




앞에서 Front-End-Project라는 브랜치를 생성했습니다.
이 브랜치를 master브랜치에 합치겠습니다.
그럼 Front-End-Project에서 작업한 내용을 master브랜치에서도 볼 수 있습니다.
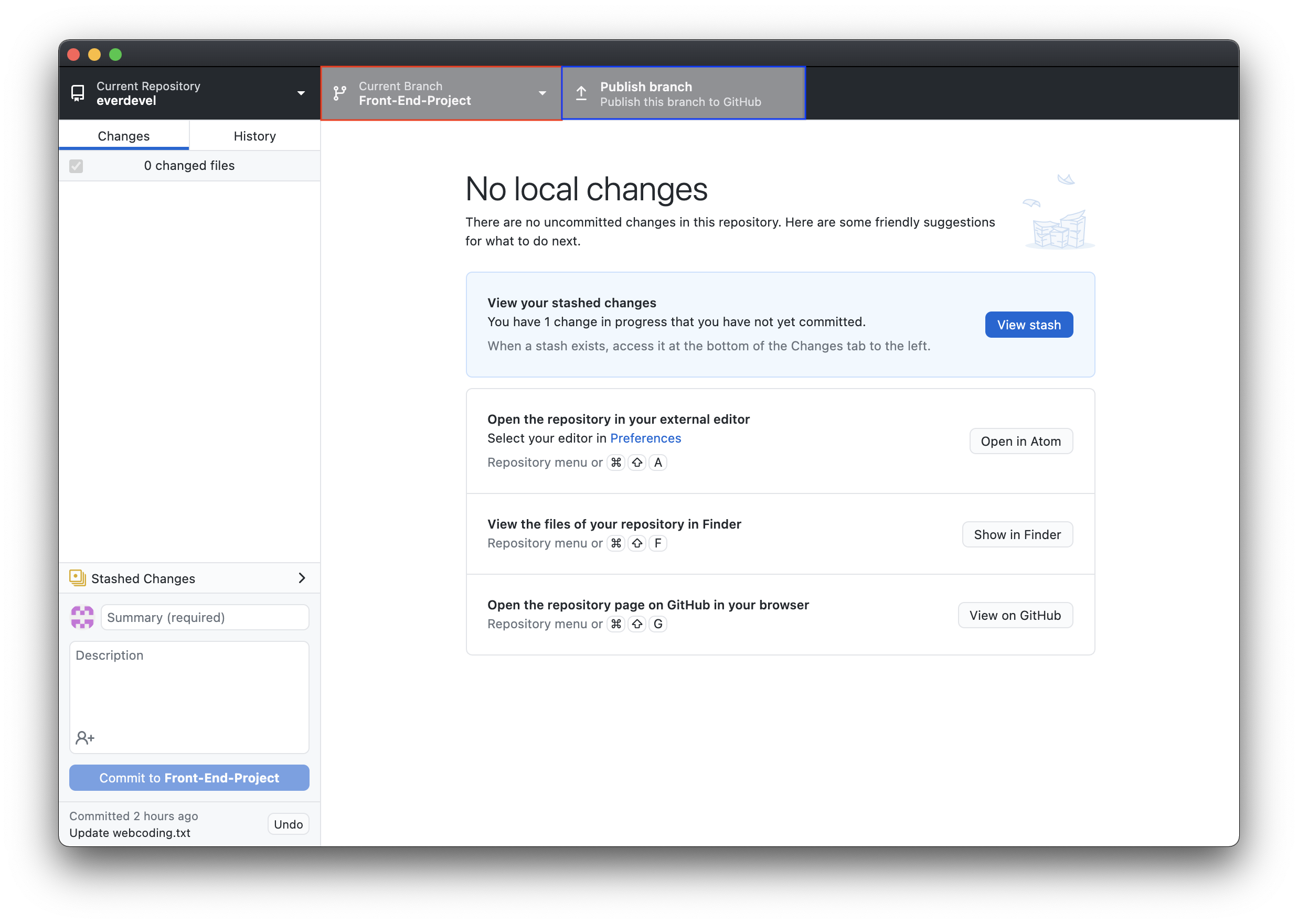
깃허브 데스크탑에서 브랜치를 Front-End-Project로 체크아웃합니다.

위의 이미지의 파란색 박스를 보면 Publish branch가 있습니다.
아직 Front-End-Project는 로컬저장소에만 있으며 이를 원격저장소로 올려야합니다.
Publish branch를 누릅니다.
