



앞에서 권한에 막혀 helloworld.php파일을 서버의 html폴더에 업로드하는것에 실패했습니다.
즉 html폴더는 아무나 파일을 올릴수 없는 설정이 되어있는것입니다.
그럼 우분투가 설치된 서버 컴퓨터로 돌아와 권한설정을 하도록 하겠습니다.
우선 폴더를 이동하는 명령어를 익혀야 합니다.
폴더를 이동하는 명령어는 다음과 같습니다.
위의 cd 명령어 다음 경로의 종류는 다음의 3가지가 있습니다.
즉 var폴더의 www폴더의 html폴더로 이동을 하려면 다음의 명령어를 입력하면 됩니다.
만약 현재 html폴더에 있고 html폴더 안에 korea라는 폴더가 있다고 할때 korea폴더로 이동을 한다면 다음의 명령어를 입력하면 됩니다.
또한, korea폴더에서 다시 html폴더로 이동을 하고 싶다면 다음의 명령어를 입력합니다.
그럼 우선 var폴더의 www폴더로 이동을 하기 위해 다음 명령어를 입력합니다.
그리고 이동을 한 후 이동한 폴더의 있는 파일이나 폴더을 보는 명령어는 ls 입니다.
하지만 이 명령어는 오직 파일이나 폴더의 이름만 보여주며 권한등에 관한 정보를 보여주지 않습니다.
권한정보도 함께 보려면 ls -al 이라는 명령어를 입력하면 됩니다.
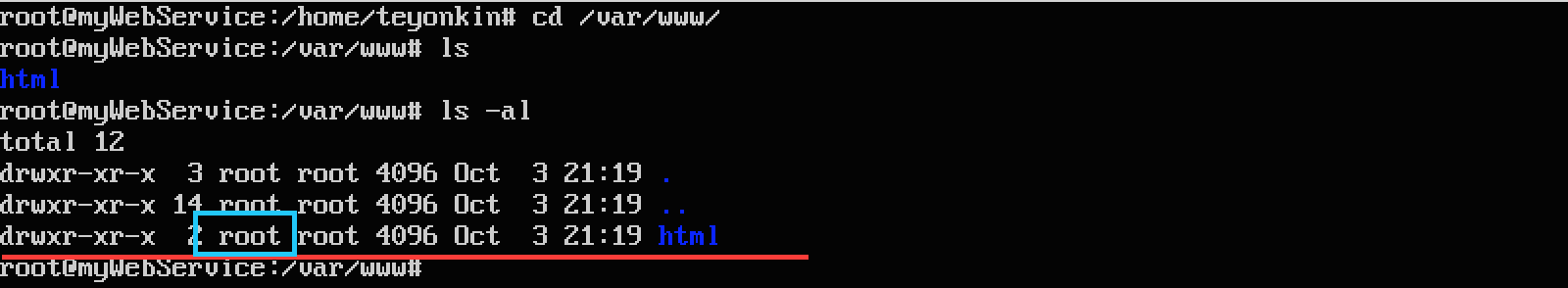
아래의 이미지는 html폴더로 이동해서 ls -al을 실행한 화면입니다

위의 이미지에서 하늘색 박스를 보면 root가 있습니다.
이것은 root계정으로 접근이 가능하다는 것을 의미 하는데요 .
우리는 파일질라를 접속할 때 root가 아닌 리눅스를 설치할때 사용한 유저명을 이용해서 파일질라 프로그램을 통해 ftp에 접속했습니다.
그러므로 권한을 가진 사람이 root인데 우리는 root로 ftp에 접근하지 않아서 생긴 문제 입니다.
이럴때는 root라는 권한 대신 우리가 접속한 유저명으로 변경해 줘야 합니다.
아래는 사용권한을 가진 유저를 변경하는 명령어 입니다.
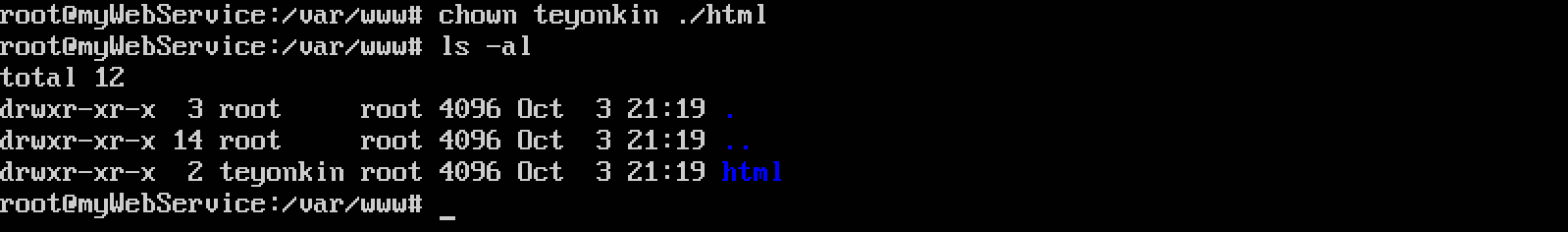
저의 경우 유저명이 teyonkin 이고 html의 유저명권한을 변경해야 하므로 저는 다음과 같은 명령어를 사용합니다.

하지만 아직입니다.
너무 복잡하죠? 이렇게 서버를 셋팅할때는 해야할게 너무나 많습니다.
이번엔 또 해줘야 하는것은 vsftpd프로그램의 설정을 변경해야 합니다.
ftp로 파일쓰기의 설정이 막혀있기 때문입니다.
