



Let's create a registration page.
Have you ever seen Everdibel's HTML course? I think you've watched the course.
| Controls | Meanings | Usage |
|---|---|---|
|
text |
one line text |
Receive one line of string |
|
password |
password |
Receive one line of string |
|
button |
button |
create button |
|
reset |
reset button |
init form |
|
submit |
submit button |
send data to server |
|
checkbox |
checkbox |
create checkbox(Multiple selection is possible) |
|
radio |
radio button |
create radio button(Selectable singular) |
|
select |
select box |
One pull-down menu selectable |
|
file |
file upload |
send file to server |
|
hidden |
hidden controls |
Use as a passing argument without appearing in the browser |
|
textarea |
multi line text |
multi line text (large text) |

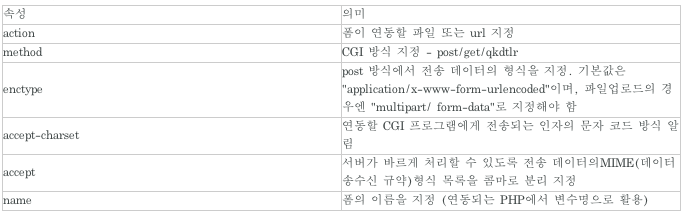
| attributes | Meanings |
|---|---|
|
action |
File or url to link |
|
method |
Specify the CGI Method (POST / GET) |
|
enctype |
Format the transmission data in the POST method |
|
accept-charset |
Character code method of argument sent to CGI program to be linked |
|
accept |
Specify a comma-separated list of MIME(Data transmission protocol) types of transmitted data so that the server can process them correctly. |
|
name |
the name of form (Use as variable name in PHP) |
Let's make join form
make folder, name is join

