



This time, let's look at the for statement.
The for statement is a loop like the while statement.
The for statement consists of (variable declaration and initial value setting; conditional expression; incremental) within the conditional expression and executes the statement while the initial value is true of the conditional expression.
The structure is as follows:
for ( set initial value of variable declaration ; condition; increment) {
Statements to execute while the condition is true ;
}
So let's look at the structure as the actual source. The next source is outputting 1 to 10.
for(a = 1; a <= 10; a++){
document.write(a);
}
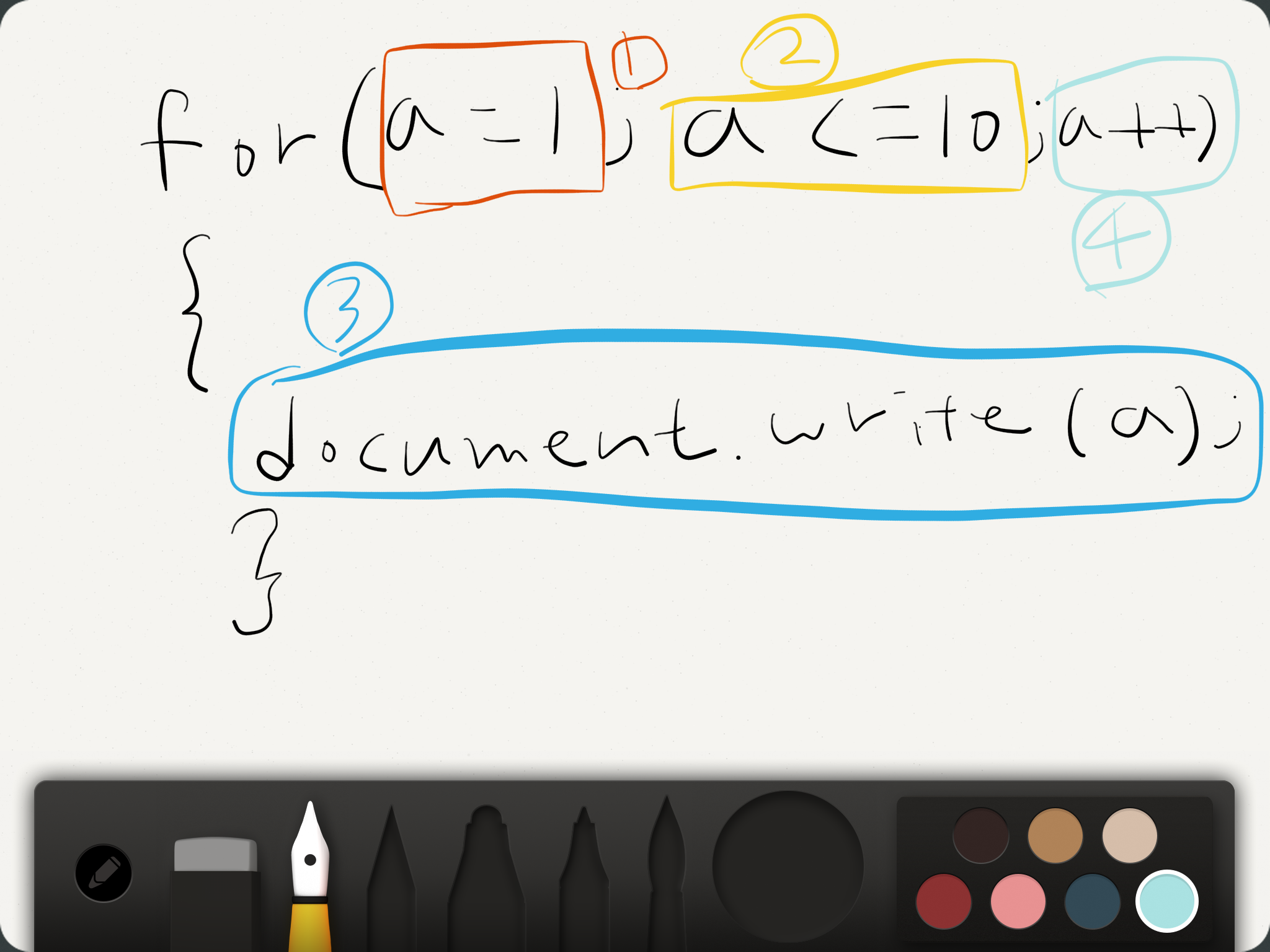
1. (a = 1) Declare variable and set its initial value, declare variable a and declare its value as 1.
