




ReactJS의 컴포넌트에서 사용하는 태그들은 HTML이 아닌 HTML과 JavaScript의 조합형인 JSX입니다.
즉, JavaScript가 JSX를 분석하여 HTML태그를 생성합니다.
JSX에는 몇가지의 규칙이 있습니다.
앞에서 우리가 사용했듯이 JSX안에서 컴포넌트를 넣을 수도 있습니다.
또한 우리가 잘 아는 HTML태그도 사용할 수 있지요.
앞에서 여러개의 컴포넌트를 사용하려면 하나의 태그에 감싸야했습니다.
JSX의 규칙이니 이것은 꼭 지켜야합니다.
안그러면 앞에서처럼 에러가 발생합니다.
우리는 HTML에 class 속성을 사용하지요.
JSX에서는 class를 사용하지 않습니다.
대신 className 속성을 사용합니다.
JSX의 문법에서는 주석이 다릅니다.
//는 작동하지 않습니다.
대신 다음과 같이 사용합니다.
{/* 내용 */}
주의할 점은 위의 주석은 JSX에서의 주석이며 그외는 똑같이 //를 사용합니다.
아래와 같이요.
import React from 'react';
// import Device from './Device';
function App() {
return (
<div>
{/* Hello */}
<Device />
</div>
);
}
export default App;
위의 코드를 보면 컴포넌트 밖의 import 코드는 //가 사용되었으며, 컴포넌트내의 JSX영역에는 {/**/}가 사용되었습니다.
하지만 Visual Studio Code에서 주석 단축키인 command + / 를 누르면 자동으로 적합한 주석으로 처리해줍니다.