and then make file, name is join-form.php in join folder
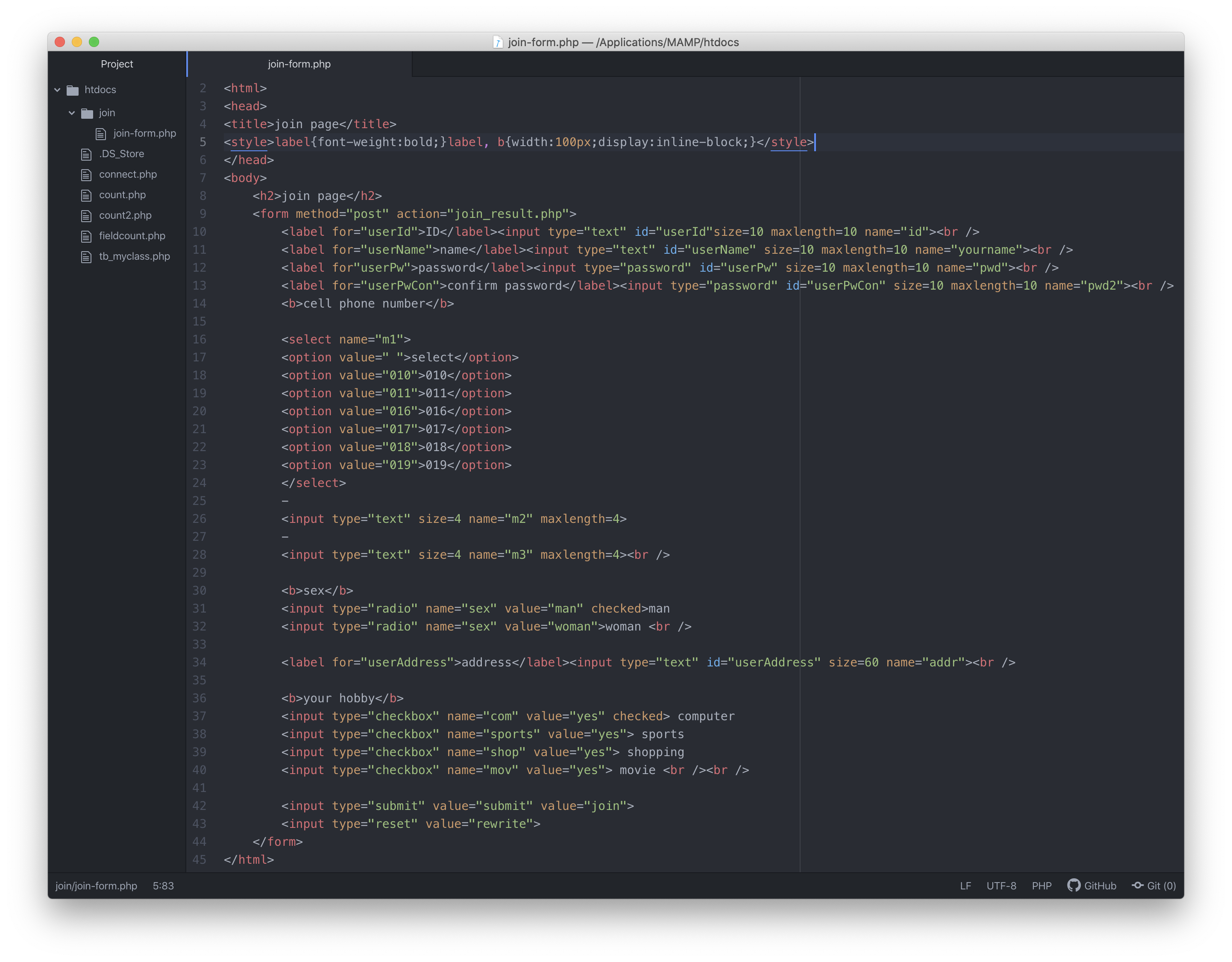
<!doctype html>
<html>
<head>
<title>join page</title>
<style>label{font-weight:bold;}label, b{width:100px;display:inline-block;}</style>
</head>
<body>
<h2>join page</h2>
<form method="post" action="join_result.php">
<label for="userId">ID</label><input type="text" id="userId"size=10 maxlength=10 name="id"><br />
<label for="userName">name</label><input type="text" id="userName" size=10 maxlength=10 name="yourname"><br />
<label for"userPw">password</label><input type="password" id="userPw" size=10 maxlength=10 name="pwd"><br />
<label for="userPwCon">confirm password</label><input type="password" id="userPwCon" size=10 maxlength=10 name="pwd2"><br />
<b>cell phone number</b>
<select name="m1">
<option value=" ">select</option>
<option value="010">010</option>
<option value="011">011</option>
<option value="016">016</option>
<option value="017">017</option>
<option value="018">018</option>
<option value="019">019</option>
</select>
-
<input type="text" size=4 name="m2" maxlength=4>
-
<input type="text" size=4 name="m3" maxlength=4><br />
<b>sex</b>
<input type="radio" name="sex" value="man" checked>man
<input type="radio" name="sex" value="woman">woman <br />
<label for="userAddress">address</label><input type="text" id="userAddress" size=60 name="addr"><br />
<b>your hobby</b>
<input type="checkbox" name="com" value="yes" checked> computer
<input type="checkbox" name="sports" value="yes"> sports
<input type="checkbox" name="shop" value="yes"> shopping
<input type="checkbox" name="mov" value="yes"> movie <br /><br />
<input type="submit" value="submit" value="join">
<input type="reset" value="rewrite">
</form>
</html>
atom

