



This time, let's create the layout by yourself.
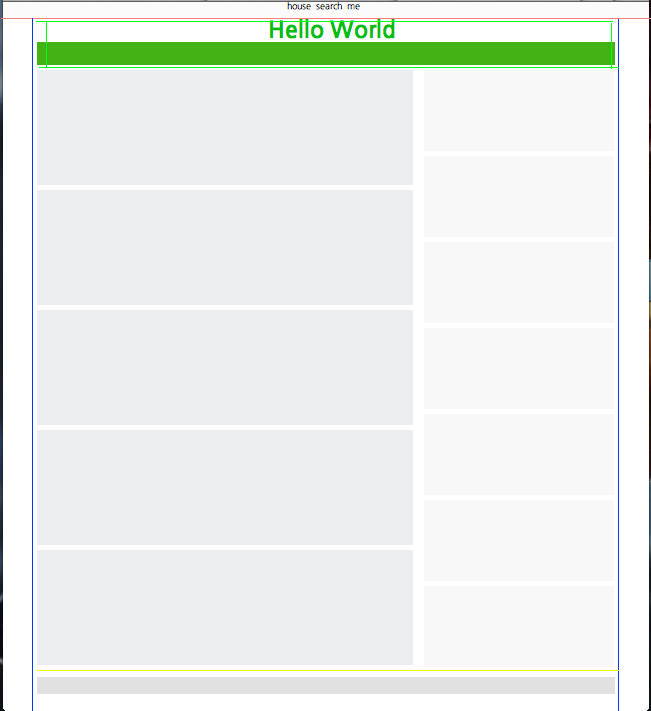
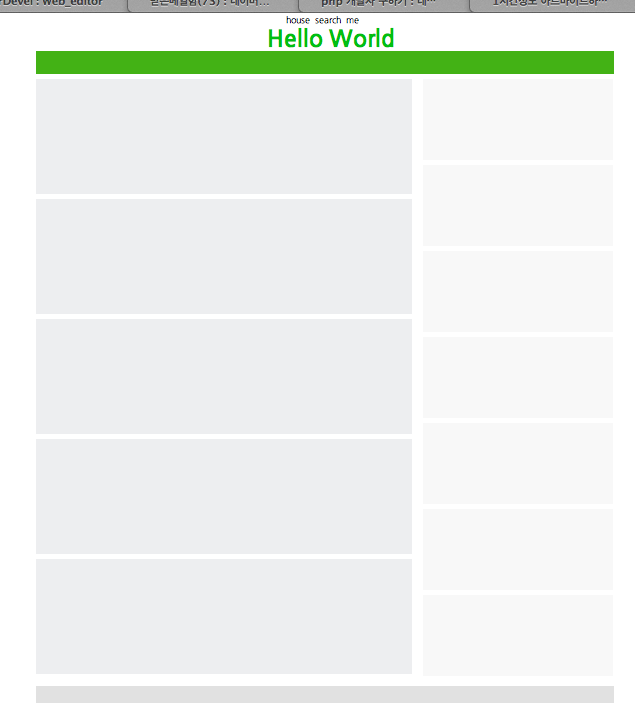
Layout to create in this time is the following material.