그러니 그냥 편하게 단축키를 이용하시면 좋습니다.
우리는 HTML에서 단독태그를 사용합니다.
열었던 태그를 닫지 않아도 가능한 태그가 몇개 있습니다.
img태그, input태그 등이 있지요.
JSX에서는 닫아줘야합니다.
다음과 같이요.
<input></input> <img></img>
그럼 App.js를 수정해가면서 하나씩 확인해 봅시다.
다음과 같이 App.js 파일의 컴포넌트 영역을 수정합시다.
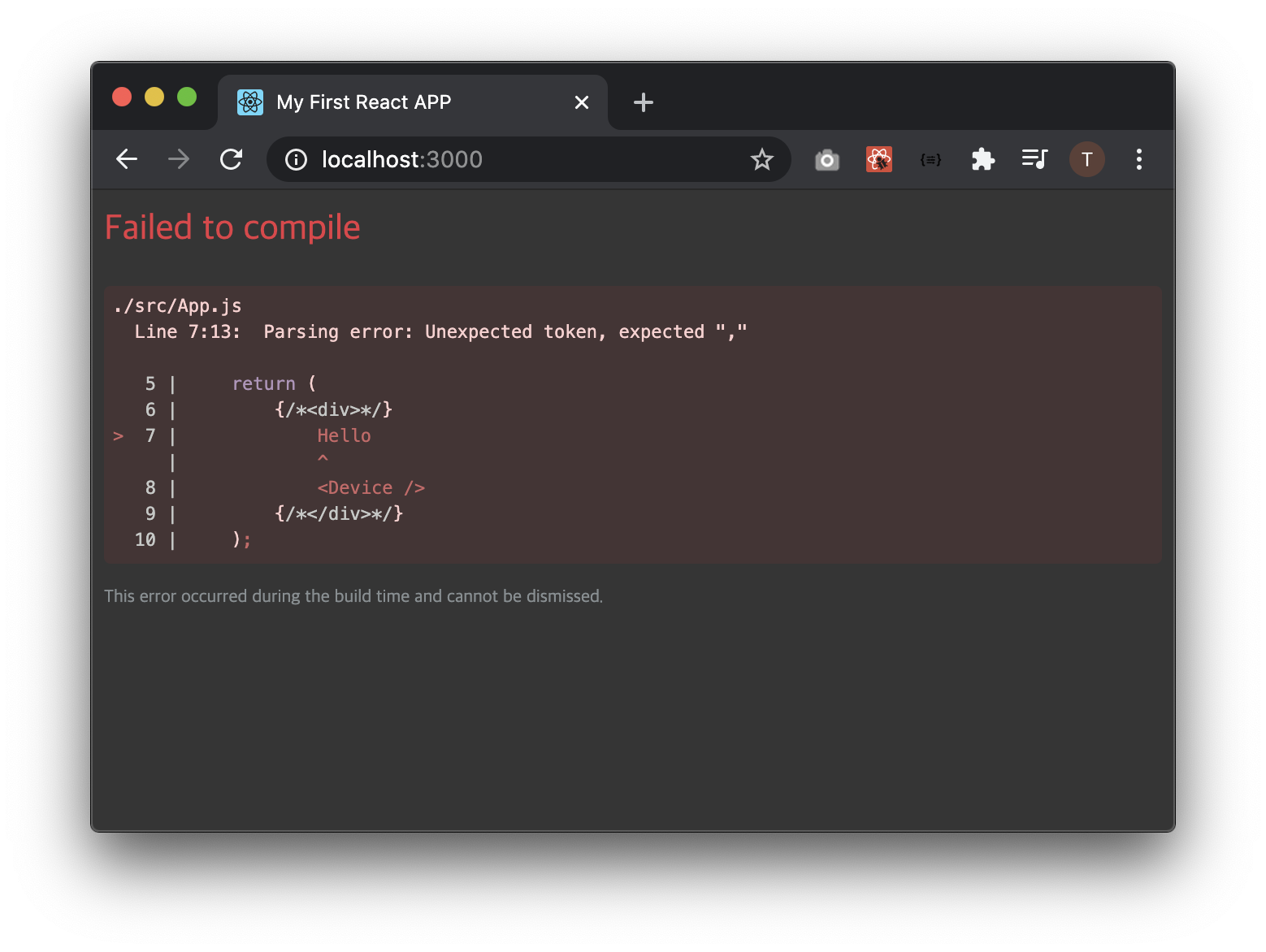
감싸준 div태그를 주석처리합니다.
import React from 'react';
import Device from './Device';
function App() {
return (
{/* <div> */}
Hello
<Device />
{/* </div> */}
);
}
export default App;
다음과 같이 에러가 발생합니다.

다시 하나의 요소로 만들어주면 정상적으로 페이지가 나타납니다.

만약 감싸야할 태그가 필요없다면 다음과 같이 Fragment기능을 사용합니다.
import React, { Fragment } from 'react';
import Device from './Device';
function App() {
return (
<Fragment>
Hello
<Device />
</Fragment>
);
}
export default App;
이렇게해서 감싸야할 태그를 두지않을 수 있습니다.
감싸는 요소로 사용한 div태그에 class속성을 적용해봅시다.