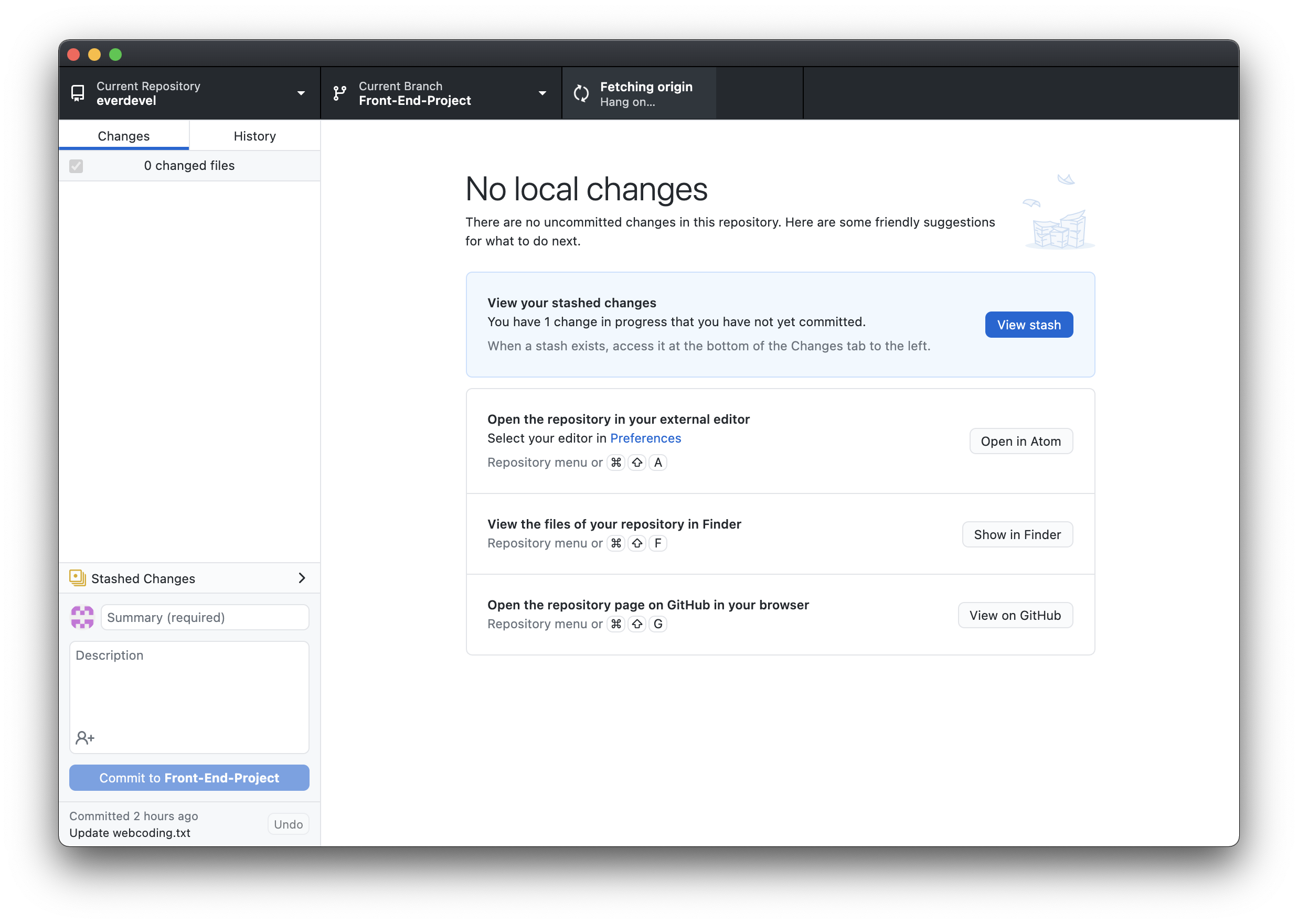
아래와 같이 fetch 작업을 합니다.