리눅스에도 작동하는 여러 에디터 프로그램들이 있습니다.
우리는 vi라는 에디터를 사용해서 vsfptd의 설정파일인 vsftpd.conf 라는 파일의 설정을 변경하도록 하겠습니다.
이 파일은 최상단에 있는 etc 폴더 안에 있습니다.
vi에디터로 최상단에 있는 폴더 etc안의 vsftpd.conf 파일을 여는 명령어는 다음과 같습니다 .
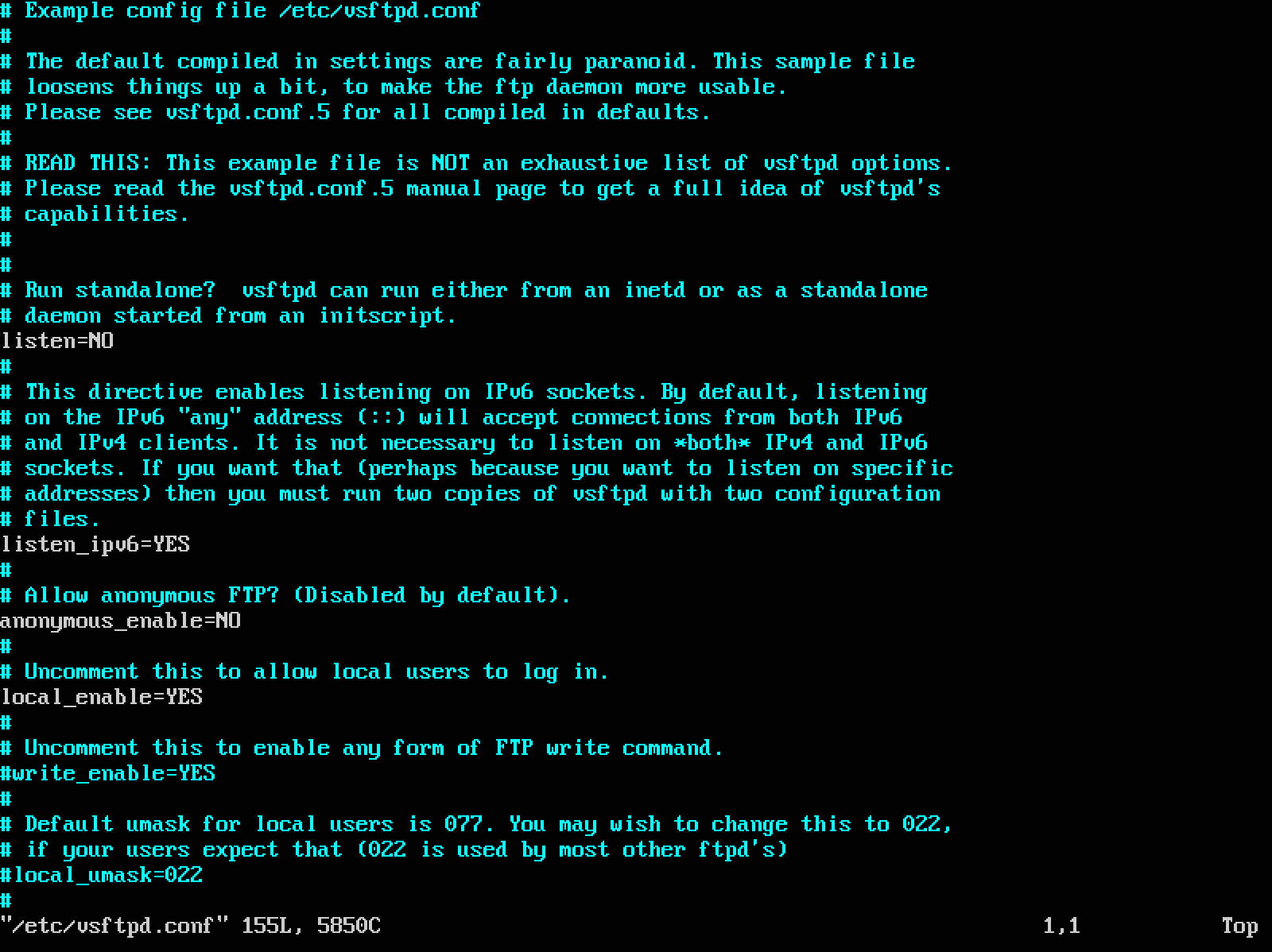
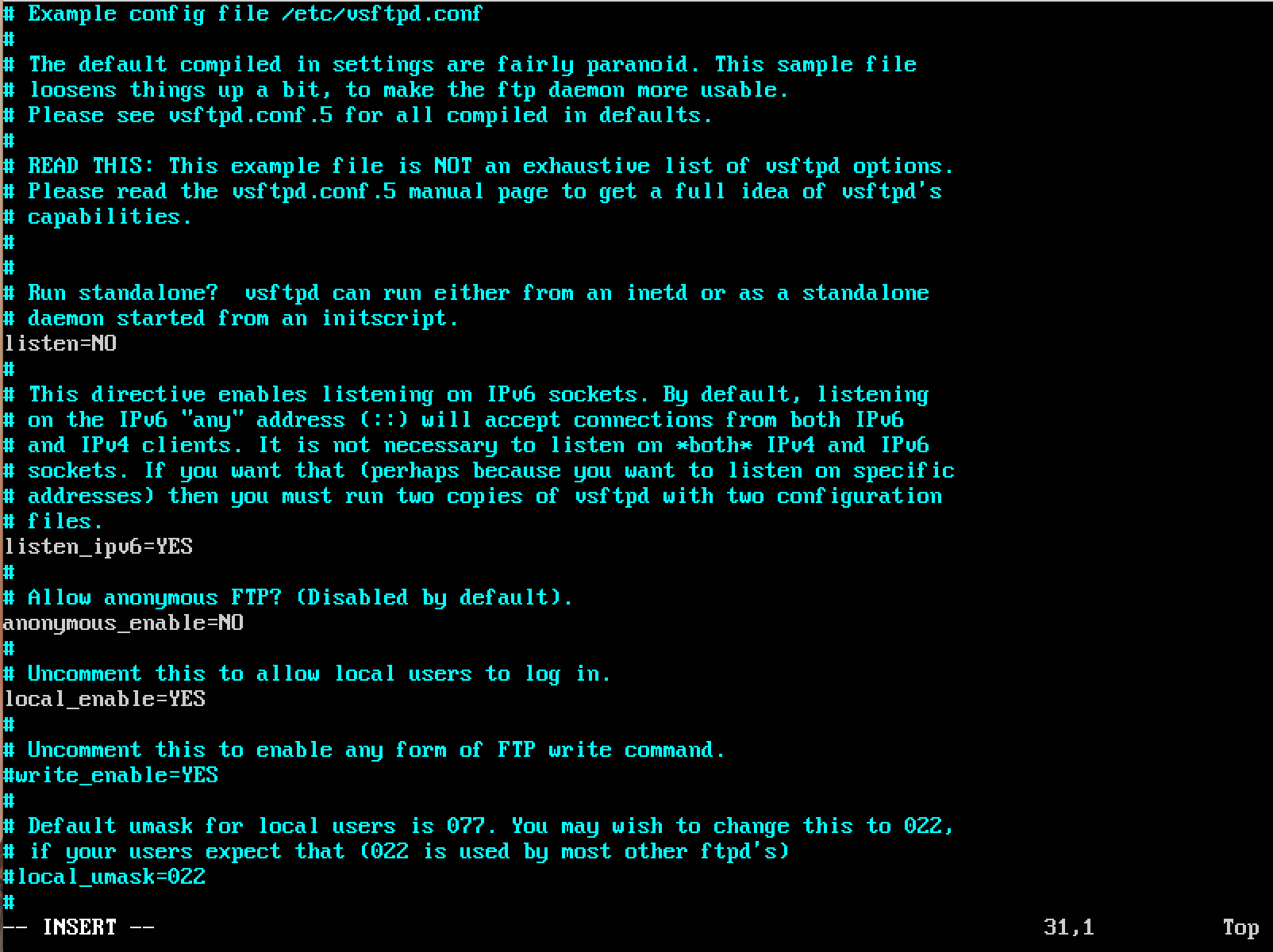
