h3>
うさぎ<input type="checkbox" name="animal" value="usagi" />
猿<input type="checkbox" name="animal" value="saru" />
クマ<input type="checkbox" name="animal" value="kuma" />
犬<input type="checkbox" name="animal" value="inu" />
猫<input type="checkbox" name="animal" value="neko" />
</form>
上のソースを見るとはじえて見るnameという属性があります、同じ問題の答えだっらname属性のバリューは同じバリューを使います。
そしてまたはめじて見るvalueという属性がありますがこれは客答えのバリューです。
もしクマを選んで送信するとバリューはkumaが送信されます。
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<form name="test" method="post" action="">
<h3>あなたが好きな動物を次で選んでください。(多数可能)</h3>
うさぎ<input type="checkbox" name="animal" value="usagi" />
猿<input type="checkbox" name="animal" value="saru" />
クマ<input type="checkbox" name="animal" value="kuma" />
犬<input type="checkbox" name="animal" value="inu" />
猫<input type="checkbox" name="animal" value="neko" />
</form>
</body>
</html>
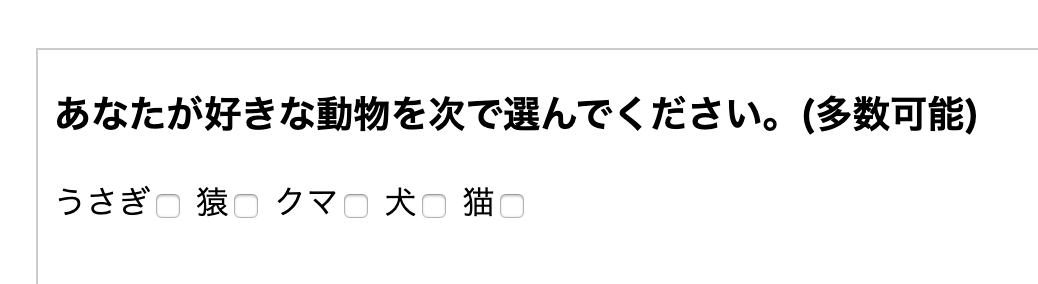
結果

上の違って一つの答えを選ぶときにはtype属性のバリューでradioを使います。
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<form name="test" method="post" action="">
<h3>あなたが好きな動物を次で一つだけ選んでください。</h3>
うさぎ<input type="radio" name="animal" value="usagi" />
猿<input type="radio" name="animal" value="saru" />
クマ<input type="radio" name="animal" value="kuma" />
犬<input type="radio" name="animal" value="inu" />
猫<input type="radio" name="animal" value="neko" />
</form>
</body>
</html>
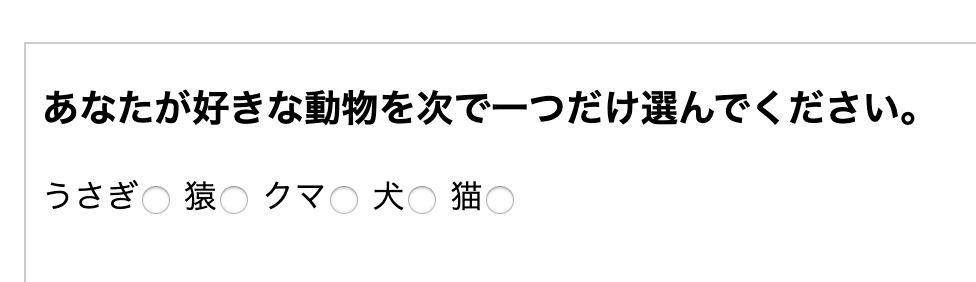
結果

上のソースを実行すると一つの答えしか選ばれないことが確認できます。
普通のボタンを作りたい時にはtype属性のバリューはbuttonを使います。
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<form name="test" method="post" action="">
<h3>ボタン作り</h3>
<input type="button" name="justButton" value="ボタン" />
</form>
</body>
</html>
結果