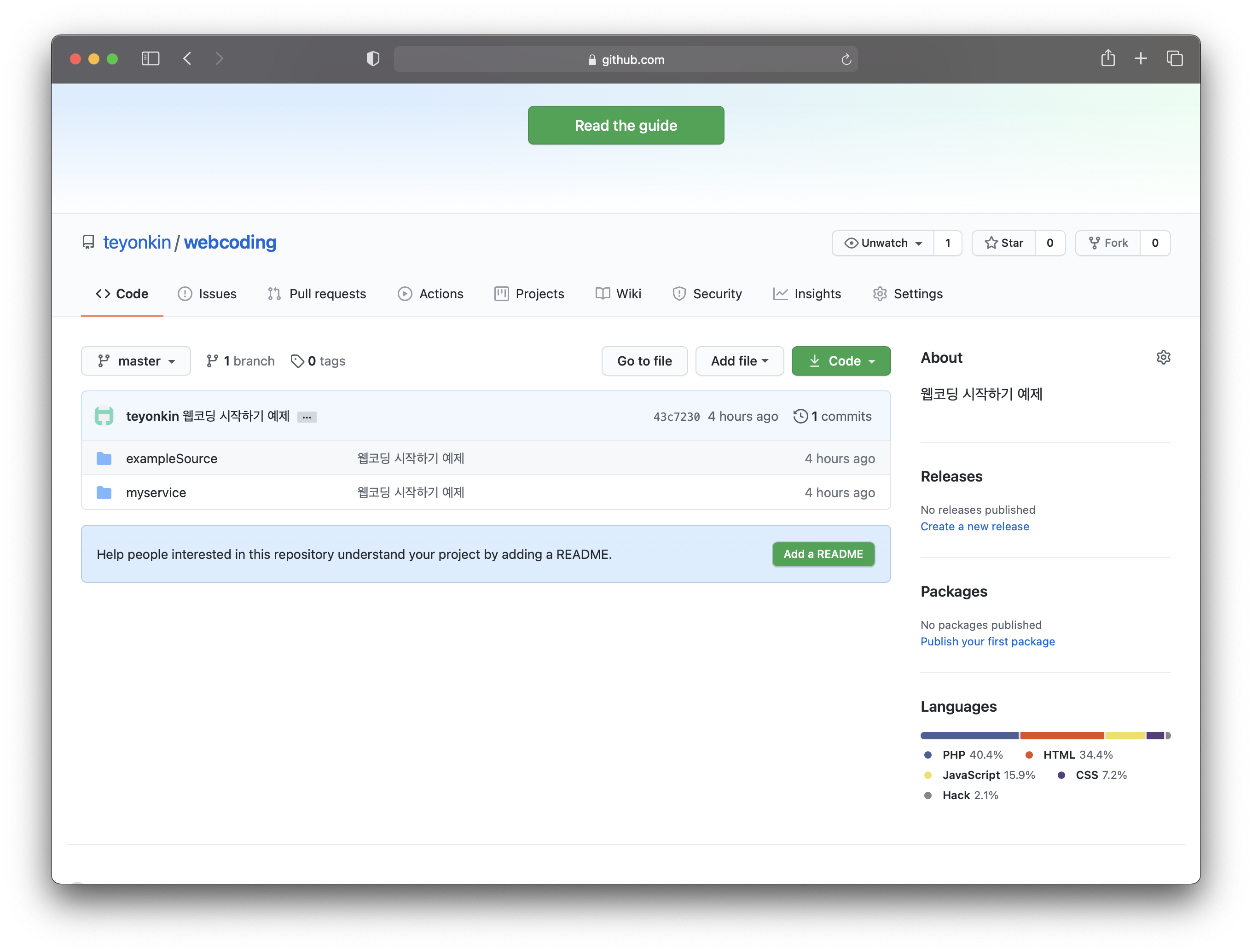
깃허브 홈페이지를 보면 다음과 같이 아무것도 없지만 새로고침을 해줍니다.

새로고침을 하면 다음과 같이 노란색 박스 영역이 나타납니다. [Compare & Pull request]

Compare는 비교한다는 뜻이죠? 그리고 Pull Request는 반영할 코드가 있어서 이를 반영할지 말지를 결정해달라는 요청입니다.
이것은 Front-End-Proect브랜치를 master브랜치를 합치기 위한 과정입니다.