import React from 'react';
import Device from './Device';
function App() {
return (
<div class="everdevel">
Hello
<Device />
</div>
);
}
export default App;
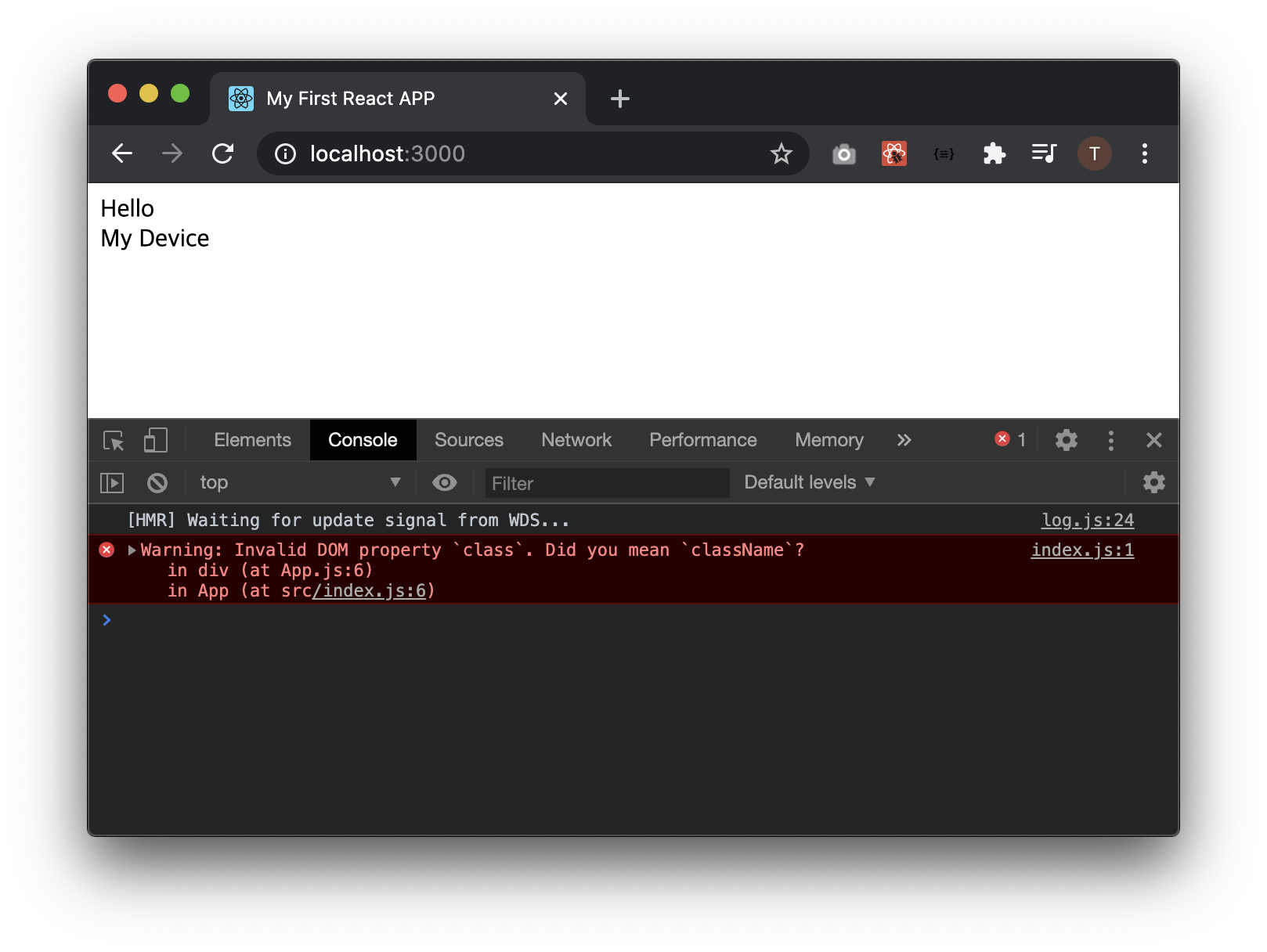
다음과 같이 Warning가 뜹니다.

