



Firstly, let's learn about the H tag.
This tag is mainly used for the title of the web page.
Welcome to startwebcoding
Thank you for studying web language in startwebcoding
I want you to be best Web Developer
It is used when you want to express title and contents as above.
There are six types of h tags:
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
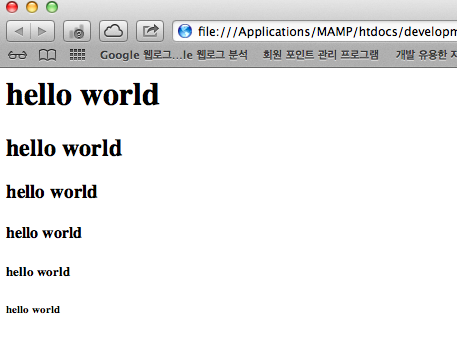
The larger the number in the tag, the smaller the size.
Let 's type it by yourself.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>h tag</title>
</head>
<body>
<h1>hello world</h1>
<h2>hello world</h2>
<h3>hello world</h3>
<h4>hello world</h4>
<h5>hello world</h5>
<h6>hello world</h6>
</body>
</html>
(1) Open the editor you use,
(2) create the source as above,
(3) save it as an .html file,
(4)go to that folder and double-click it, and then you will get the screen that looks like below.

In the next lesson, we are going to learn simple style tags
Simple styles include italic, underline, bold, subscript, superscript, and strikethrough.
italic
underline
bold
strike
Superscript
Subscript
The next lesson is about the simple font style tags as above.
Thank you for visiting. If you have any inquiry or explanation of mistakes, please use the comments below.
ALL COMMENTS 0
Sort by