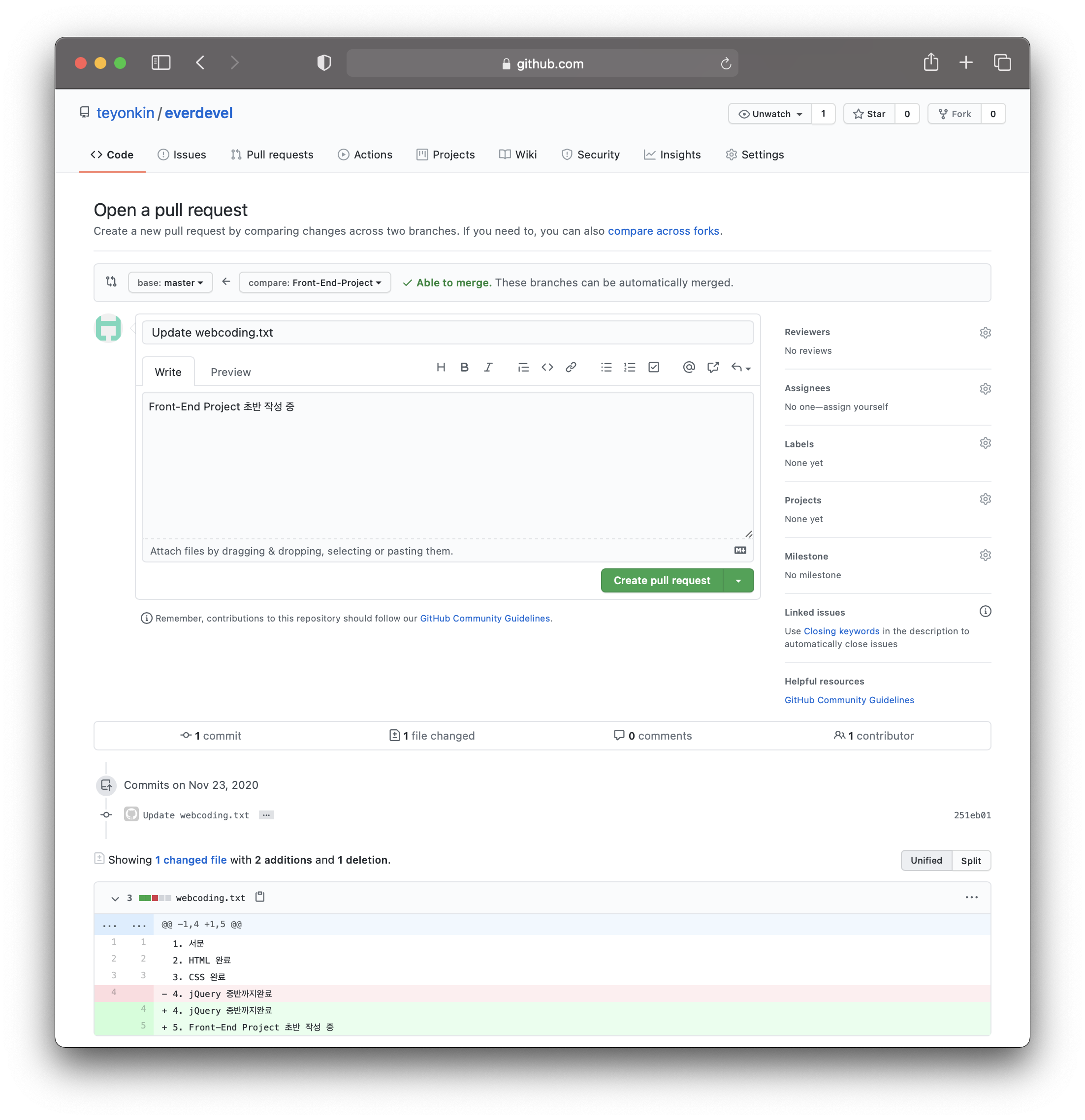
해당 버튼을 누르면 아래의 화면이 나타납니다.

commit의 내용이 보이고 하단에는 코드의 변경사항을 볼 수 있습니다.
초록색 버튼으로 Create pull request가 보입니다.
Create pull request버튼을 누릅니다.

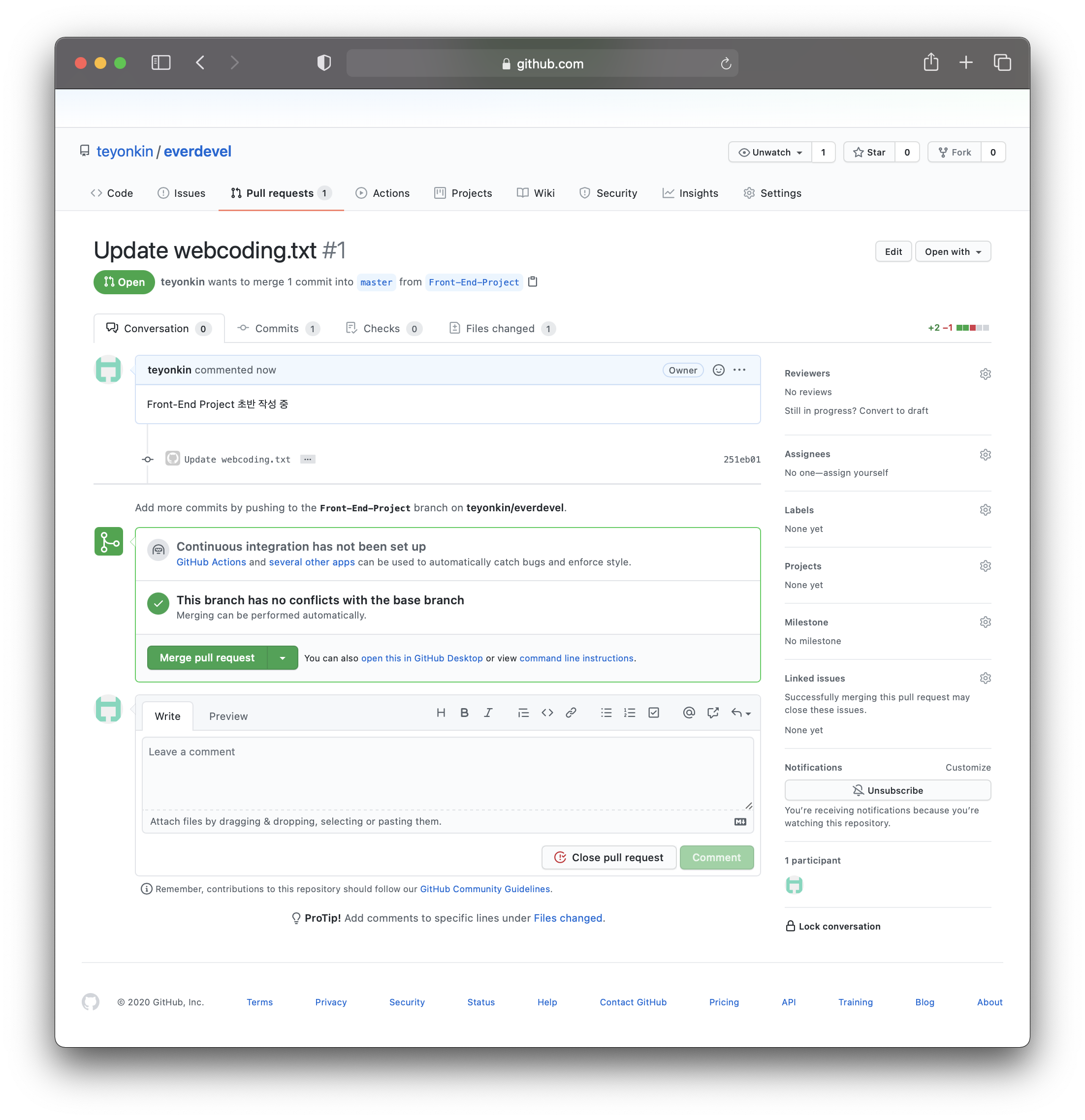