2. (a <= 10) execute the condition, execute the statement while a is less than or equal to 10
3. (document.write (a)) executes the statement in 2, so 1 is printed on the screen by document.write (a)
4. Change the value of a from 1 to 2 because (a ++)
5. (a <= 10) execute the condition, execute the statement while a is less than or equal to 10
6. (document.write (a)) executes the statement in step 2, so 2 is printed on the screen by document.write (a)
7. (a ++) Change the value of a from 2 to 3 because it is incremental.
8. (a <= 10) Execute condition, execute statement while a is less than or equal to 10
6. (document.write (a)) executes the statement in number 2, so 3 outputs to the screen by document.write (a)
7. the value of a is changed from 3 to 4 because (a++)
.
.
.
.
(a ++) Incremental run, so the value of a changes from 9 to 10
Since it is 10, we now exit the for statement.
Illustrated pictures for those who do not understand

I've drawn through the iPad. The for statement works in numerical order.
Let's test it with real examples.
<!DOCTYPE html>
<html>
<head>
<title> JavaScript</title>
<style type="text/css">
</style>
<script type="text/javascript">
for(a = 1; a <= 10; a++){
document.write(a);
}
</script>
</head>
<body>
</body>
</html>
The for statement inside the for statement may sound difficult, but it's just a declaration of the for statement inside the fore statement. ^^
In other words, the condition of the for statement is satisfied and the statement is executed.
The structure is as follows:
structure of for statemnt in for statement
for ( set initial value of variable declaration ; condition; increment) {
for ( set initial value of variable declaration ; condition; increment) {
}
}
If the condition is met in the first statement, the second statement operates. The second statement executes the statement of the second condition while the second statement satisfies the condition.
When the second statement ends, the second statement returns to the first statement and executes the command.
I don't know what I'm talking about.
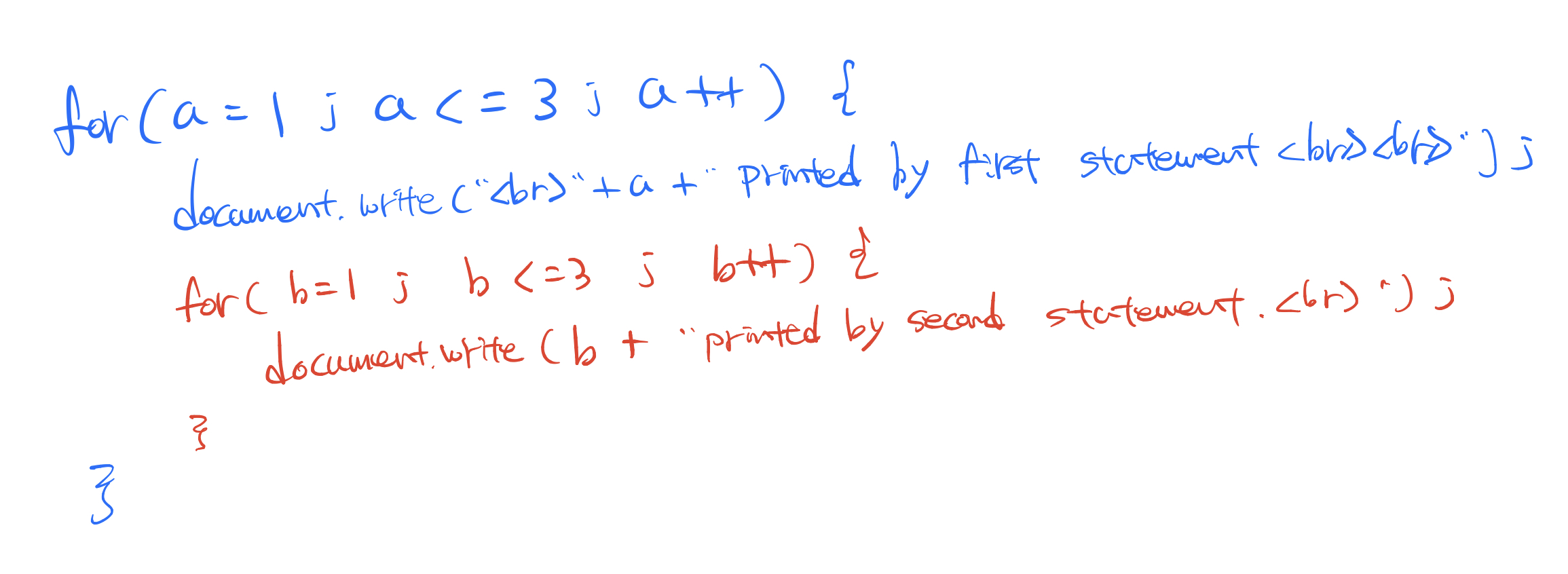
Let's write a simple source to understand.