Let's make one by one and understand it. First of all, it comes from designing with HTML coding.
How do you think to make it before you go in?
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>startwebcoding Layout</title> <script type="text/javascript"> </script> <style type="text/css"> </style> </head> <body> </body> </html>
In the figure above, wrap is called wrap. Let's create a wrap.
Wrap will be specified by id.
Id is used to specify the header, footer, container, content, etc., which are large and can be used only once, and other details should be specified as the class.
<div id="wrap"> </div>
Put the above source into the body tag below.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>startwebcoding Layout</title> <script type="text/javascript"> </script> <style type="text/css"> </style> </head> <body> <div id="wrap"> </div> </body> </html>
Then wrap was created to cover the entire area. Then the section above the red line in the image is called gnb.
The gnb section is specified as class. It does not matter whether you use id or class. Id can not be used multiple times with the same name, it can only be used once, and class can be used multiple times with the same name.
<div class="gnb"> </div>
Put the above source into the wrap tag. The reason is that wrap is the entire div and gnb is in it. Then it becomes the following source.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>startwebcoding Layout</title> <script type="text/javascript"> </script> <style type="text/css"> </style> </head> <body> <div id="wrap"> <div class="gnb"> </div> </div> </body> </html>
In the image there are house, search, me. It's in the gnb area. Let's make it a list format.
Let’s name the div gnb_center. Because it is located in the center, I attached the center for easy understanding.
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
And I will put the above source into the gnb div.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>startwebcoding Layout</title> <script type="text/javascript"> </script> <style type="text/css"> </style> </head> <body> <div id="wrap"> <div class="gnb"> <div class="gnb_center"> <ul> <li>house</li> <li>search</li> <li>me</li> </ul> </div><!-- gnb_center --> </div> </div> </body> </html>
So let's end this with the gnb part above and code the part under the red line.
This is the part that keeps the center of the browser window even if you stretch it on both sides between the blue lines.
So I'm going to create a div that will position it in the middle and put the contents in it. Let's name the container and specify id.
<div id="container"> </div>
When applied, it is the same as the following source.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>startwebcoding Layout</title> <script type="text/javascript"> </script> <style type="text/css"> </style> </head> <body> <div id="wrap"> <div class="gnb"> <div class="gnb_center"> <ul> <li>house</li> <li>search</li> <li>me</li> </ul> </div><!-- gnb_center --> </div> <div id="container"> </div> </div> </body> </html>
Now let's put Hello World.
<div id="header">
<h1>Hello World</h1> </div>
Now I think you will understand the above source.
Let's apply it to this source.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>startwebcoding Layout</title> <script type="text/javascript"> </script> <style type="text/css"> </style> </head> <body> <div id="wrap"> <div class="gnb"> <div class="gnb_center"> <ul> <li>house</li> <li>search</li> <li>me</li> </ul> </div><!-- gnb_center --> </div> <div id="container"> <div id="header"> <h1>Hello World</h1> </div> </div> </div> </body> </html>
And the part of the color menu below it is named menu as below.
<div class="menu"> </div>
nd apply as follows
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>startwebcoding Layout</title> <script type="text/javascript"> </script> <style type="text/css"> </style> </head> <body> <div id="wrap"> <div class="gnb"> <div class="gnb_center"> <ul> <li>house</li> <li>search</li> <li>me</li> </ul> </div><!-- gnb_center --> </div> <div id="container"> <div id="header"> <h1>Hello World</h1> </div> <div class="menu"> </div> </div> </div> </body> </html>
If you look at the image, you see that the green menu is divided into left and right?
Let's create a div to split the div into left and right parts.
<div class="left"> </div> <div class="right"> </div>
Let's apply the above source to this source.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>startwebcoding Layout</title> <script type="text/javascript"> </script> <style type="text/css"> </style> </head> <body> <div id="wrap"> <div class="gnb"> <div class="gnb_center"> <ul> <li>house</li> <li>search</li> <li>me</li> </ul> </div><!-- gnb_center --> </div> <div id="container"> <div id="header"> <h1>Hello World</h1> </div> <div class="menu"> </div> <div class="left"> </div> <div class="right"> </div> </div> </div> </body> </html>
So far I've divided it into left part and right part.
If you look at the image, there are five content boxes on the left part.
Then let's make five. Let's name it left_content1. Since we are going to create content boxes of the same size here, all five have the same name.
However, the sources described here have different structures depending on the situation, and you cannot apply them to all situations just from what you have learned in this course. Please learn how to do this course and when you actually do your projects, you should do it. You should never be bound by this course.
<div class="left_content1"> </div> <div class="left_content1"> </div> <div class="left_content1"> </div> <div class="left_content1"> </div> <div class="left_content1"> </div>
Then put the above source into the left div.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>startwebcoding Layout</title> <script type="text/javascript"> </script> <style type="text/css"> </style> </head> <body> <div id="wrap"> <div class="gnb"> <div class="gnb_center"> <ul> <li>house</li> <li>search</li> <li>me</li> </ul> </div><!-- gnb_center --> </div> <div id="container"> <div id="header"> <h1>Hello World</h1> </div> <div class="menu"> </div> <div class="left"> <div class="left_content1"> </div> <div class="left_content1"> </div> <div class="left_content1"> </div> <div class="left_content1"> </div> <div class="left_content1"> </div> </div> <div class="right"> </div> </div> </div> </body> </html>
Let's create the right content box in the image.
There are a total of 7 boxes on the right. Let's create seven boxes.
The right content box should be named right_content2. The last one is right_content7. (for other classes of CSS)
<div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content7"> </div>
Put the above source into the right area.
And, when applied
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>startwebcoding Layout</title> <script type="text/javascript"> </script> <style type="text/css"> </style> </head> <body> <div id="wrap"> <div class="gnb"> <div class="gnb_center"> <ul> <li>house</li> <li>search</li> <li>me</li> </ul> </div><!-- gnb_center --> </div> <div id="container"> <div id="header"> <h1>Hello World</h1> </div> <div class="menu"> </div> <div class="left"> <div class="left_content1"> </div> <div class="left_content1"> </div> <div class="left_content1"> </div> <div class="left_content1"> </div> <div class="left_content1"> </div> </div> <div class="right"> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content7"> </div> </div> </div> </div> </body> </html>
Now let's create a footer below the yellow line at the bottom of the image.
The footer section is located below, so it should not belong to left or right. However, it must be included in the container.
<div id="footer"> </div>
Because it is footer, I set it as id.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>startwebcoding Layout</title> <script type="text/javascript"> </script> <style type="text/css"> </style> </head> <body> <div id="wrap"> <div class="gnb"> <div class="gnb_center"> <ul> <li>house</li> <li>search</li> <li>me</li> </ul> </div><!-- gnb_center --> </div> <div id="container"> <div id="header"> <h1>Hello World</h1> </div> <div class="menu"> </div> <div class="left"> <div class="left_content1"> </div> <div class="left_content1"> </div> <div class="left_content1"> </div> <div class="left_content1"> </div> <div class="left_content1"> </div> </div> <div class="right"> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content7"> </div> </div> <div id="footer"> </div> </div> </div> </body> </html>
!! now we are done with html coding..
CSS from now on.
As you can see, the result of the above source is only the image below.

