



이제 텍스트(글씨)를 꾸미는 방법에 대해서 학습하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>텍스트 꾸미기</title>
</head>
<body>
<p> hello world </p>
</body>
</html>
기본 소스는 위의 소스로 테스트를 할거구요.
글씨체를 적용할려면 font-family 속성을 이용 하면 됩니다.
셀럭터{font-family:글씨체1,글씨체2,글씨체3}
위의 css에서 셀렉터는 앞에서 설명한 .클래스명, 태그명, 아이디를 의미합니다.
그리고 font-family는 글씨체를 적용하는 속성이구요, 값이 글씨체1,2,3가 있는 이유는 우선순위 입니다. 첫번째 글씨체가 없으면 그 다음 글씨체 적용 또 없다면 그 다음 글씨체 적용 이런 순입니다.
그럼 한번 적용해 보도록 합시다.
p{font-family:verdana}
위의 소스를 적용 하면 아래와 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>텍스트 꾸미기</title>
<style>
p{font-family:verdana}
</style>
</head>
<body>
<p> hello world </p>
</body>
</html>
위의 소스를 웹에디터나 본인의 에디터에 적용을 시켜보세요. 그리고 해당 CSS 를 없애서 차이를 비교해 보시면 됩니다.
이번에는 글씨 크기를 적용해 봅시다.
p{font-size:값}
위와 같이 적용을 합니다. 그리고 단위는 pt 와 px 가 있습니다. 더 있는데 일단 이것만 알아두도록 합시다.
pt는 절대값이고 px는 상대값 입니다. pt는 절대값이기 때문에 거의 쓰지 않고 px를 대부분 사용 합니다.
그 이유는 모니터 해상도에 따라서 글씨 크기가 적절히 변하고 모바일로 띄워도 맞게끔 크기를 변경해 줍니다.
그러므로 px(상대값)를 많이 사용 합니다.
p{font-size:12px}
적용해 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>텍스트 꾸미기</title>
<style>
p{font-size:12px}
</style>
</head>
<body>
<p> hello world </p>
</body>
</html>
위의 소스를 테스트 해보시고 px값을 변경해서 테스트 해 봅시다.
p{font-style:값}
값에는 italic 와 normal 이 있으며 normal은 italic효과를 주지 않는 것이구요 italic를 주면 이탤릭 효과가 적용 됩니다.
font-style은 이탤릭 효과를 줄 때 사용 합니다.
그럼 예제로 테스트를 해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>텍스트 꾸미기</title>
<style>
p{font-style:italic}
</style>
</head>
<body>
<p>hello world</p>
</body>
</html>
위의 소스를 에디터로 테스트 해보면 이탤릭 효과를 볼 수 있습니다.
p{font-weight:값}
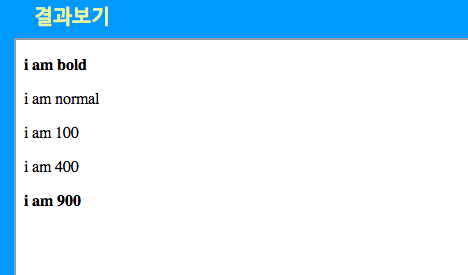
값에는 bold, normal 그리고 100 ~ 900 까지의 숫자가 들어갑니다.
자료에는 100~900 까지 단계별로 굵기가 나타난다고 설명되어 있으나 테스트 해본결과 100~500까지는 normal
600~ 900 까지는 bold 로 처리되네요..
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>텍스트 꾸미기</title>
<style>
.bold{font-weight:bold}
.normal{font-weight:normal}
.hundred{font-weight:100}
.fourhundred{font-weight:400}
.ninehundred{font-weight:900}
</style>
</head>
<body>
<p class="bold">i am bold</p>
<p class="normal">i am normal</p>
<p class="hundred">i am 100</p>
<p class="fourhundred">i am 400</p>
<p class="ninehundred">i am 900</p>
</body>
</html>
결과를 보면

글씨의 양옆 간격을 줄이거나 늘리거나 할때 letter-spacing를 사용합니다.
p{letter-spacing:px}
값은 px,pt,em등등 저는 px만을 사용 합니다. 상대값이라서 모니터 해상도에 따라 맞춰주니까요.
예문으로 테스트를 해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>텍스트 꾸미기</title>
<style>
p{letter-spacing:10px}
</style>
</head>
<body>
<p>hello world</p>
</body>
</html>
위의 소스에서 px값들을 바꿔 가면서 테스트 해보시길 바라며, 혹시 위의 소스들을 그대로 복사 붙여넣기 하시는 분은 안계시겠죠?
