



テキストのフォントを適用するため使うCSS属性はfont-familyです。
セレクター{font-family:一番フォント、二番目フォント、三番目フォント}
使い方で一番目、二番目、三番目があるんですけど、一番目に使おうとしたフォントがパソコンにない場合、 二番目を使い、なかった場合 三番目のフォントを使います。
では一つ、一つ 適用して見ましょう。
MS PGothic,Arial,Hiragino Kaku Gothic ProN,Osaka,sans-serif
では、いろいろのフォントを使って詳しく見ましょう。
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS::everdevel - テキストの大きさを調節しよう!</title>
<style>
.font1{font-family:Arial}
.font2{font-family:sans-serif}
.font3{font-family:verdana}
.font4{font-family:Osaka}
.font5{font-family:MS PGothic}
</style>
</head>
<body>
<p class="font1">Welcome to everdevel</p>
<p class="font2">Welcome to everdevel</p>
<p class="font3">Welcome to everdevel</p>
<p class="font4">Welcome to everdevel</p>
<p class="font5">Welcome to everdevel</p>
</body>
</html>
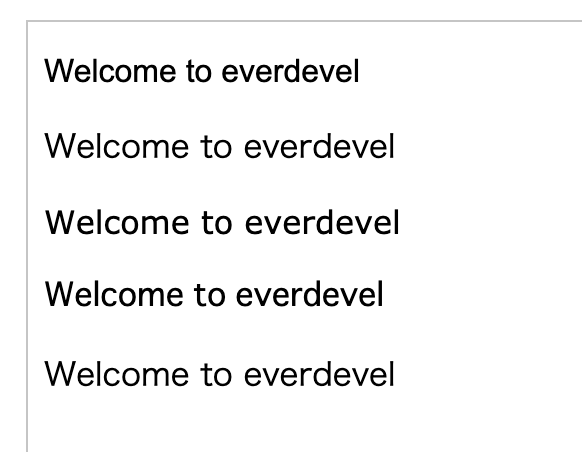
結果

結果を見ると少しずつ違うフォントが適用されたことがわかります。
定法通りには下のように使いますね。
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS::everdevel - テキストの大きさを調節しよう!</title>
<style>
.font1{font-family:Arial,sans-serif,verdana,Osaka,MS PGothic}
</style>
</head>
<body>
<p class="font1">Welcome to everdevel</p>
</body>
</html>
結果

ご覧くださってありがとうございます。お問い合わせと間違い説明はある場合、下にあるコメントにお願いいたします。
コメント 0個
並べ替え
