



방문해 주셔서 감사합니다.
텍스트에 라인을 긋는 방법에 대해 알아본 후 라인의 스타일, 라인의 색변경에 대해서 알아볼게요. 사용하는 CSS속성은 text-decoration 입니다.
선택자{text-decoration:값}
밑줄을 그으려면 underline, 윗줄을 그으려면 overline, 가운뎃줄(취소선)은 line-through, 윗줄 밑줄은 underline overline입니다.
밑줄을 안그으려면 none입니다.
그럼 예제를 통해서 알아 볼게요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>텍스트에 줄 긋기</title>
</head>
<body>
<p style="text-decoration:underline">밑줄 긋기</p>
<br>
<p style="text-decoration:overline">윗줄 긋기</p>
<br>
<p style="text-decoration:line-through">가운데 줄 긋기</p>
<br>
<p style="text-decoration:underline overline">밑줄 윗줄 긋기</p>
<br>
<p style="text-decoration:none">줄 안 긋기</p>
</body>
</html>

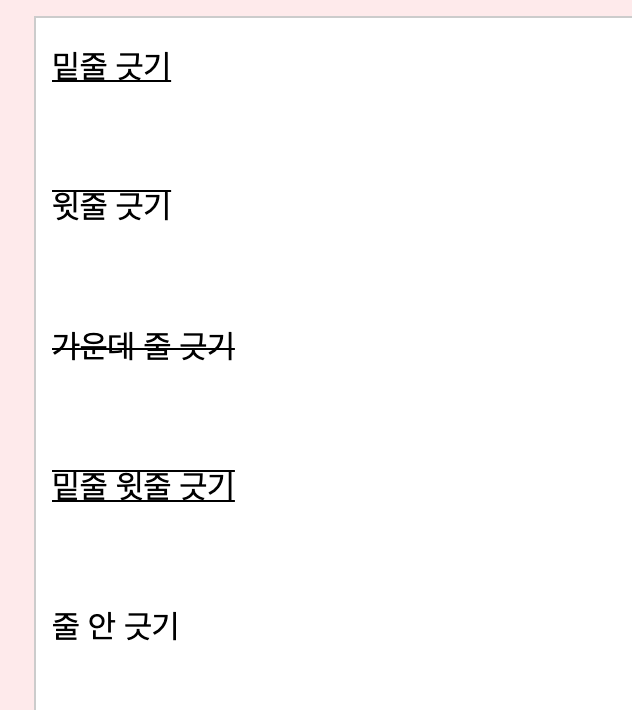
결과는 바로 아래에서 확인하겠습니다.
위 코드의 결과

이제 라인의 스타일을 적용해볼게요. dashed, dotted, double이 있습니다.
예제를 통해서 볼게요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>텍스트에 줄 긋기</title>
</head>
<body>
<p style="text-decoration:underline dashed">밑줄 긋기 dashed</p>
<br>
<p style="text-decoration:overline dotted">윗줄 긋기 dotted</p>
<br>
<p style="text-decoration:line-through double">가운데 줄 긋기 double</p>
<br>
<p style="text-decoration:underline overline dashed">밑줄 윗줄 긋기 dashed</p>
<br>
<p style="text-decoration:none">줄 안 긋기</p>
</body>
</html>

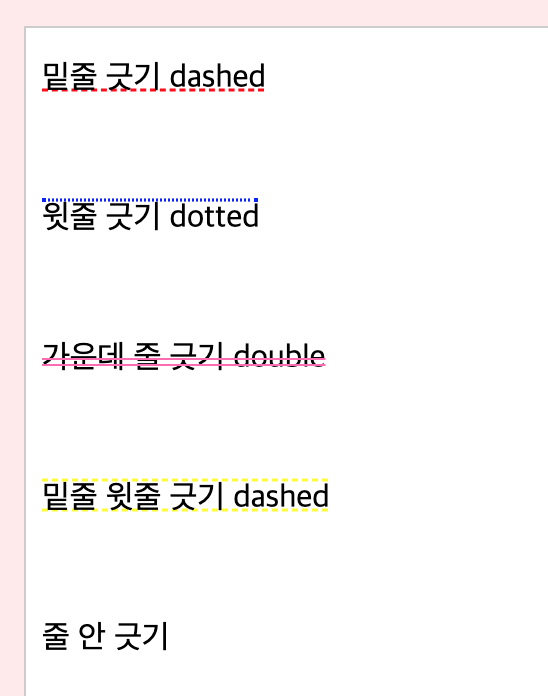
결과는 바로 아래에서 확인하겠습니다.
위 코드의 결과

이제 라인의 색을 적용해 볼게요.
예제를 통해서 볼게요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>텍스트에 줄 긋기</title>
</head>
<body>
<p style="text-decoration:underline dashed red">밑줄 긋기 dashed</p>
<br>
<p style="text-decoration:overline dotted blue">윗줄 긋기 dotted</p>
<br>
<p style="text-decoration:line-through double hotpink">가운데 줄 긋기 double</p>
<br>
<p style="text-decoration:underline overline dashed yellow">밑줄 윗줄 긋기 dashed</p>
<br>
<p style="text-decoration:none">줄 안 긋기</p>
</body>
</html>

결과는 바로 아래에서 확인하겠습니다.
위 코드의 결과

봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
컨텐츠의 내용을 더 보려면 바로 아래에서 확인할 수 있습니다.
컨텐츠
더보기
댓글 0개
정렬기준