ボタンをクッリクした時どんな機能を入れたりは今は出来ませんが、JavaScriptとかjQueryを勉強すると可能です。
その時に学びましょう。
入力した情報を全部初期化する方法もあります。その時に使うtype属性のバリューはresetです。
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<form name="test" method="post" action="">
<p>下に情報を入力してからリセットボタンを押してください。</p>
ID <input type="text" />
PW <input type="password" />
e-mail <input type="email" />
<h3>あなたが好きな動物を次で一つだけ選んでください。</h3>
うさぎ<input type="radio" name="animal" value="usagi" />
猿<input type="radio" name="animal" value="saru" />
クマ<input type="radio" name="animal" value="kuma" />
犬<input type="radio" name="animal" value="inu" />
猫<input type="radio" name="animal" value="neko" />
<br />
<input type="reset" value="リセット" />
</form>
</body>
</html>
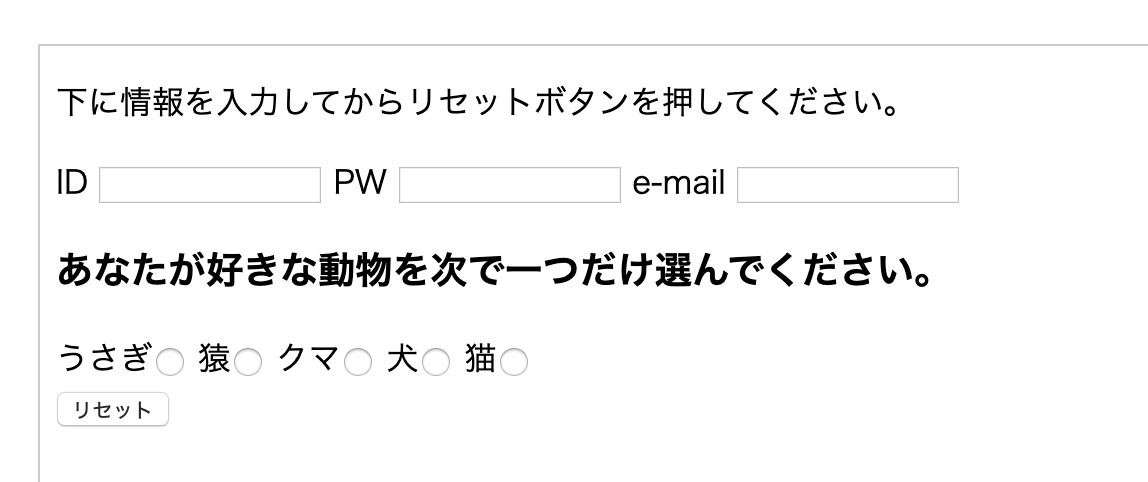
結果

最後に入力された情報を伝送する時にはtype属性のバリューはsubmitを使います。
今度は formタグのaction属性にファイル名を書きますが、実際にないファイルなので伝送は出来ません。
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<form name="test" method="post" action="memberSave.php">
<p>下に情報を入力してからリセットボタンを押してください。</p>
ID <input type="text" name="memberID" />
PW <input type="password" name="memberPw" />
e-mail <input type="email" name="memberEail" />
<h3>あなたが好きな動物を次で一つだけ選んでください。</h3>
うさぎ<input type="radio" name="animal" value="usagi" />
猿<input type="radio" name="animal" value="saru" />
クマ<input type="radio" name="animal" value="kuma" />
犬<input type="radio" name="animal" value="inu" />
猫<input type="radio" name="animal" value="neko" />
<br />
<input type="submit" value="submit" />
</form>
</body>
</html>
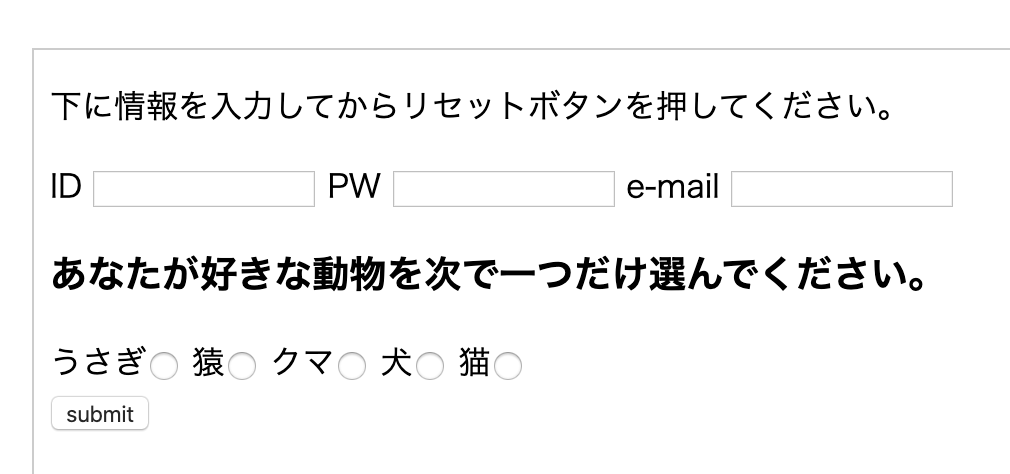
結果

お疲れ様でした。。
ご覧くださってありがとうございます。お問い合わせと間違い説明はある場合、下にあるコメントにお願いいたします。
コメント 0個
並べ替え