We need to use CSS to output the results we want.
Let's do it again. It's kind of one thing after another.
First, let's do CSS reset.
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,
textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
The above CSS source is in the Naver Coding Convention. Because each web browser has a different CSS default value, it is intended to initialize it and to fit cross-browsing (a technique that brings out the same configuration without breaking any browser).
Therefore, it is good practice to use the above sources as a habit!
In this tutorial, I create a style tag in the head to write the css code.
But
It is best to make them as external files as possible. The trend these days is to do like that.
Because it is distracting and irrelevant, if JavaScript, JQuery, CSS, etc. are in a file at the same time,
The trend these days is to make things as easy, short, and simple as possible.
Since the course is getting complicated from now on, I will exclude html from the example source.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>startwebcoding Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>
This is the basic configuration.
So let's start coding in earnest.
Initially we wrapped the entire page we were creating with wrap (div id = "wrap").
Is there a background for the css element that specifies the background color?
To apply the id
#wrap{background:hotpink}
To apply the class
.wrap{background:hotpink} 입니다.
In other words, if the name of the div is id, the dot (.) Is added to the shop (#) class.
Start the course again.
Apply the following to the wrap
#wrap{float:left;width:100%}
This means that the entire text is left-aligned and the horizontal value is 100%, which means that the web browser wraps it horizontally. You do not have to do this.
As I said before, you can learn how to do this, or I can do it like this. ^^
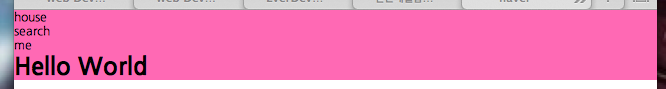
The reason for setting hot pink is to find out how much the wrap area is. It will be removed later when each element is in place.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>startwebcoding Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%;background:hotpink}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>
Result

