



방문해 주셔서 감사합니다.
form 태그내에서 가장 많이 사용되는 태그로 input태그가 있습니다.
input태그는 type속성의 값에 따라 여러 기능을 수행합니다.
시간을 입력하는 창을 만들려면 type속성의 값으로 time을 사용합니다.
<input type='time' name='서버에서 인식할 값' value='서버에 전송할 값'/>
name속성의 값은 서버에서 주로 사용할 예정으로 지금은 잘 몰라도 좋지만 우선 용도에 맞는 이름을 설정합니다.
다음은 시간을 입력창의 예이며, name속성의 값으로 waketime을 사용했습니다.
<input type='time' name='waketime'/>
다음은 form태그와 함께 사용한 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 type속성 값 time</title>
</head>
<body>
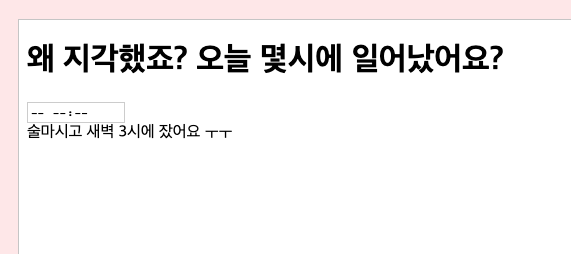
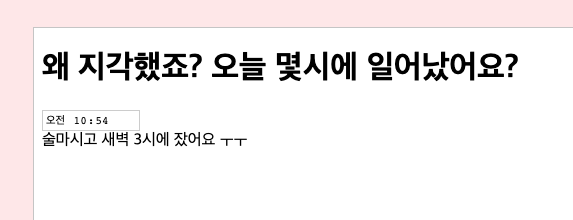
<h1>왜 지각했죠? 오늘 몇시에 일어났어요?</h1>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<input type='time' name='waketime'/>
</form>
술마시고 새벽 3시에 잤어요 ㅜㅜ
</body>
</html>

결과는 바로 아래에서 확인하겠습니다.
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.

마우스나 키보드를 입력하여 시간을 표시할 수 있습니다.

초기값을 설정하려면 value속성을 사용합니다. 24시간 제로 표시하며
예를 들어 오후 2시 44분을 표시하면 14:44를 입력합니다.
오전 2시 04분을 표시하면 02:04를 입력합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 type속성 값 time</title>
</head>
<body>
<h1>오늘 몇시부터 몇시까지 술마신거에요?</h1>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<input type='time' name='fromSul' value='02:04'/> ~
<input type='time' name='toSul' value='14:44'/>
</form>
책임지고 회사 관두겠습니다.
</body>
</html>

결과는 바로 아래에서 확인하겠습니다.
위 코드의 결과

다음은 type속성의 값이 week 일 때에 대해 알아봅시다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
컨텐츠의 내용을 더 보려면 바로 아래에서 확인할 수 있습니다.
컨텐츠
더보기
댓글 0개
정렬기준