위의 이미지에서 초록색 라인 박스를 보면 This branch has no conflicts with the base branch가 보입니다.
이것은 충돌이 없다는 의미입니다.
즉 Front-End-Proect 브랜치가 master브랜치에 합쳐지는데 코드상의 충돌이 없음을 의미합니다.
충돌이 무슨 충돌을 의미하는지 궁금해 하실겁니다. 자동차도 아니고 충돌이라니;;;
이것은 다음 시간에 충돌상황을 만들어서 재현해서 어떻게 처리해야하는지 알아보겠습니다.
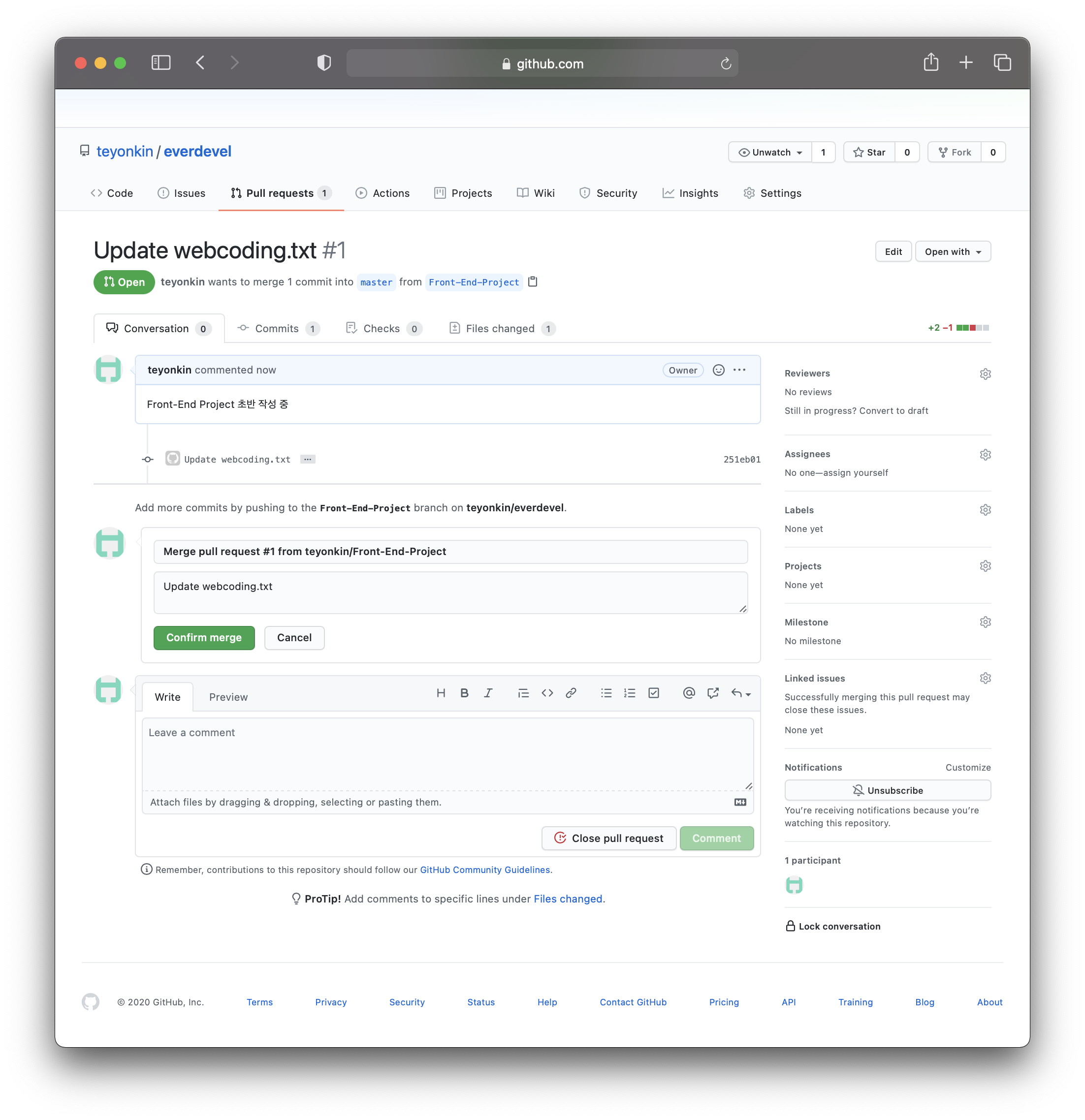