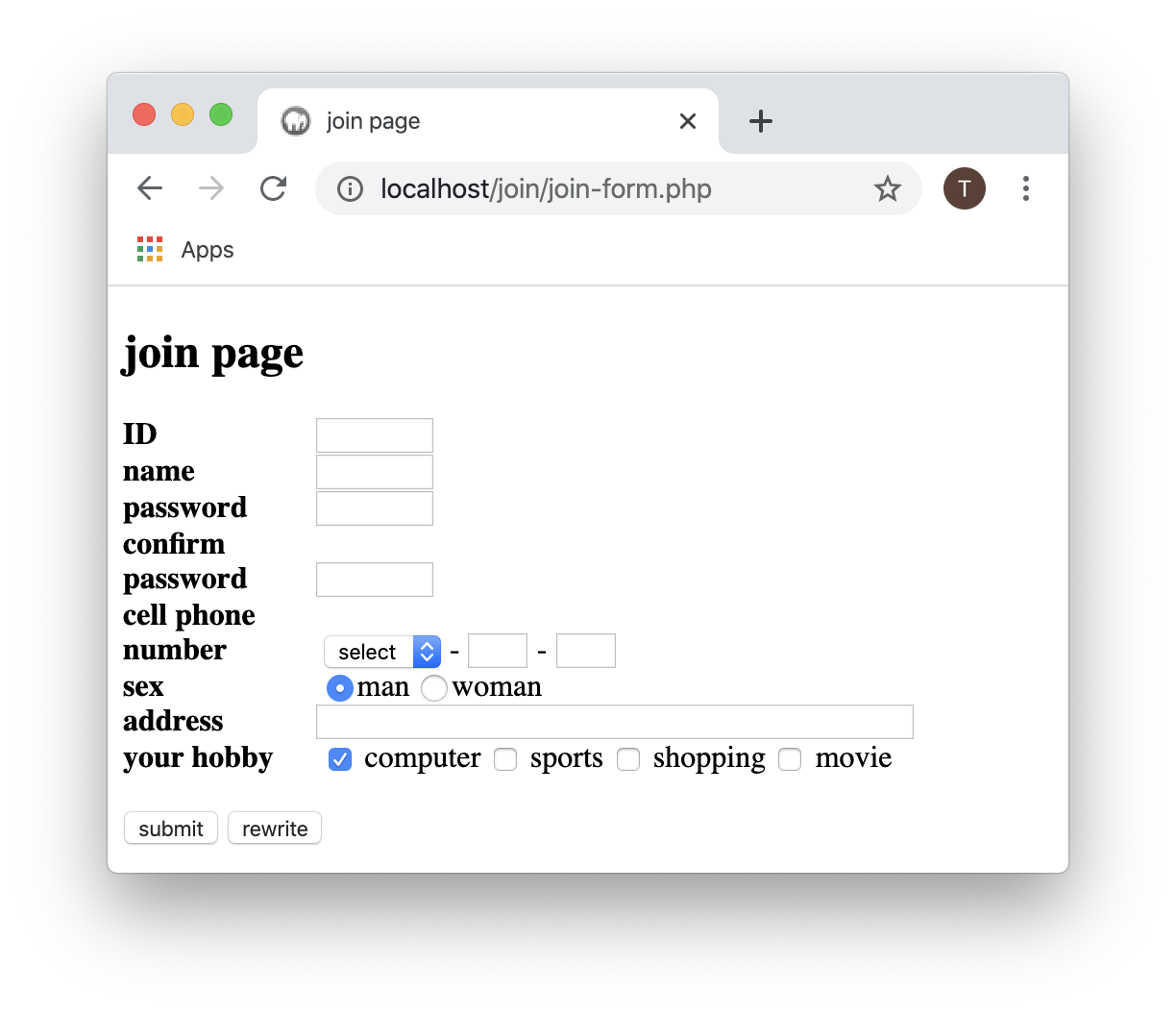
result

Open the form and in the input statement we give the name of the name id yourname pwd pwd2 and so on. These values are received as variables when received from PHP. And there is a POST, GET way in PHP. Even if the above page is executed and a character is input and SUBMIT is pressed, the page to be sent does not exist, so the page is displayed as missing page.
<form method="post" action="join_result.php">
We wrote join_result.php in the action when writing the form tag, but we haven't created the file yet.

In the next lesson, we'll look at the POST and GET methods to create join_result.php.
Thank you for visiting. If you have any inquiry or explanation of mistakes, please use the comments below.
ALL COMMENTS 0
Sort by
