



외곽선을 긋는 방법에 대해 알아볼게요.
사용하는 속성은 border입니다.
선택자{border:선 굵기 선 스타일 색}
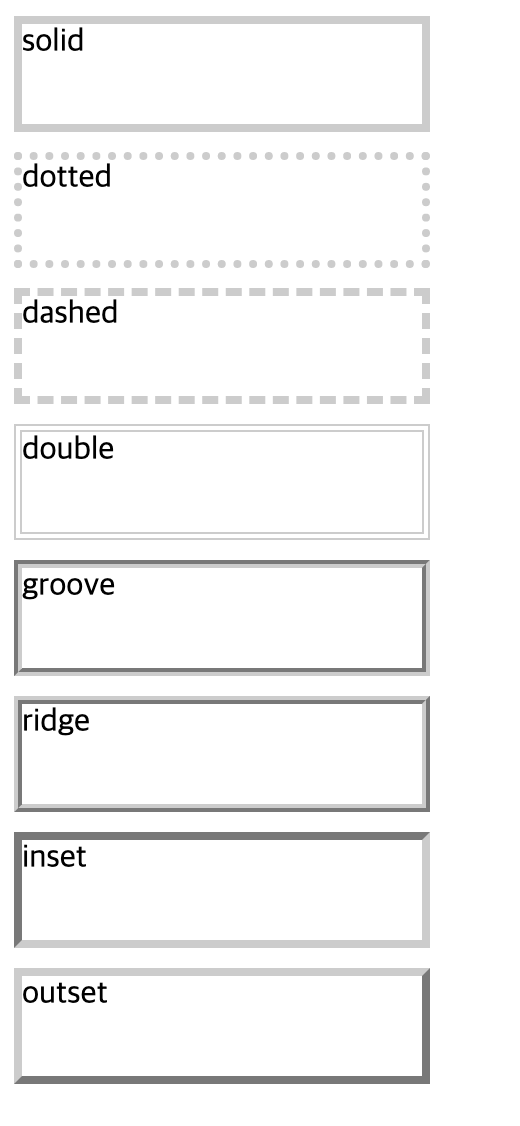
다음은 선 스타일 종류입니다.
예제를 통해서 위의 박스들을 하나씩 다 표현해 볼게요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>외곽선</title>
<style>
div{width:200px;height:50px;margin-top:10px}
.solid{border:4px solid #cccccc}
.dotted{border:4px dotted #cccccc}
.dashed{border:4px dashed #cccccc}
.double{border:4px double #cccccc}
.groove{border:4px groove #cccccc}
.ridge{border:4px ridge #cccccc}
.inset{border:4px inset #cccccc}
.outset{border:4px outset #cccccc}
</style>
</head>
<body>
<div class="solid">solid</div>
<div class="dotted">dotted</div>
<div class="dashed">dashed</div>
<div class="double">double</div>
<div class="groove">groove</div>
<div class="ridge">ridge</div>
<div class="inset">inset</div>
<div class="outset">outset</div>
</body>
</html>
위 코드의 결과

이렇게 박스에 외곽선을 긋는 방법에 대해 알아봤습니다..
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