위의 이미지에 있는 초록색 버튼 [Merge pull request]버튼을 누르면 다음의 화면이 보입니다.

최종적으로 확인을하고 코멘트를 남기려면 남깁니다. 저는 바로 Confirm Merge를 눌러 브랜치를 합치겠습니다.
원격저장소에서는 브랜치가 합쳐졌습니다. 하지만 로컬은 그렇지 않습니다.
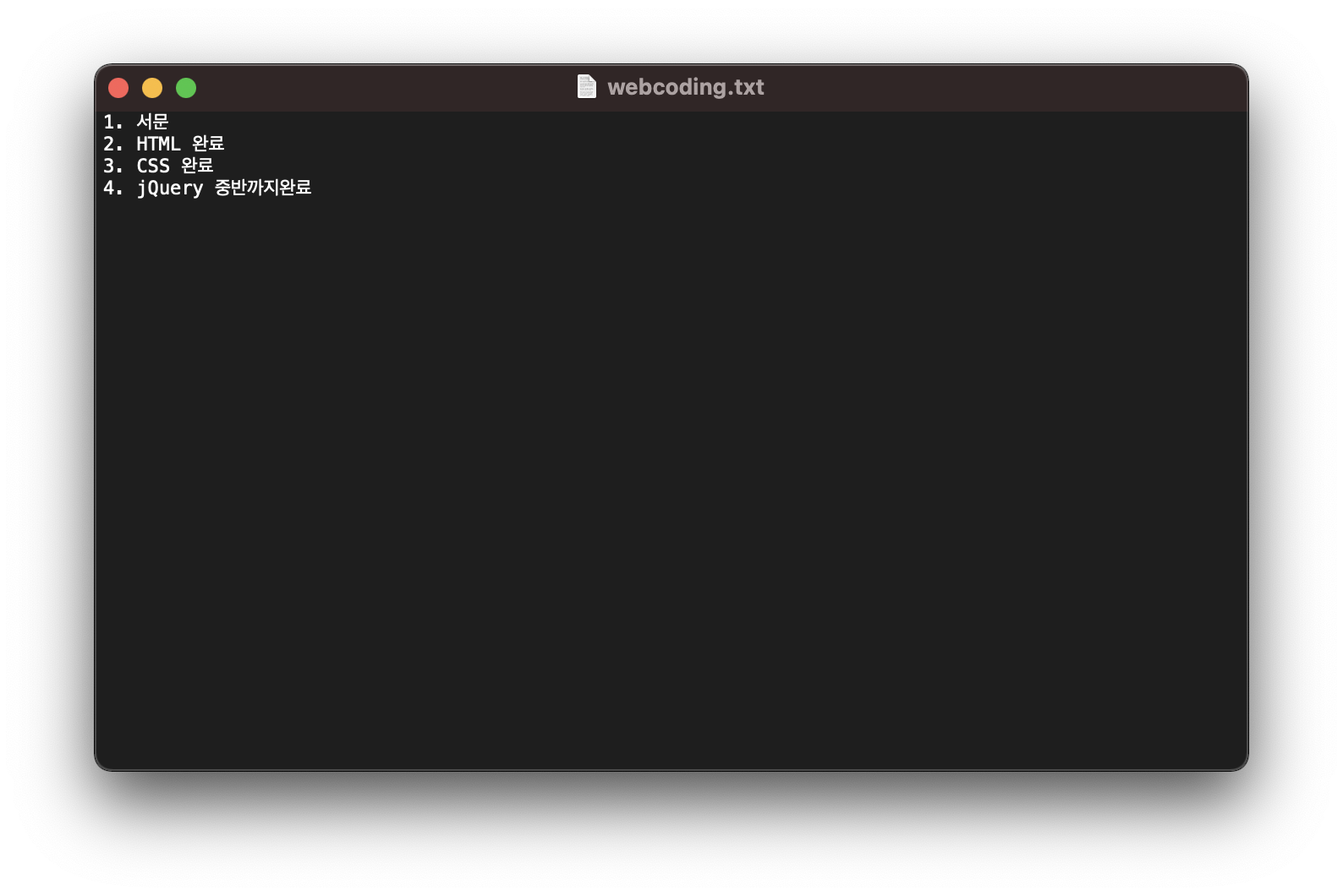
webcoding.txt 파일을 보면 그렇다는 것을 알 수 있습니다.