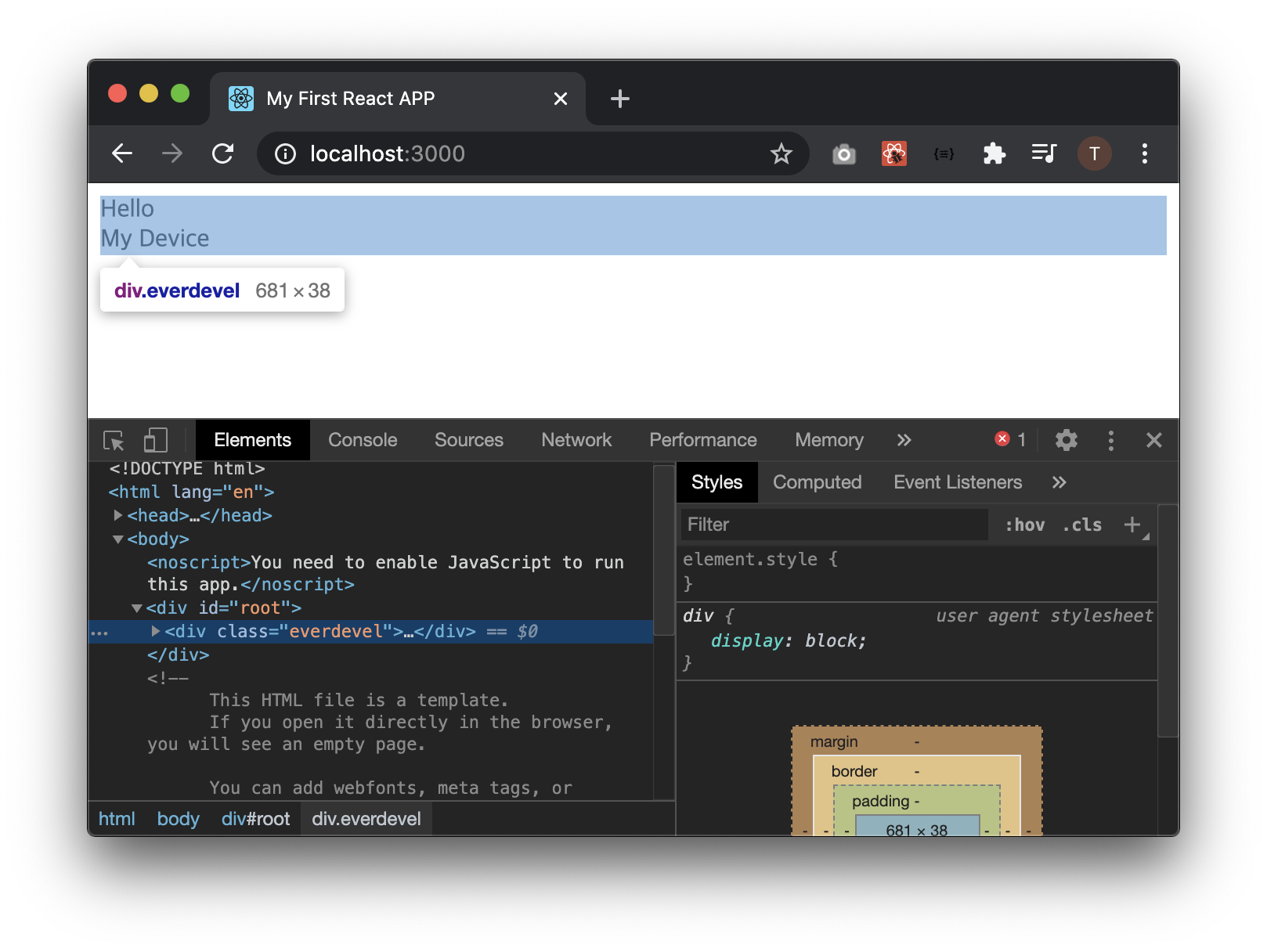
하지만 요소검사를 해보면 정상적으로 class속성이 적용되어있습니다.

ReactJS가 알아서 class속성으로 변환해줬습니다.
그렇다고해서 class속성을 사용하란 뜻은 아닙니다.
Warning가 뜨지 않도록 className를 사용합니다.
JSX에서는 단독태그를 허용하지 않습니다.
input태그도 닫아줘야합니다.
변경해서 알아봅시다.