I'l touch .gnb
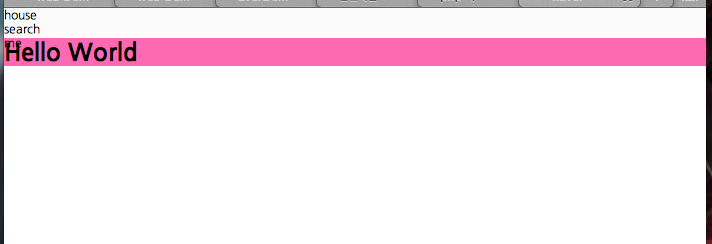
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
Since .gnb is also as wide as the screen window, I specified width: 100% and a height of 30px. I gave you the background color.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>startwebcoding Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%;background:hotpink}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>

I'll touch. gnb a.
One space is applied to all the a tags in the class gnb. The reason for doing float: left; is to get the size to fit in your area. The reason is like this ; occasionally, a has a small text size, but sometimes occupies more than half of the screen. To prepare for that.
.gnb a{float:left;}
The above applies under the source
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>startwebcoding Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>

Now let's get to .gnb_center.
.gnb_center{width:135px;margin:5px auto}
Let’s make "House search me" located in the middle in the gnb. First, set the width to the right width. (Hua ... labor) Then put the second value auto in margin. This will position "house search me" in the center.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>startwebcoding Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
.gnb_center{width:135px;margin:5px auto}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>

.gnb_center ul
.gnb_center ul{float:left;}
float:left applied. This is to hold the area. There seems to be no change in design.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>startwebcoding Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
.gnb_center{width:135px;margin:5px auto}
.gnb_center ul{float:left;}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>

.gnb_center ul li
.gnb_center ul li{float:left;margin-right:10px;}
Applying the li of the list to the plot left will place the elements of the left horizontally. The position is held by the margin.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>startwebcoding Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
.gnb_center{width:135px;margin:5px auto}
.gnb_center ul{float:left;}
.gnb_center ul li{float:left;margin-right:10px;}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>

#container is the container that will center all content.
#container{width:1000px;margin:0 auto}
Left, Right or The hello world should be centered in the browser window. This is a container created to make them be in the center. I hold the horizontal value as above and set the margin zero auto.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>startwebcoding Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
.gnb_center{width:135px;margin:5px auto}
.gnb_center ul{float:left;}
.gnb_center ul li{float:left;margin-right:10px;}
#container{width:1000px;margin:0 auto}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>

Structure the header section area.
#header{float:left;width:1000px;_border:1px solid blue}
There is _ in the above source, which is the role of releasing that CSS. If you want to see the header area, you can delete _. ^^
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>startwebcoding Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
.gnb_center{width:135px;margin:5px auto}
.gnb_center ul{float:left;}
.gnb_center ul li{float:left;margin-right:10px;}
#container{width:1000px;margin:0 auto}
#header{float:left;width:1000px;_border:1px solid blue}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>

Locating the text "hello world"
#header h1{float:left;margin-left:400px;color:#00bf12;font-size:40px}
This time I did not set the margins to Zero Auto but I set the position manually with the left margin. ^^
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>startwebcoding Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
.gnb_center{width:135px;margin:5px auto}
.gnb_center ul{float:left;}
.gnb_center ul li{float:left;margin-right:10px;}
#container{width:1000px;margin:0 auto}
#header{float:left;width:1000px;_border:1px solid blue}
#header h1{float:left;margin-left:400px;color:#00bf12;font-size:40px}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>