위의 명령어를 실행하면 아래의 화면이 보입니다.

위의 화면에서 #write_enable=YES 이라는 것을 찾아야 합니다.
어떠한 패턴을 찾을 때는 슬래쉬를 사용합니다.
지금 이 화면에서 슬래쉬를 입력 후 #write_enable=YES 를 입력하여 엔터를 눌러주세요.
다음의 명령문을 보면 더 쉽습니다.
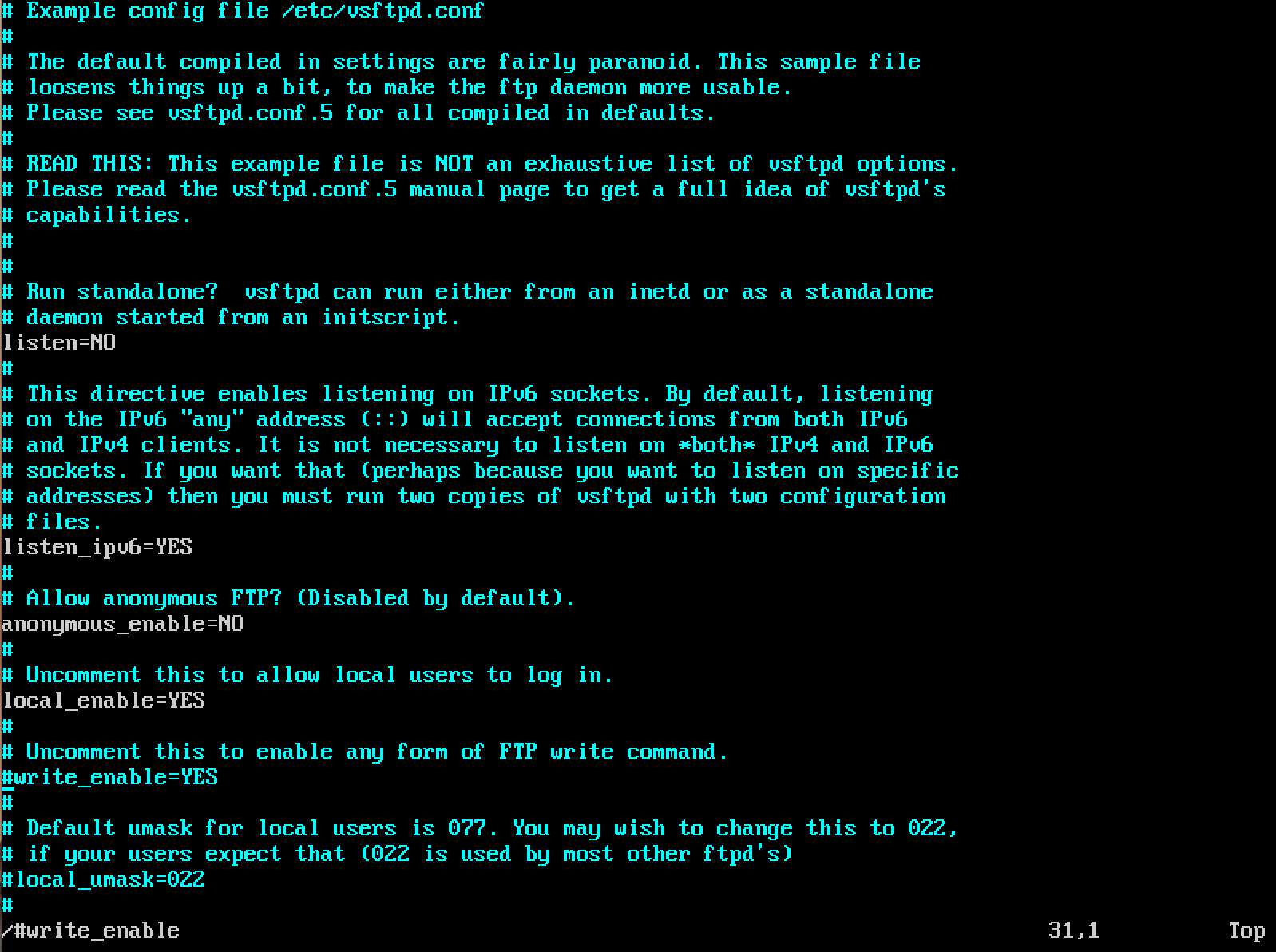
그럼 해당 위치를 찾아서 커서가 깜빡깜빡 할것입니다.
