



今度はタグのサイズを指定する方法について調べましょう。横の長さを指定するにはwidth、縦の長さを指定するにはheightを使います。
では、まず widthからです。
横の長さを指定するにはwidthを使います。
セレクター{width:バリュー}
バリューには数字とpxをついて使います。今はこれだけやって見ましょう。 では pタグにいろいろのテキストを書いてからwidthを指定して見ます。
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS::everdevel - width yeah!!</title>
<style>
.w100{width:100px}
.w200{width:200px}
</style>
</head>
<body>
<p class="w100">
エバディベルに 訪問してくださって どうもありがとうございます。このタグにはwidth:100pxが指定されてます。
</p>
<p class="w200">
エバディベルに 訪問してくださって どうもありがとうございます。このタグにはwidth:200pxが指定されてます。
</p>
</body>
</html>
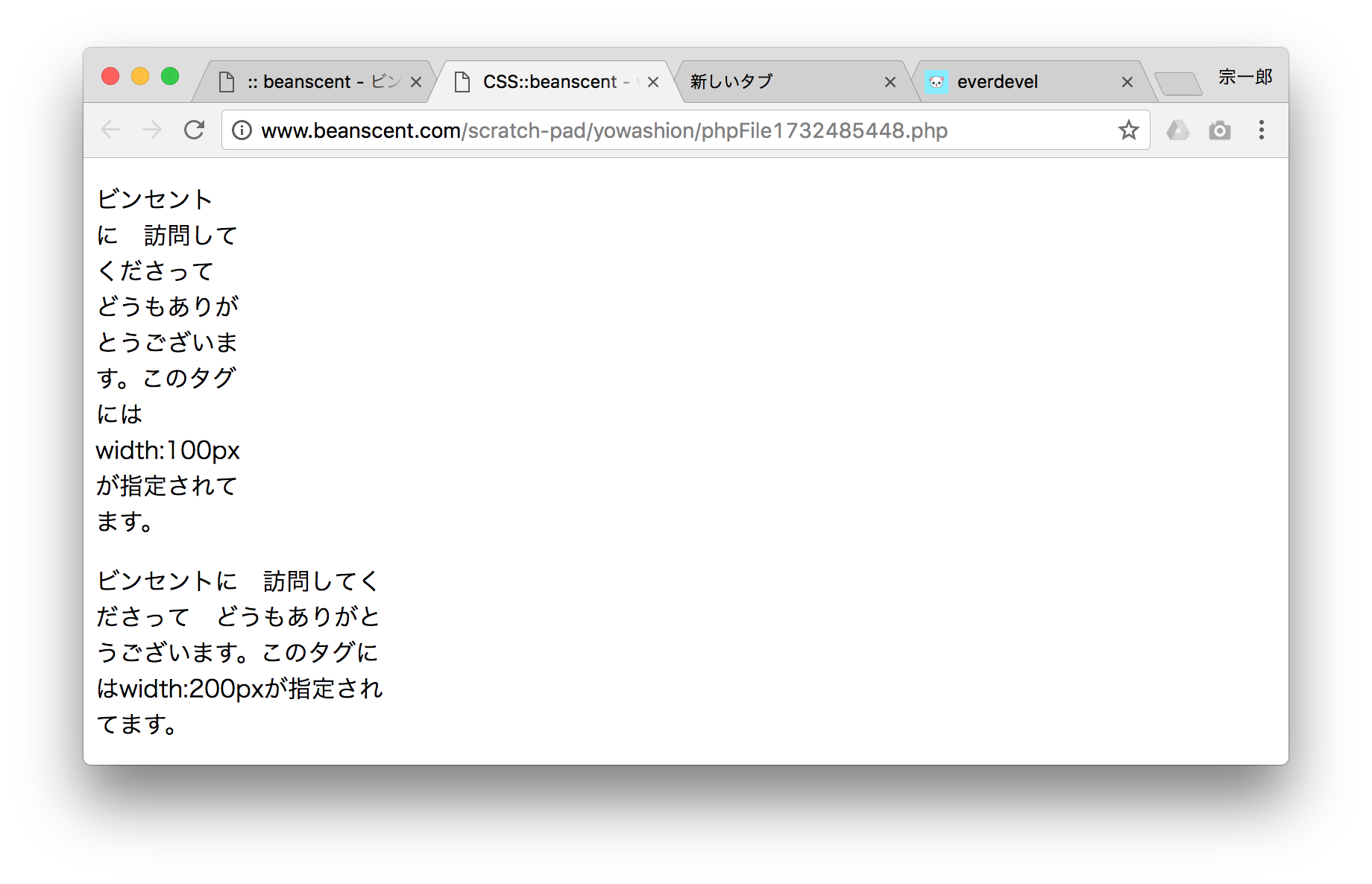
下のイメージは上のコードの結果ですけど、違いをわかりますよね。こう横の長さを指定することが出来ます。