기본 html구조를 다 숙지 하셨다면 괜찮은데 그렇지 않다면 손으로 쳐보면서 익히셔야 효과가 좋습니다. 이거구나 하고 넘어가는것보다
실제로 쳐보면 더 좋습니다.
기본 보다 더 붙이고 싶다면 -1px이런식으로 음수를 주셔도 됩니다.
줄간격을 컨트롤해봅시다.
p{line-height:값}
값은 %로 줄수도 있고 px로도 줄 수 있습니다.
테스트를 해봅시다. p태그의 폭을 300px로 맞춰서 해보도록 하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>텍스트 꾸미기</title>
<style>
p{width:300px;line-height:20px}
</style>
</head>
<body>
<p> 신용·체크카드 사용액 소득공제와 보험료, 의료비, 교육비 등 고소득 근로자의 세 부담 경감 효과가 큰 항목은 공제혜택을 없애거나 세액공제로 전환하고서 단계적으로 줄이겠다는 것이다.
</p>
</body>
</html>
위의 소스에서 px값을 달리하여 테스트도 해보고 %로 값을 주고 테스트 해보시기 바랍니다. 그럼 감 잡습니다.
텍스트에 줄긋는것은 html 2강 심플스타일 태그에서 했는데요.
그 강좌는 이러한 것들이 있다는것을 알려주는것일 뿐이었고, 이것을 스타일시트로 제어를 해야 합니다.
그러므로 그 강좌는 그저 그러한 태그들이 있었다 정도로 사용여부는 본인이 결정하시면 됩니다.
필자는 되도록이면 css로 할수 있는것은 최대한 css로 한다는 생각을 갖고 있어서요.^^;
텍스트에 줄긋기를 적용 시킬려면 text-decoration을 사용한답니다.
p{text-decoraton:값}
값에는 underline : 밑줄긋기
none : 효과없음
overline : 텍스트 위에 선 긋기
line-through : 텍스트 가운데 선 긋기
그러면 텍스트에 줄을 그어 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>텍스트 꾸미기</title>
<style>
p{text-decoration:underline}
</style>
</head>
<body>
<p>hello world</p>
</body>
</html>
위 소스에서 text-decoration의 값을 overline, line-through, none으로 변경해가면서 테스트 해보세요.
그럼 현재 강좌에서 배운 글씨체, 크기, 형태, 굵기, 칼라 등등 적용해봅시다.
그렇게 하기 위해서 여러개의 요소를 넣는 법을 알아야 하는데요 방법은 간단합니다.
태그{font-family:값;line-height:20px;letter-spacing:30px;font-style:italic;text-decoration:underline}
위와 같이 {속성:값;속성:값;속성:값} 으로 진행 하시면 됩니다. 속성과 값을 입력하고 구분은 ;(세미콜론)을 사용하구요.^^
그럼 테스트 해봅시다.
이번에는 텍스트에 스타일시트를 적용해 보도록 할게요.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>텍스트 꾸미기</title> </head> <body> <p> hello world </p> </body> </html>
기본 소스는 위의 소스로 테스트를 할거구요.
글씨체를 적용할려면 font-family 속성을 이용 하면 됩니다.
셀렉터{font-family:글씨체1,글씨체2,글씨체3}
위의 css에서 셀렉터는 앞에서 설명한 .클래스명, 태그명 을 말합니다.
그리고 font-family는 글씨체를 적용하는 속성이구요, 값이 글씨체1,2,3가 있는 이유는 우선순위 입니다. 첫번재 글씨체가 없으면 그 다음 글씨체 적용 또 없다면 그 다음 글씨체 적용 이런 순입니다.
그럼 한번 적용해 보도록 합시다.
p{font-family:verdana}
위의 소스를 적용 하면 아래와 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>텍스트 꾸미기</title>
<style>
p{font-family:verdana}
</style>
</head>
<body>
<p> hello world </p>
</body>
</html>
위의 소스를 웹에디터나 본인의 에디터에 적용을 시켜보세요. 그리고 해당 CSS 를 없애서 차이를 비교해 보시면 됩니다.
이번에는 글씨 크기를 적용해 봅시다.
p{font-size:값}
위와 같이 적용을 합니다. 그리고 단위는 pt 와 px 가 있습니다. 더 있는데 일단 이것만 알아두도록 합시다.
pt는 절대값이고 px는 상대값 입니다. pt는 절대값이기 때문에 거의 쓰지 않고 px를 대부분 사용 합니다.