다음의 화면과 같이요.

리눅스의 설정파일 안에서의 #은 주석을 뜻합니다.
저 주석을 없애야 ftp로 파일을 업로드 할 수 있습니다.
주석을 없애려면 이제 설정을 수정해야 하는데요.
이 상태에서 i를 누르면 수정모드로 변경됩니다.
i를 누르면 아래의 화면 하단 처럼 INSERT가 표시됩니다.
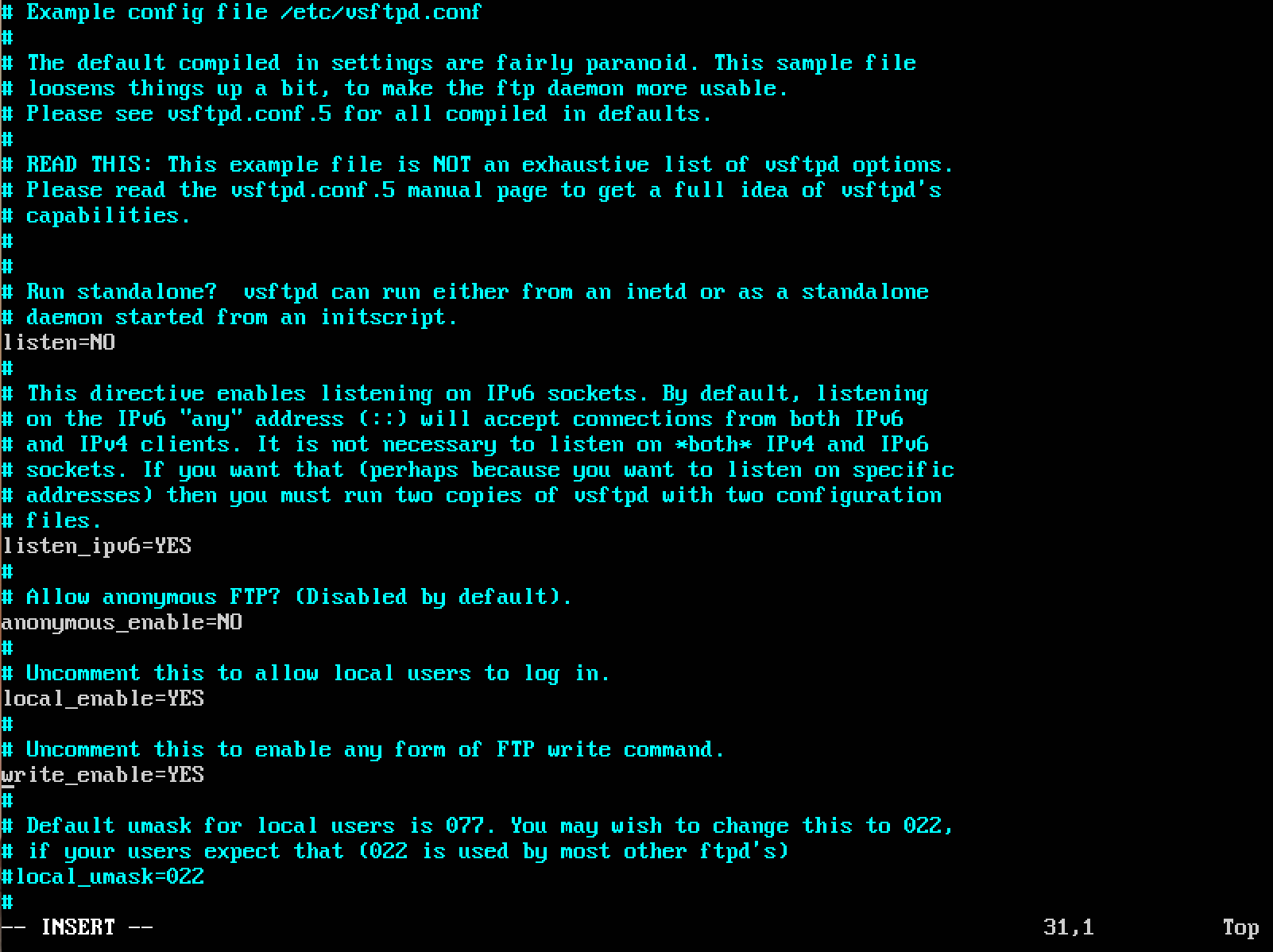
#write_enable=YES의 앞에 있는 #만 삭제해줍니다.