import React from 'react';
import Device from './Device';
function App() {
return (
<div>
Hello
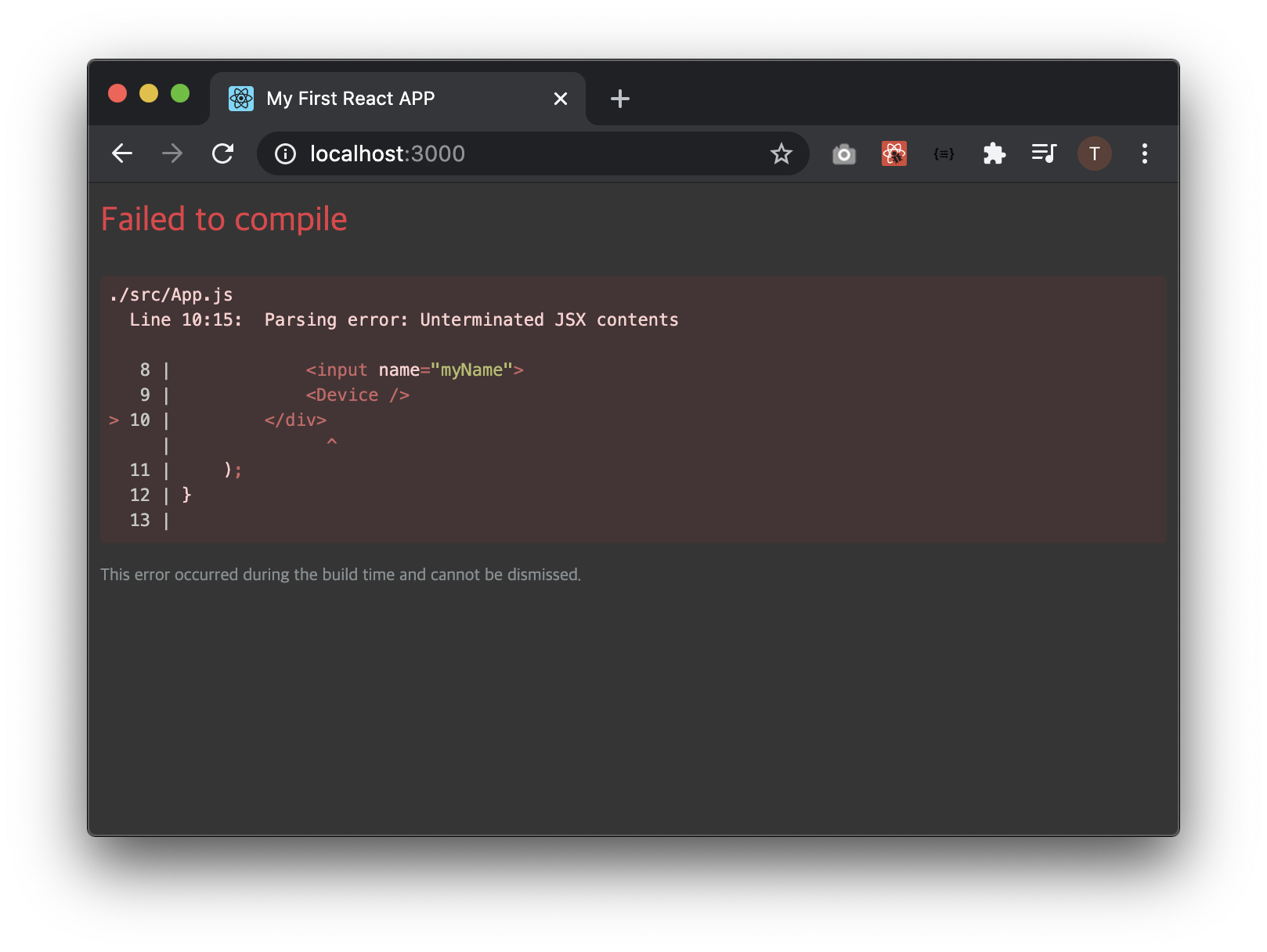
<input name="myName">
<Device />
</div>
);
}
export default App;
태그를 안닫으면 다음과 같이 에러가 발생합니다.