그 이유는 모니터 해상도에 따라서 글씨 크기가 적절히 변하고 모바일로 띄워도 맞게끔 크기를 변경해 줍니다.
그러므로 px(상대값)를 많이 사용 합니다.
p{font-size:12px}
적용해 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>텍스트 꾸미기</title>
<style>
p{font-size:12px}
</style>
</head>
<body>
<p> hello world </p>
</body>
</html>
위의 소스를 테스트 해보시고 px값을 변경해서 테스트 해 봅시다.
p{font-style:값}
값에는 italic 와 normal 이 있으며 normal은 italic효과를 주지 않는 것이구요 italic를 주면 이탤릭 효과가 적용 됩니다.
font-style은 이탤릭 효과를 줄 때 사용 합니다.
그럼 예제로 테스트를 해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>텍스트 꾸미기</title>
<style>
p{font-style:italic}
</style>
</head>
<body>
<p>hello world</p>
</body>
</html>
위의 소스를 에디터로 테스트 해보면 이탤릭 효과를 볼 수 있습니다.
p{font-weight:값}
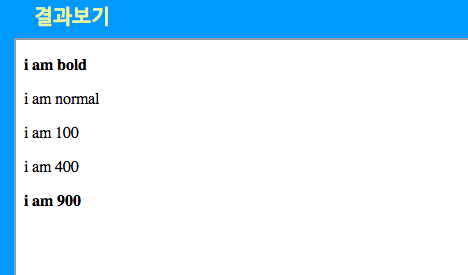
값에는 bold, normal 그리고 100 ~ 900 까지의 숫자가 들어갑니다.
자료에는 100~900 까지 단계별로 굵기가 나타난다고 설명되어 있으나 테스트 해본결과 100~500까지는 normal
600~ 900 까지는 bold 로 처리되네요..
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>텍스트 꾸미기</title>
<style>
.bold{font-weight:bold}
.normal{font-weight:normal}
.hundred{font-weight:100}
.fourhundred{font-weight:400}
.ninehundred{font-weight:900}
</style>
</head>
<body>
<p class="bold">i am bold</p>
<p class="normal">i am normal</p>
<p class="hundred">i am 100</p>
<p class="fourhundred">i am 400</p>
<p class="ninehundred">i am 900</p>
</body>
</html>
결과를 보면

글씨의 양옆 간격을 줄이거나 늘리거나 할때 letter-spacing를 사용합니다.
p{letter-spacing:px}
값은 px,pt,em등등 저는 px만을 사용 합니다. 상대값이라서 모니터 해상도에 따라 맞춰주니까요.
예문으로 테스트를 해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>텍스트 꾸미기</title>
<style>
p{letter-spacing:10px}
</style>
</head>
<body>
<p>hello world</p>
</body>
</html>
위의 소스에서 px값들을 바꿔 가면서 테스트 해보시길 바라며, 혹시 위의 소스들을 그대로 복사 붙여넣기 하시는 분은 안계시겠죠?
기본 html구조를 다 숙지 하셨다면 괜찮은데 그렇지 않다면 손으로 쳐보면서 익히셔야 효과가 좋습니다. 이거구나 하고 넘어가는것보다
실제로 쳐보면 더 좋습니다.
기본 보다 더 붙이고 싶다면 -1px이런식으로 음수를 주셔도 됩니다.
줄간격을 컨트롤해봅시다.
p{line-height:값}
값은 %로 줄수도 있고 px로도 줄 수 있습니다.
테스트를 해봅시다. p태그의 폭을 300px로 맞춰서 해보도록 하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>텍스트 꾸미기</title>
<style>
p{width:300px;line-height:20px}
</style>
</head>
<body>
<p> 신용·체크카드 사용액 소득공제와 보험료, 의료비, 교육비 등 고소득 근로자의 세 부담 경감 효과가 큰 항목은 공제혜택을 없애거나 세액공제로 전환하고서 단계적으로 줄이겠다는 것이다.
</p>
</body>
</html>
위의 소스에서 px값을 달리하여 테스트도 해보고 %로 값을 주고 테스트 해보시기 바랍니다. 그럼 감 잡습니다.
텍스트에 줄긋는것은 html 2강 심플스타일 태그에서 했는데요.
그 강좌는 이러한 것들이 있다는것을 알려주는것일 뿐이었고, 이것을 스타일시트로 제어를 해야 합니다.
그러므로 그 강좌는 그저 그러한 태그들이 있었다 정도로 사용여부는 본인이 결정하시면 됩니다.