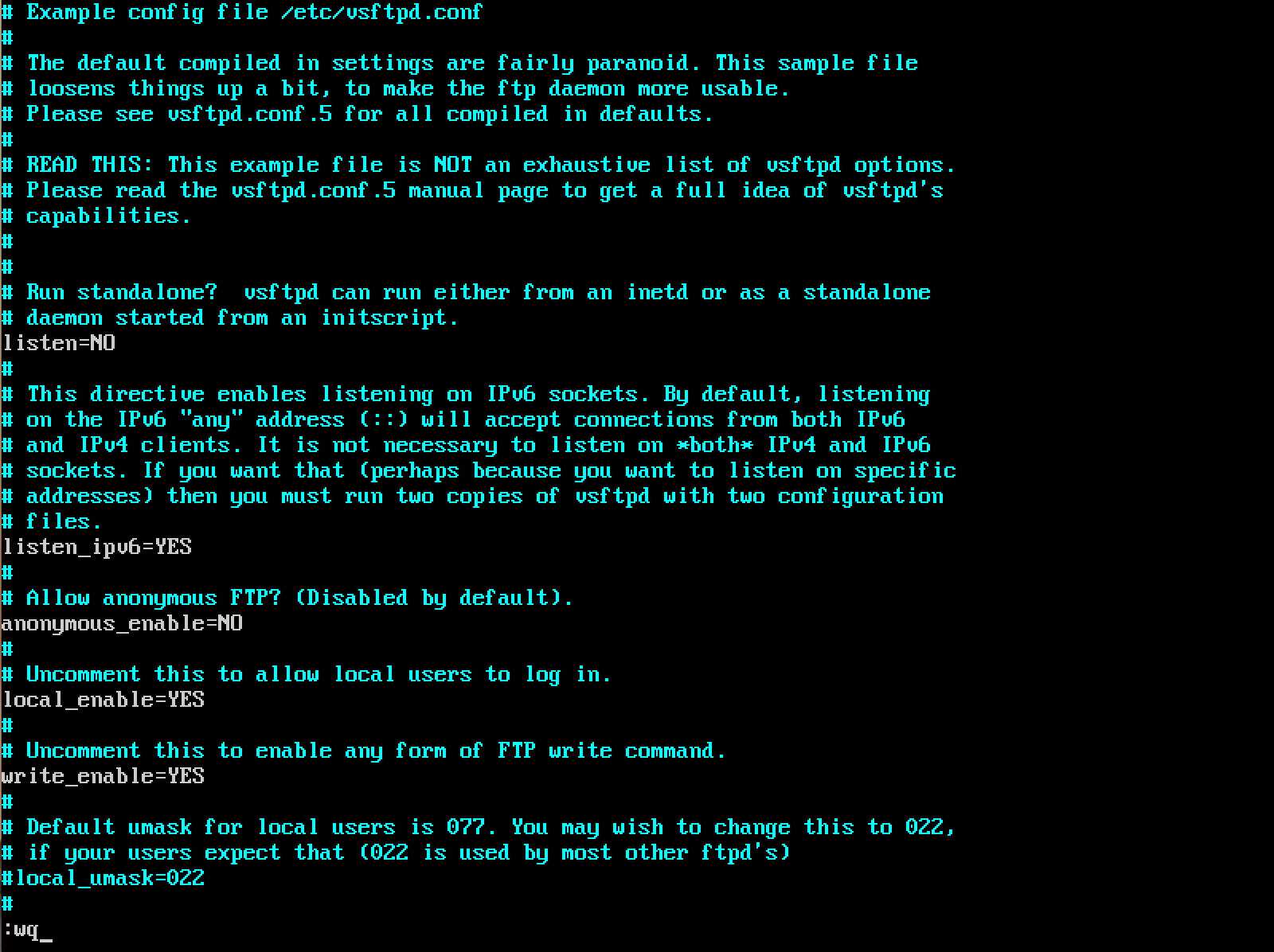
아래는 #을 삭제한 화면 입니다.

#을 삭제 후 ESC키를 누릅니다.
수정모드에서 벗어나게 됩니다.