では、heightも使って見ましょう。
縦の長さを指定するにはheightを使います。
セレクター{height:バリュー}
では次の例で結果を見て見ましょう。
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS::everdevel - height yeah!!</title>
<style>
.h100{height:100px}
.h300{height:300px}
</style>
</head>
<body>
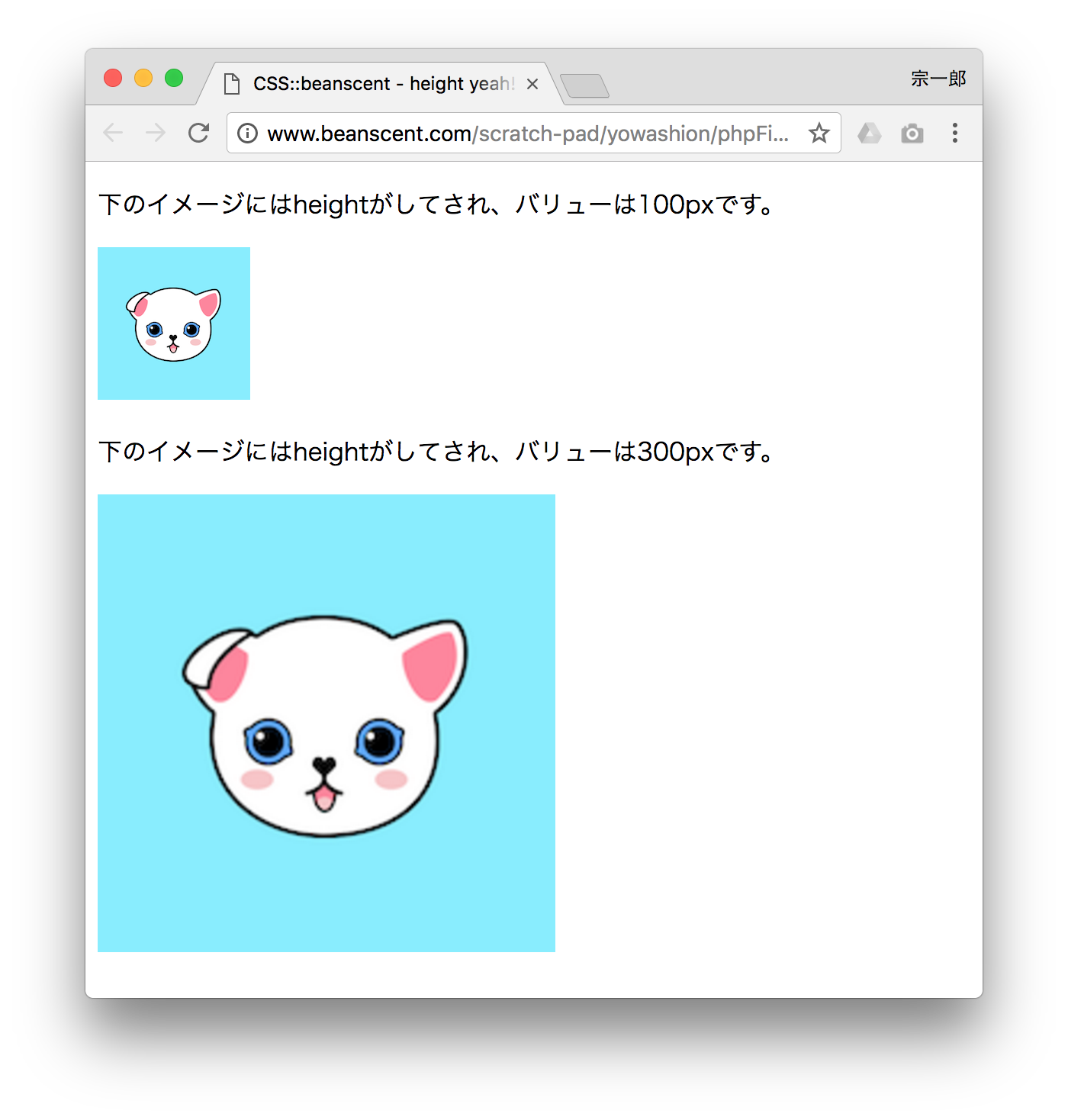
<p>下のイメージにはheightがしてされ、バリューは100pxです。</p>
<img class="h100" src="/material/images/main/happyCatHeader.png" />
<p>下のイメージにはheightがしてされ、バリューは300pxです。</p>
<img class="h300" src="/material/images/main/happyCatHeader.png" />
</body>
</html>
上のコードの結果です。結果のようにwidthとheightの中で一つだけ指定するとイメージは自動でバランスを合わせます。

では、二つ全部使って見ましょう。