필자는 되도록이면 css로 할수 있는것은 최대한 css로 한다는 생각을 갖고 있어서요.^^;
텍스트에 줄긋기를 적용 시킬려면 text-decoration을 사용한답니다.
p{text-decoraton:값}
값에는 underline : 밑줄긋기
none : 효과없음
overline : 텍스트 위에 선 긋기
line-through : 텍스트 가운데 선 긋기
그러면 텍스트에 줄을 그어 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>텍스트 꾸미기</title>
<style>
p{text-decoration:underline}
</style>
</head>
<body>
<p>hello world</p>
</body>
</html>
위 소스에서 text-decoration의 값을 overline, line-through, none으로 변경해가면서 테스트 해보세요.
그럼 현재 강좌에서 배운 글씨체, 크기, 형태, 굵기, 칼라 등등 적용해봅시다.
그렇게 하기 위해서 여러개의 요소를 넣는 법을 알아야 하는데요 방법은 간단합니다.
태그{font-family:값;line-height:20px;letter-spacing:30px;font-style:italic;text-decoration:underline}
위와 같이 {속성:값;속성:값;속성:값} 으로 진행 하시면 됩니다. 속성과 값을 입력하고 구분은 ;(세미콜론)을 사용하구요.^^
그럼 테스트 해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>텍스트 꾸미기</title>
<style>
h2{color:#333;font-style:italic}
p{color:blue;font-style:normal;text-decoration:underline;line-height:30px}
</style>
</head>
<body>
<h2>IT! News</h2>
<p>이르면 올해 가을쯤에 도난당한 스마트폰을 사용할 수 없게 만드는 기술이 선보일 예정이다.
미 NBC 방송을 비롯한 주요 외신들은 14일(현지 시각) 미국 검찰 당국자들이 절도 등 범죄 방지를 위해 삼성전자, 애플 등 스마트폰 기기 관련 업체에 도난당한 핸드폰을 사용하지 못하게 하는 장치를 즉각 마련하라고 요구했다고 보도했다.
뉴욕과 샌프란시스코 검찰총장 등 수사 당국자와 정계 인사, 소비자 단체 등으로 구성된 스마트폰지키기운동(SOS) 지난 13일 뉴욕에서 삼성, 애플 등 주요 스마트폰 제조 업체 관계자들이 참석한 가운데 연석회의를 열고 이러한 도난 방지 기술을 장착을 촉구했다.
미 NBC 방송은 이 회의에 참석한 조지 가스콘 샌프란시스코 검찰총장은 최근 애플에서 아이폰 제품에 사용용방지장치(activation lock)를 적용하기는 했으나, 우리는 더욱 완벽하게 핸드폰을 못쓰게 만드는(하드웨어적인) 장치를 원한다 고 말했다고 보도했다.
</p>
</body>
</html>
이렇게 해서 텍스트 관련 CSS 강좌를 끝내도록 하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>텍스트 꾸미기</title>
<style>
h2{color:#333;font-style:italic}
p{color:blue;font-style:normal;text-decoration:underline;line-height:30px}
</style>
</head>
<body>
<h2>IT! News</h2>
<p>이르면 올해 가을쯤에 도난당한 스마트폰을 사용할 수 없게 만드는 기술이 선보일 예정이다.
미 NBC 방송을 비롯한 주요 외신들은 14일(현지 시각) 미국 검찰 당국자들이 절도 등 범죄 방지를 위해 삼성전자, 애플 등 스마트폰 기기 관련 업체에 도난당한 핸드폰을 사용하지 못하게 하는 장치를 즉각 마련하라고 요구했다고 보도했다.
뉴욕과 샌프란시스코 검찰총장 등 수사 당국자와 정계 인사, 소비자 단체 등으로 구성된 스마트폰지키기운동(SOS) 지난 13일 뉴욕에서 삼성, 애플 등 주요 스마트폰 제조 업체 관계자들이 참석한 가운데 연석회의를 열고 이러한 도난 방지 기술을 장착을 촉구했다.
미 NBC 방송은 이 회의에 참석한 조지 가스콘 샌프란시스코 검찰총장은 최근 애플에서 아이폰 제품에 사용용방지장치(activation lock)를 적용하기는 했으나, 우리는 더욱 완벽하게 핸드폰을 못쓰게 만드는(하드웨어적인) 장치를 원한다 고 말했다고 보도했다.
</p>
</body>
</html>
이렇게 해서 텍스트 관련 CSS 강좌를 끝내도록 하겠습니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