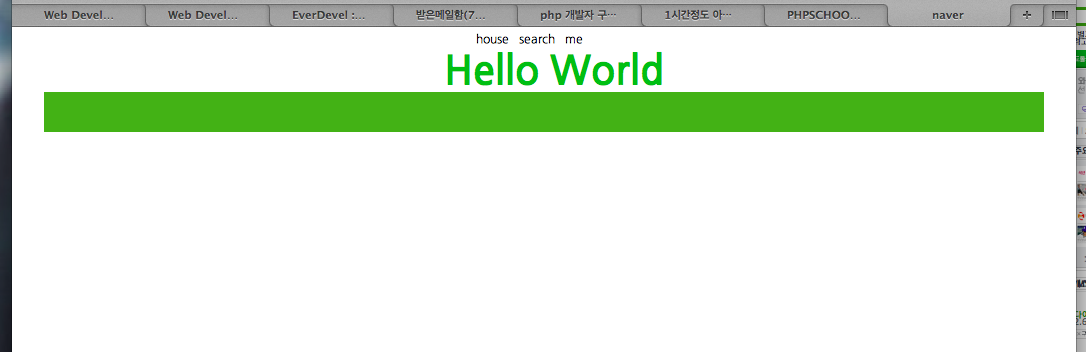
Menu area
.menu{float:left;width:1000px;height:40px;background:#43b215}
I set the menu area. You have specified a background color.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>startwebcoding Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
.gnb_center{width:135px;margin:5px auto}
.gnb_center ul{float:left;}
.gnb_center ul li{float:left;margin-right:10px;}
#container{width:1000px;margin:0 auto}
#header{float:left;width:1000px;_border:1px solid blue}
#header h1{float:left;margin-left:400px;color:#00bf12;font-size:40px}
.menu{float:left;width:1000px;height:40px;background:#43b215}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>

Left area
.left{float:left;width:650px;_border:1px solid blue}
I set left area like that. There is no height, but the vertical value of the left will be differenciated depending on the vertical value of the elements in it. If you do not specify it, it will increase to the contents inside. ^^
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>startwebcoding Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
.gnb_center{width:135px;margin:5px auto}
.gnb_center ul{float:left;}
.gnb_center ul li{float:left;margin-right:10px;}
#container{width:1000px;margin:0 auto}
#header{float:left;width:1000px;_border:1px solid blue}
#header h1{float:left;margin-left:400px;color:#00bf12;font-size:40px}
.menu{float:left;width:1000px;height:40px;background:#43b215}
.left{float:left;width:650px;_border:1px solid blue}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>

contents of the Left area
.left_content1{float:left;width:650px;height:200px;margin-top:10px;background:#edeef0}
Left content has been assigned the same class by specifying about five. And I used the height intentionally to match the design.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>startwebcoding Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
.gnb_center{width:135px;margin:5px auto}
.gnb_center ul{float:left;}
.gnb_center ul li{float:left;margin-right:10px;}
#container{width:1000px;margin:0 auto}
#header{float:left;width:1000px;_border:1px solid blue}
#header h1{float:left;margin-left:400px;color:#00bf12;font-size:40px}
.menu{float:left;width:1000px;height:40px;background:#43b215}
.left{float:left;width:650px;_border:1px solid blue}
.left_content1{float:left;width:650px;height:200px;margin-top:10px;background:#edeef0}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>

Right area
.right{float:left;width:330px;margin:10px 0 0 20px}
Even if the container is 1000 px and the left is positioned, the light is shorter than the space to the right of the left, so the horizontal value can be positioned next to the left.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>startwebcoding Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
.gnb_center{width:135px;margin:5px auto}
.gnb_center ul{float:left;}
.gnb_center ul li{float:left;margin-right:10px;}
#container{width:1000px;margin:0 auto}
#header{float:left;width:1000px;_border:1px solid blue}
#header h1{float:left;margin-left:400px;color:#00bf12;font-size:40px}
.menu{float:left;width:1000px;height:40px;background:#43b215}
.left{float:left;width:650px;_border:1px solid blue}
.left_content1{float:left;width:650px;height:200px;margin-top:10px;background:#edeef0}
.right{float:left;width:330px;margin:10px 0 0 20px}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>