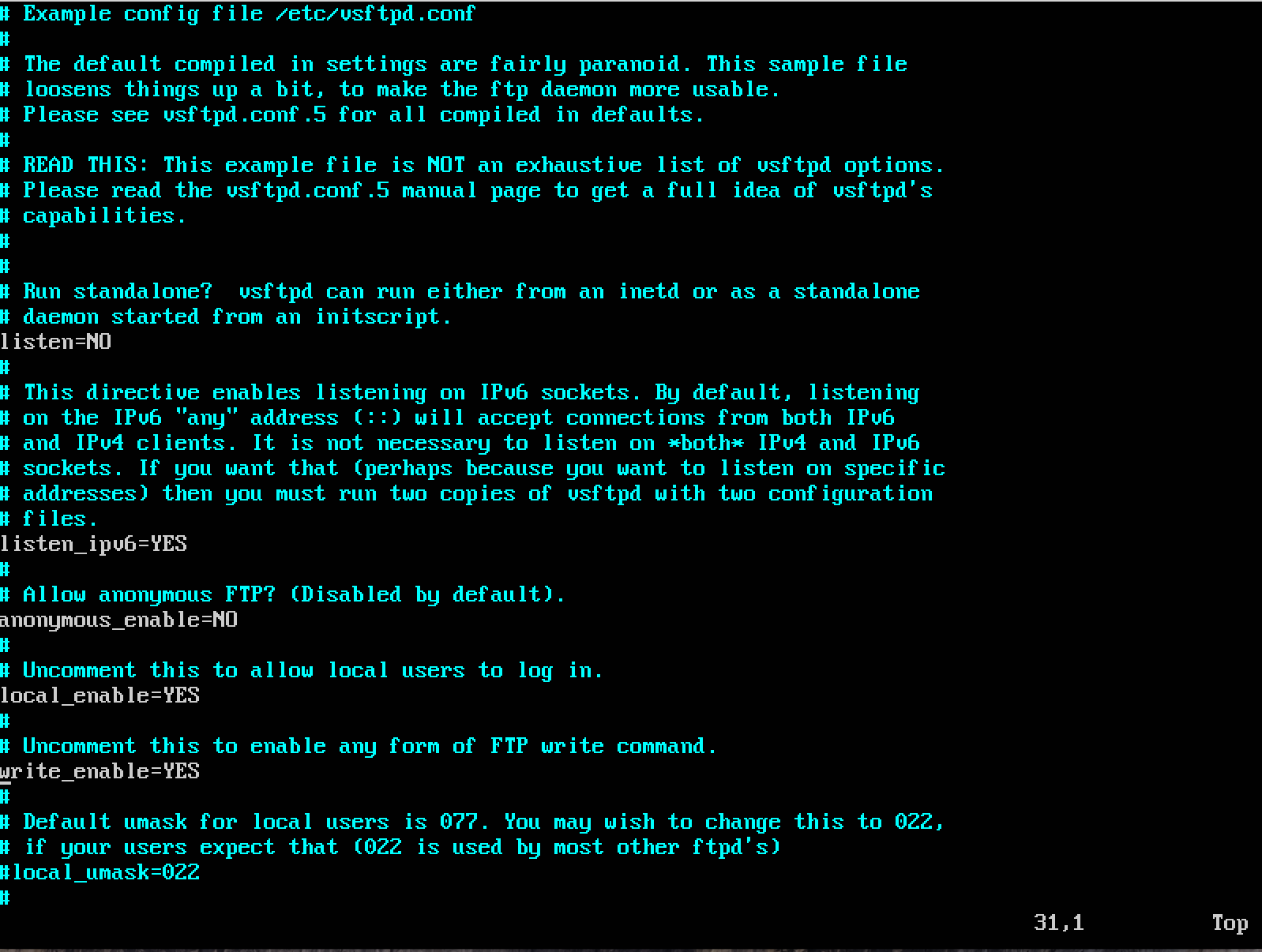
아래의 화면은 ESC를 누른 화면이며 하단에 INSERT가 사라졌습니다.

이제 이 파일을 저장하고 vi에디터를 꺼야합니다.
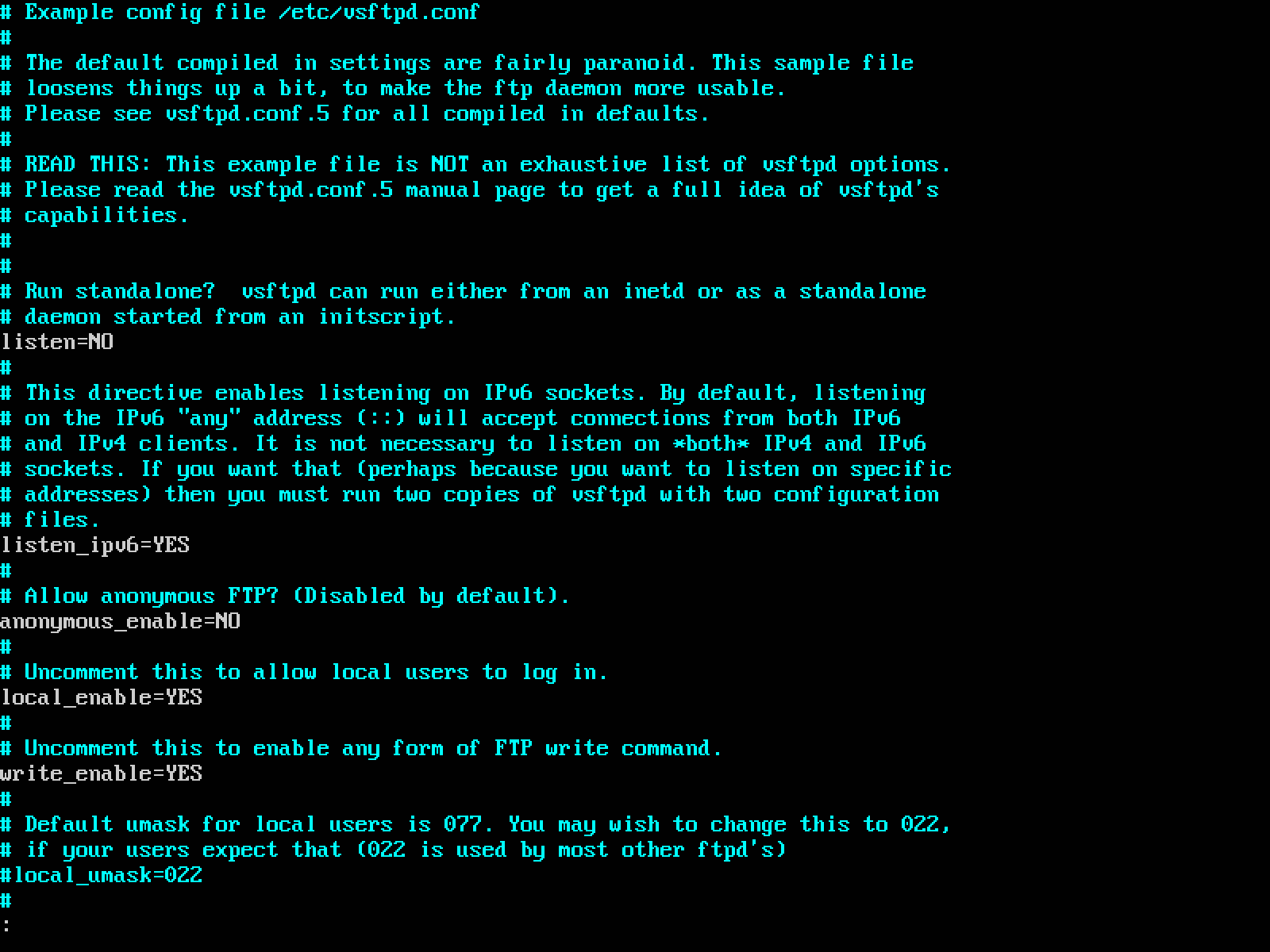
:(콜론)을 누릅니다. 아래는 :(콜론)을 누른화면 입니다.
콜론을 누르면 vi에디터 자체의 명령어를 입력하는 모드가 됩니다.