이번엔 input태그를 닫아봅시다.
import React from 'react';
import Device from './Device';
function App() {
return (
<div>
Hello
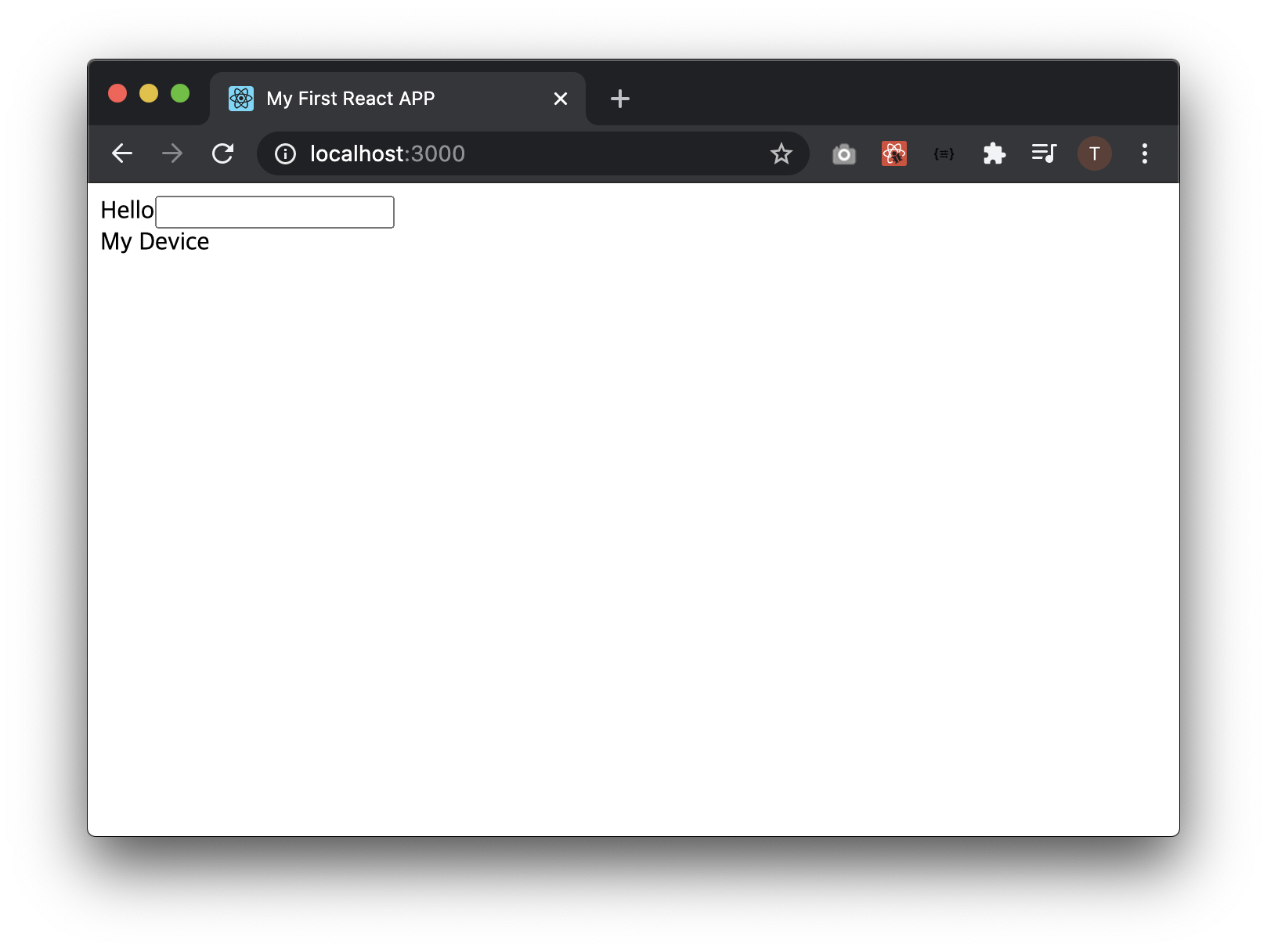
<input name="myName"></input>
<Device />
</div>
);
}
export default App;
다음과 같이 input 태그가 정상적으로 나타납니다.

우리는 줄바꿈을 할 때 br태그를 사용합니다.
이런 간단한 태그도 닫아줘야합니다.
<br></br>
봐주셔서 감사합니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
