



우리가 글을 쓸때는 input태그 혹은 textarea를 사용했습니다. input 사용시 type으로 text 사용했죠?
파일을 업로드 할때는 input type="file" 을 사용합니다. 그리고 enctype="multipart/form-data"를 써주어야 합니다.
예문을 통해서 알아봅시다.
- <?php
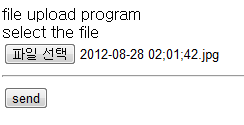
- echo "file upload program<br />";
- echo "select the file<br />";
- ?>
- <form method="post" action="upload2.php" enctype="multipart/form-data">
- <input type="file" size=100 name="upload"><hr>
- <input type="submit" value="send">
- </form>
위 파일을 저장후 웹브라우저에 실행시켜서 파일을 선택해 보면 아래의 화면이 출력된다.

위의 input태그안에 size=100은 찾을 파일의 경로를 보여줄 크기이다.
send를 눌러도 다음 페이지로 가지는 않는다. 우리는upload2.php파일을 아직 생성하지 않았기 때문이다.
그럼 생성해 봅시다.
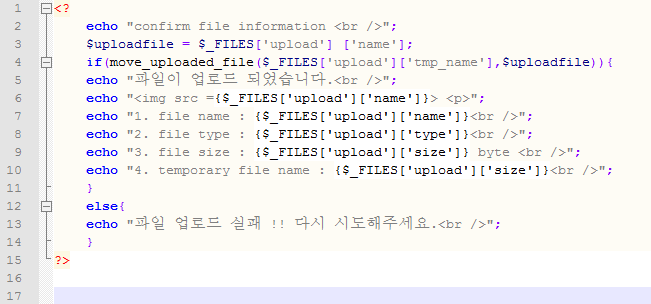
- <?php
- echo "confirm file information <br />";
- $uploadfile = $_FILES['upload']['name'];
- if(move_uploaded_file($_FILES['upload']['tmp_name'],$uploadfile)){
- echo "파일이 업로드 되었습니다.<br />";
- echo "<img src ={$_FILES['upload']['name']}> <p>";
- echo "1. file name : {$_FILES['upload']['name']}<br />";
- echo "2. file type : {$_FILES['upload']['type']}<br />";
- echo "3. file size : {$_FILES['upload']['size']} byte <br />";
- echo "4. temporary file size : {$_FILES['upload']['size']}<br />";
- } else {
- echo "파일 업로드 실패 !! 다시 시도해주세요.<br />";
- }
- ?>
위 파일을 실행하면 아래의 화면이 나옵니다..

소스를 분석해보면,

upload.php파일에서 우리는 name을 upload로 설정하였다.
post방식으로 선언된 파일을 받기 위해서 변수 선언후 값을 $_FILES['name명'] ['name'] 을 사용한다.
4행에 있는
- if(move_uploaded_file($_FILES['upload']['tmp_name'],$uploadfile))
upload.php에서 파일이 선택되고 send버튼이 눌려지면 클라이언트의 파일은 서버의 임시 디렉토리인 /Applications/MAMP/tmp/php에 전송된다.
임시 디렉토리파일을 원하는 장소로 가져오기 위해 move_uploaded_file함수를 사용한다.
이때 생성된 임시 파일은 자동으로 삭제가 되고, 업로드한 파일은 upload2.php파일이 있는 폴더로 이동한다.
다음 강좌는 파일 함수 입니다.!
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