:을 눌렀으면 wq를 입력합니다. wq는 저장 후 vi에디터를 끈다는 명령어 입니다.
저장을 하지 않으려면 wq대신에 q!를 누르면 됩니다.
우리는 저장을 해야 하기 때문에 wq를 누릅니다.

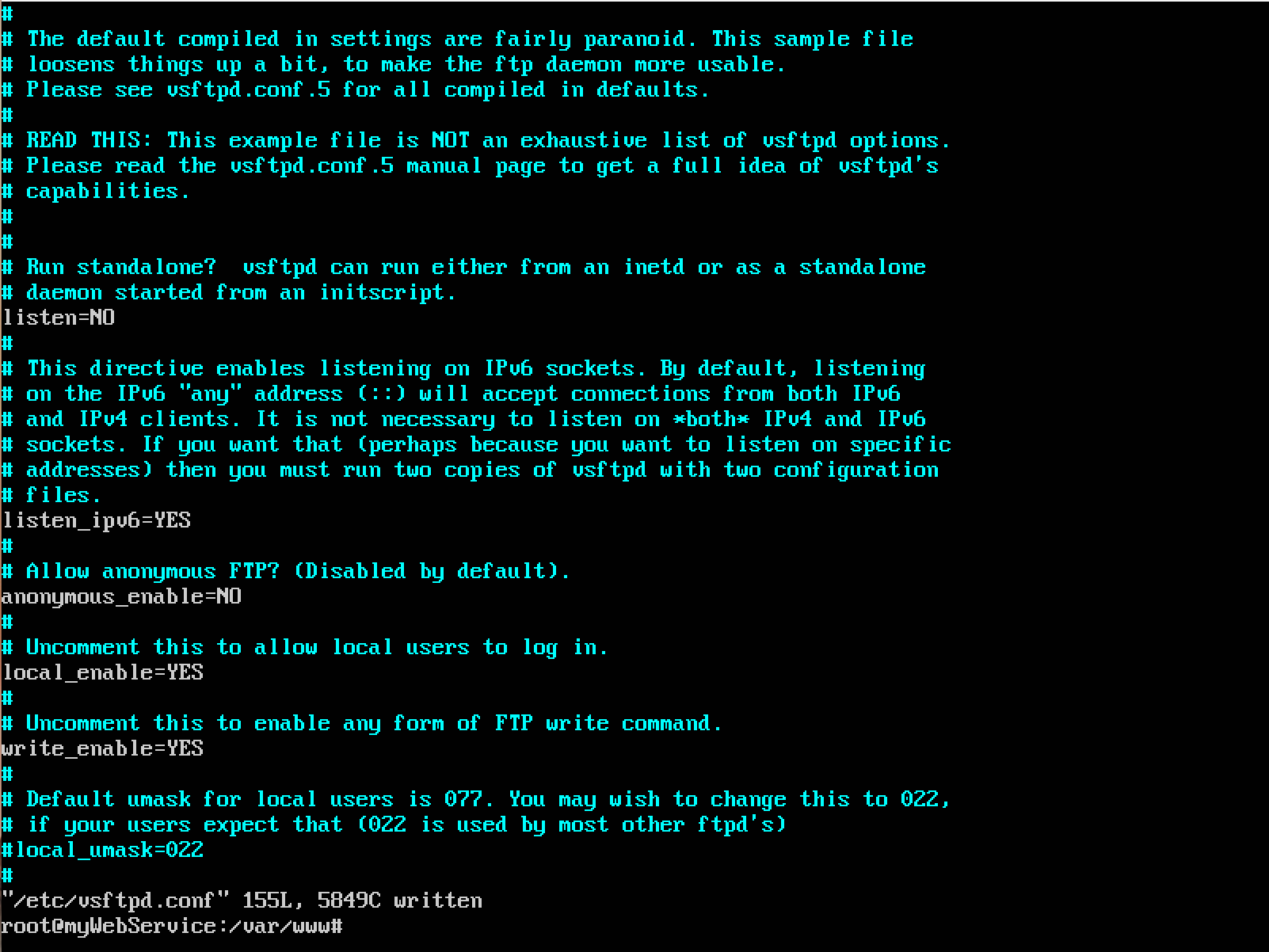
그리고 엔터를 누르면 아래의 화면처럼 vi에디터에서 빠져나오게 됩니다.