for(a = 1; a<= 3; a++){
document.write("<br />"+a+"printed by first statement <br /><br />");
for(b = 1; b<=3;b++){
document.write(b+"printed by second statement.<br />");
}
}

In the source above, blue is the first for statement and red is the second for statement. The blue box is the statement when the first for statement works.
The red box is the statement when the second for statement works.
Now, since a is 1, we are satisfied with the current condition, so we execute the blue box.
If you look at the blue box, the output is printed by the first for statement and then enters the second for statement.
The second for statement says that b is 1 while b is less than 3.
Therefore, we run the red box because the condition is met.
If you run the red box, it is printed by the second for statement. The phrase is executed by the output statement.
The next thing to do is incremental. When you run b ++
b becomes 1 to 2 and is printed again by the second for statement. b is 3 by increment.
Since the condition is equal to or less than 3, 3 is equal to or less than 3
It is printed by the second for statement again.
Again, by the increase and decrease, b becomes 3 to 4. Since the condition is not satisfied, it exits from the for statement.
Then you execute all the execution statements when the first for statement a is 1.
Therefore, the first execution statement is executed, so incremental a ++ is assigned. Then because a is 1, it is converted to 2.
If the condition a of the first for statement is less than or equal to 3, the second for statement will work again.
As above, the second for statement works again from the beginning, so the value of b becomes 1 again.
Prints the output statement and b is 2 by incremental and true because the condition is true.
It meets the conditions to output a print statement and be back by 4 to increase or decrease expression
does not satisfy the conditions for the second door and escape from
It returns to the first conditional statement. In the first for statement, a is 2, so by incremental a is 3 and 3 is satisfied.
Run the execute statement to make the second for statement work again.
Oh it's hard to explain. ^^
Now let's type the actual source and see the output.
<!DOCTYPE html>
<html>
<head>
<title> JavaScript</title>
<style type="text/css">
</style>
<script type="text/javascript">
for(a = 1; a<= 3; a++){
document.write("<br />"+a+"I was printed by the first for statement. <br /><br />");
for(b = 1; b<=3;b++){
document.write(b+"I was printed by the second for statement. <br />");
}
}
</script>
</head>
<body>
</body>
</html>
When I first went through the for statement, I didn't know what I was talking about. TT
Then there is a multiplication table source that applies a double for statement. Please take a look and understand.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JavaScript</title>
<style type="text/css"></style>
<script type="text/javascript">
for(a = 2; a<=9; a++){
document.write(a+"X <br />");
for(b = 1; b<=9;b++){
document.write(a+"*"+b+"="+(a*b)+"<br />");
}
document.write(a+"X 끝<br />");
}
</script>
</head>
<body>
</body>
</html>
This concludes the description of the double for statement.
Thank you for visiting. If you have any inquiry or explanation of mistakes, please use the comments below.
ALL COMMENTS 0
Sort by