내용에 변화가 없습니다. 브랜치를 합쳤기 때문에 Front-End-Project 브랜치에서 작업한 내용이 나타나아합니다.
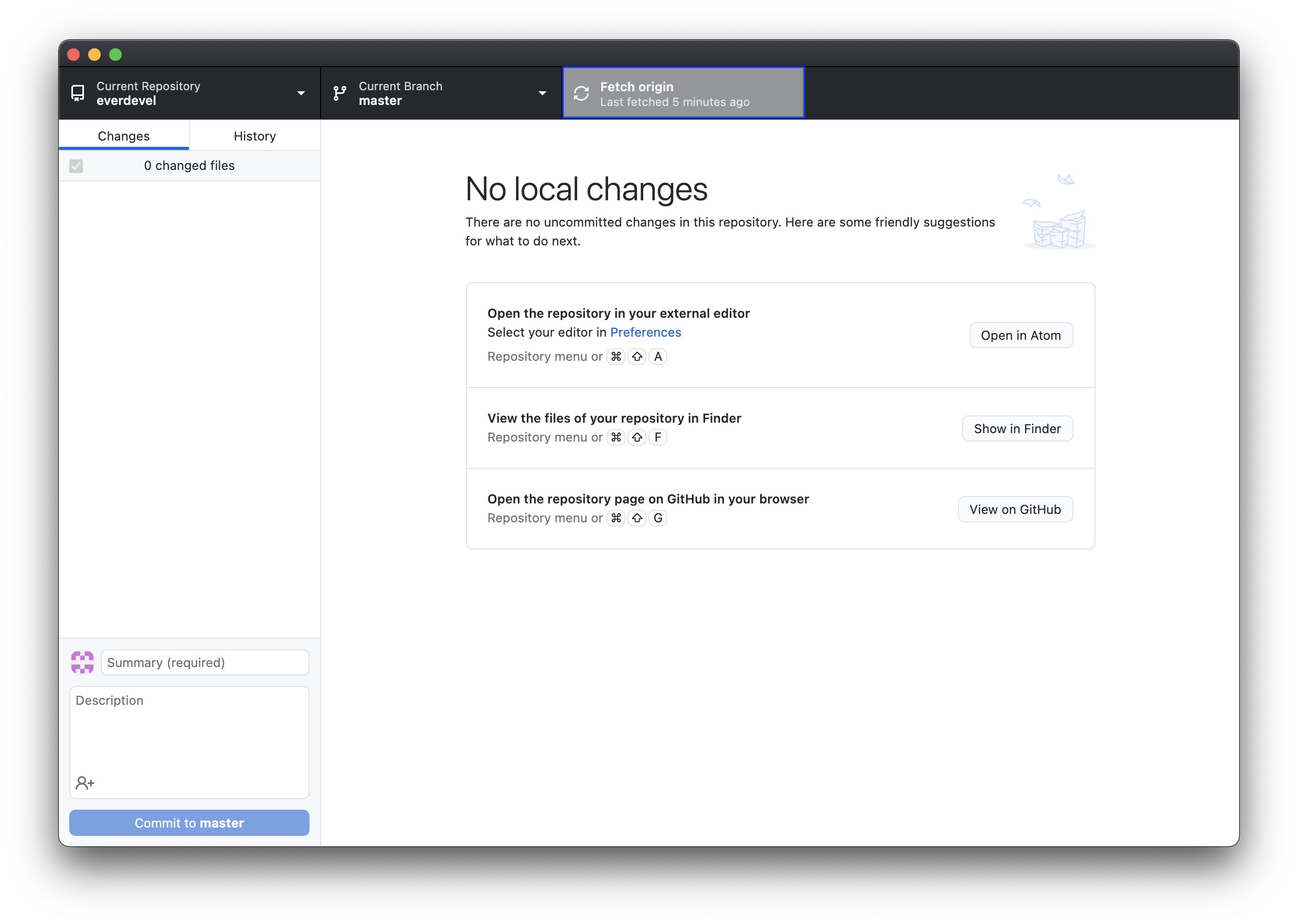
깃허브 데스크탑을 봅시다.