vsftpd의 설정을 변경했으니 이제 적용을 완벽히 시키도록 vsftpd 프로그램을 재시작 합니다.
vsftpd를 재시작 하는 명령어는 다음과 같습니다.

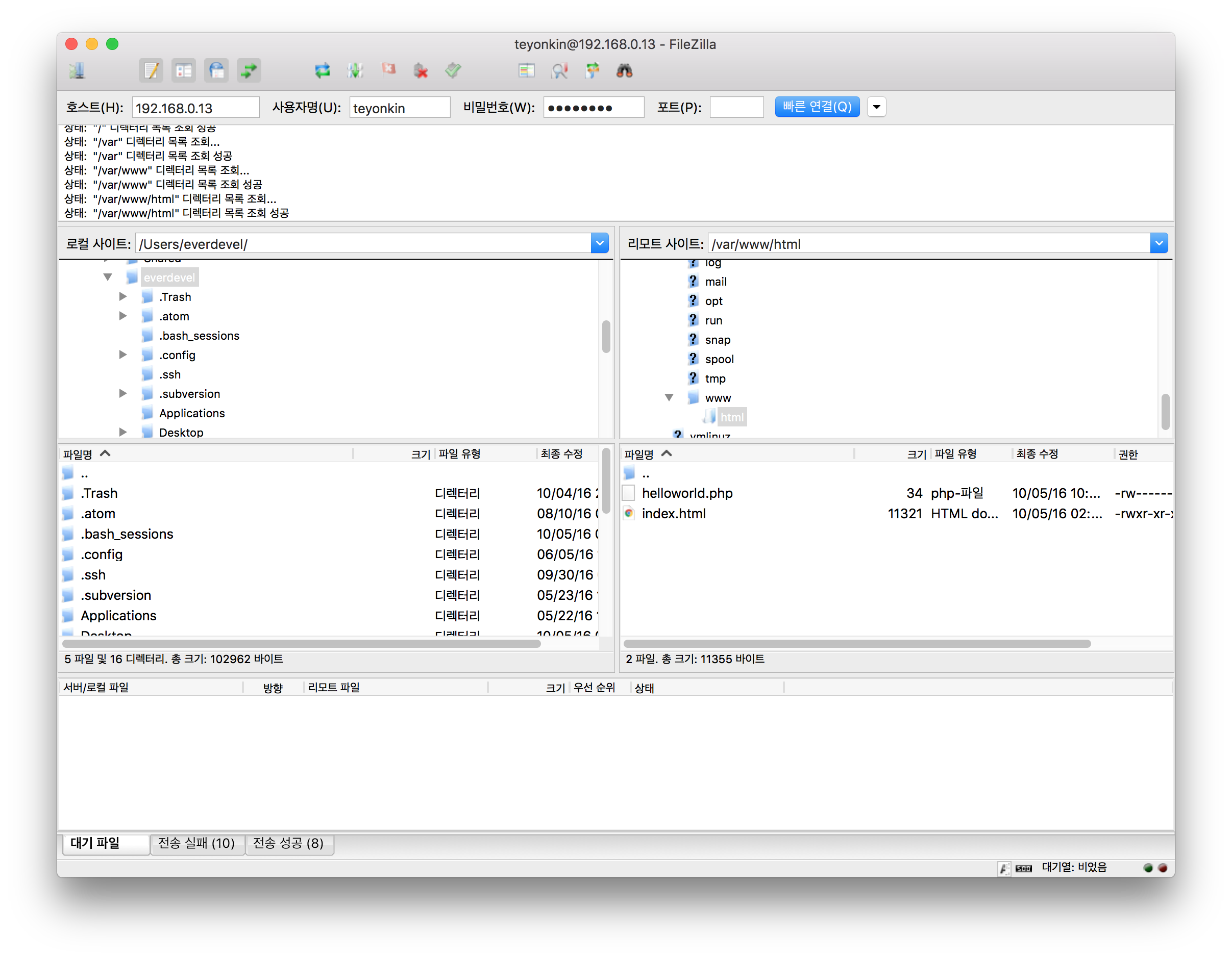
이제 다시 filezilla로 돌아와서 html폴더 안에 helloworld.php파일을 드래그 해서 업로드 하면 성공!~

봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