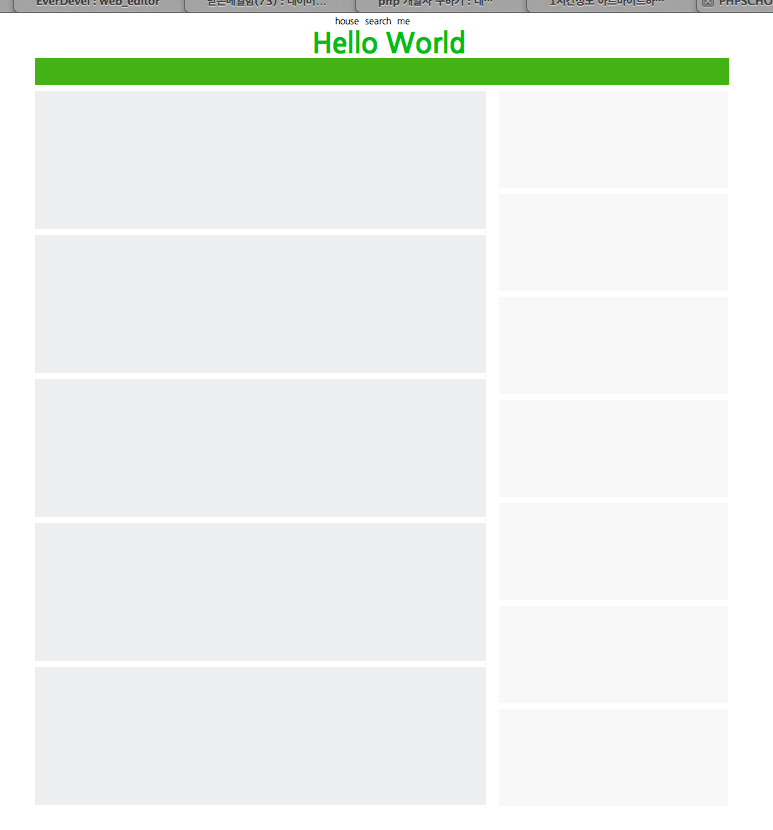
Right contents
.right_content2,.right_content7{float:left;width:330px;height:140px;margin-bottom:10px;background:#f8f8f8; _border:1px dotted red;_border-radius:700px}
As above, it is possible to apply the same css by using “,”.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>startwebcoding Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
.gnb_center{width:135px;margin:5px auto}
.gnb_center ul{float:left;}
.gnb_center ul li{float:left;margin-right:10px;}
#container{width:1000px;margin:0 auto}
#header{float:left;width:1000px;_border:1px solid blue}
#header h1{float:left;margin-left:400px;color:#00bf12;font-size:40px}
.menu{float:left;width:1000px;height:40px;background:#43b215}
.left{float:left;width:650px;_border:1px solid blue}
.left_content1{float:left;width:650px;height:200px;margin-top:10px;background:#edeef0}
.right{float:left;width:330px;margin:10px 0 0 20px}
.right_content2,.right_content7{float:left;width:330px;height:140px;margin-bottom:10px;background:#f8f8f8; _border:1px dotted red;_border-radius:700px}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>

footer
#footer{float:left;width:1000px;height:30px;margin:10px 0 30px 0;background:#e1e1e1}
The footer will be positioned under the left and right by specifying 1000px. ^^
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>startwebcoding Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
.gnb_center{width:135px;margin:5px auto}
.gnb_center ul{float:left;}
.gnb_center ul li{float:left;margin-right:10px;}
#container{width:1000px;margin:0 auto}
#header{float:left;width:1000px;_border:1px solid blue}
#header h1{float:left;margin-left:400px;color:#00bf12;font-size:40px}
.menu{float:left;width:1000px;height:40px;background:#43b215}
.left{float:left;width:650px;_border:1px solid blue}
.left_content1{float:left;width:650px;height:200px;margin-top:10px;background:#edeef0}
.right{float:left;width:330px;margin:10px 0 0 20px}
.right_content2,.right_content7{float:left;width:330px;height:140px;margin-bottom:10px;background:#f8f8f8; _border:1px dotted red;_border-radius:700px}
#footer{float:left;width:1000px;height:30px;margin:10px 0 30px 0;background:#e1e1e1}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>

I'm busy, so I can't care.
If you want to take the next course,
please click the Request button below.
ALL COMMENTS 0
Sort by
