



今度はswitch文です。
switch文もif文のよう条件文の中の一つです、使い方は。。。
switch (変数){
case バリューA:
バリューがAの時、実行する命令文;
break;
case バリューB:
バリューがBの時、実行する命令文;
break;
case バリューC:
バリューがCの時、実行する命令文;
break;
case バリューD:
バリューがDの時、実行する命令文;
break;
case バリューE:
バリューがEの時、実行する命令文;
break;
default :
バリューが A~E じゃない時 実行する命令文;
}
バリューは文字列とか数字とかですね
上のソースだけみたらよくわからないんで実行できるソースでみてみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>everdevel - JavaScript</title>
<script>
favorite = "disneyland";
switch (favorite){
case "mickey" :
document.write("I Love mickey");
break;
case "disneyland" :
document.write("I Love disneyland");
break;
case "robot" :
document.write("I Love robot");
break;
case "ipad" :
document.write("I Love ipad");
break;
case "apple" :
document.write("I Love apple");
break;
case "macbook" :
document.write("I Love macbook");
break;
default :
document.write("nothing");
}
</script>
</head>
<body>
</body>
</html>
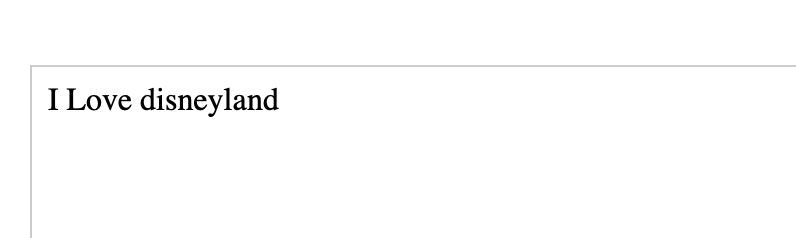
結果

switch文の中にbreak文が見えますね、break文は出るという意味です、その後、case文は実行しなず、switchは終わっちゃいます。上のソースでbreak文なしで、テストやってみましょう。どんな結果が出るか。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>everdevel - JavaScript</title>
<script>
favorite = "disneyland";
switch (favorite){
case "mickey" :
document.write("I Love mickey");
case "disneyland" :
document.write("I Love disneyland");
case "robot" :
document.write("I Love robot");
case "ipad" :
document.write("I Love ipad");
case "apple" :
document.write("I Love apple");
case "macbook" :
document.write("I Love macbook");
default :
document.write("nothing");
}
</script>
</head>
<body>
</body>
</html>
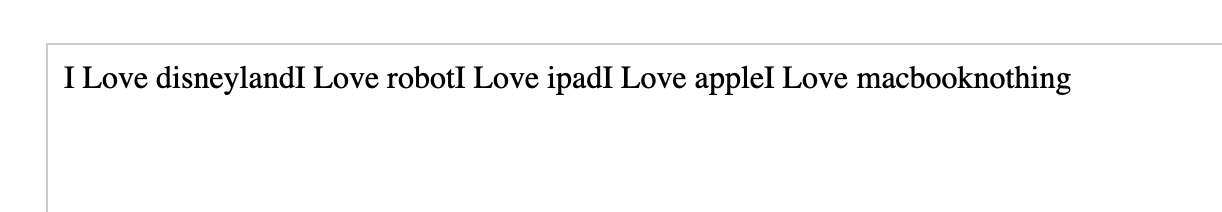
結果

結果を見ると条件に合うケース文を実行してからも次のケース文を実行します、それはbreak文がないからです、これを必ず忘れないでください。
これでswitch文の説明は終わりです。ありがとうございます。
ご覧くださってありがとうございます。お問い合わせと間違い説明はある場合、下にあるコメントにお願いいたします。
コメント 0個
並べ替え