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS::everdevel - height yeah!!</title>
<style>
.img1{width:100px}
.img2{height:100px}
.img3{width:100px;height:30px}
</style>
</head>
<body>
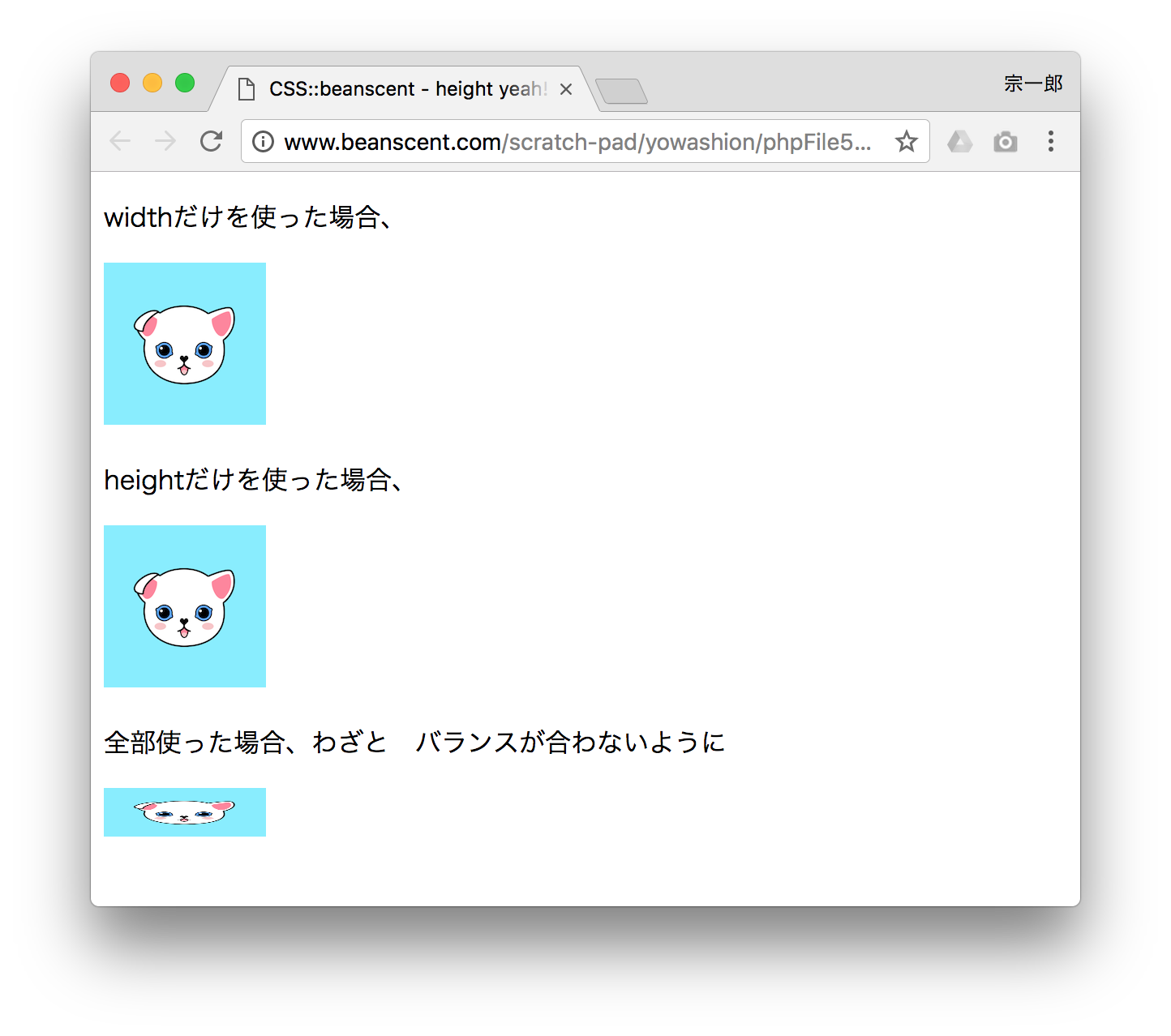
<p>widthだけを使った場合、</p>
<img class="img1" src="/material/images/main/happyCatHeader.png" />
<p>heightだけを使った場合、</p>
<img class="img2" src="/material/images/main/happyCatHeader.png" />
<p>全部使った場合、わざと バランスが合わないように</p>
<img class="img3" src="/material/images/main/happyCatHeader.png" />
</body>
</html>
上のコードの結果です。結果のように最初のイメージと二番目のイメージはバランスを合うけど、三番目のイメージはそうじゃないです。

ご覧くださってありがとうございます。お問い合わせと間違い説明はある場合、下にあるコメントにお願いいたします。
コメント 0個
並べ替え