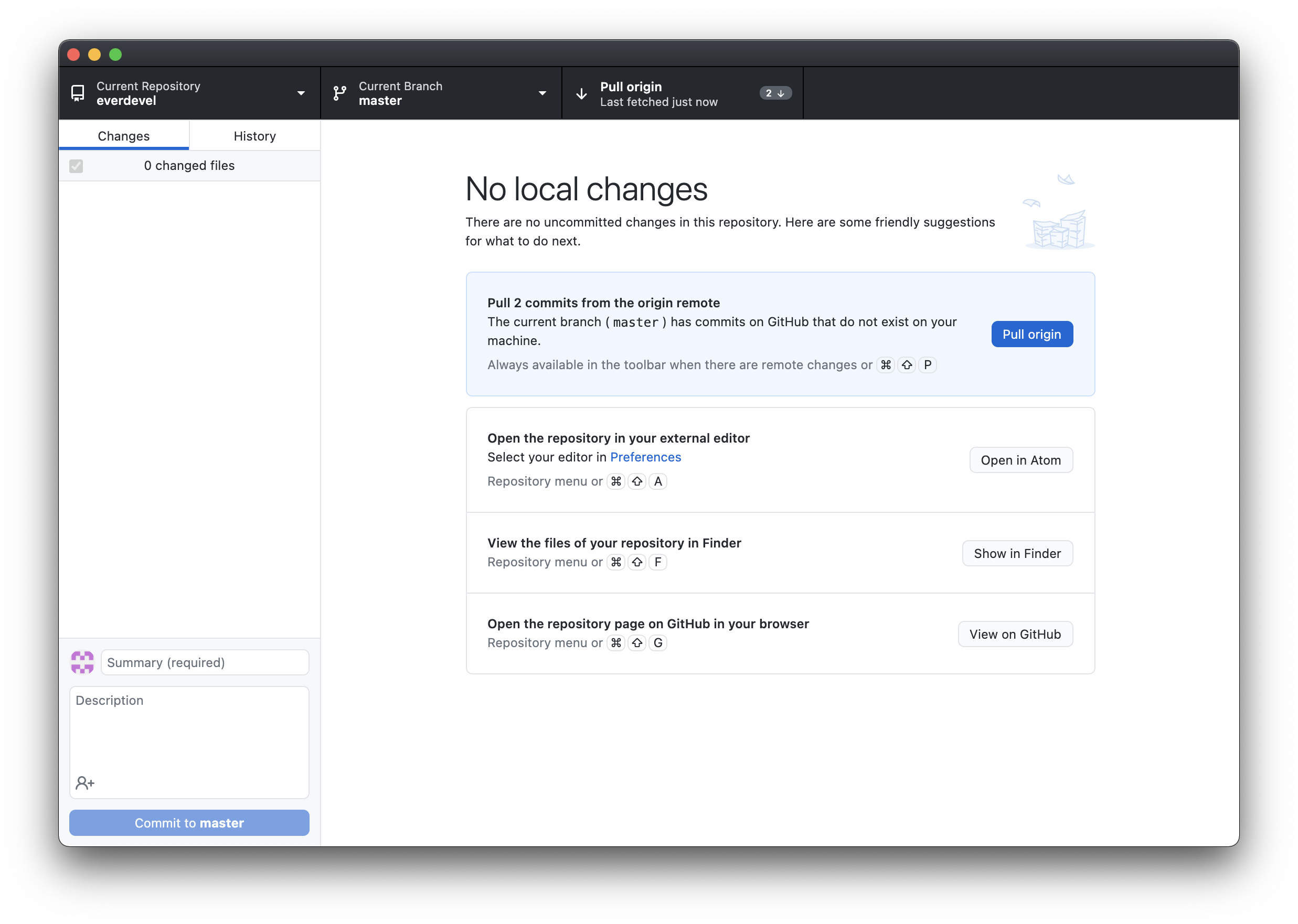
위의 이미지를 보면 아직 아무 변화가 없습니다. 차이를 알 수 있게 [Fetch origin]버튼을 누릅니다.

다음과 같이 원격저장소의 내용을 확인하여 커밋을 갱신하라고 나타납니다. 파란색 버튼에 [Pull origin]라고 적혀있네요. 누릅니다.
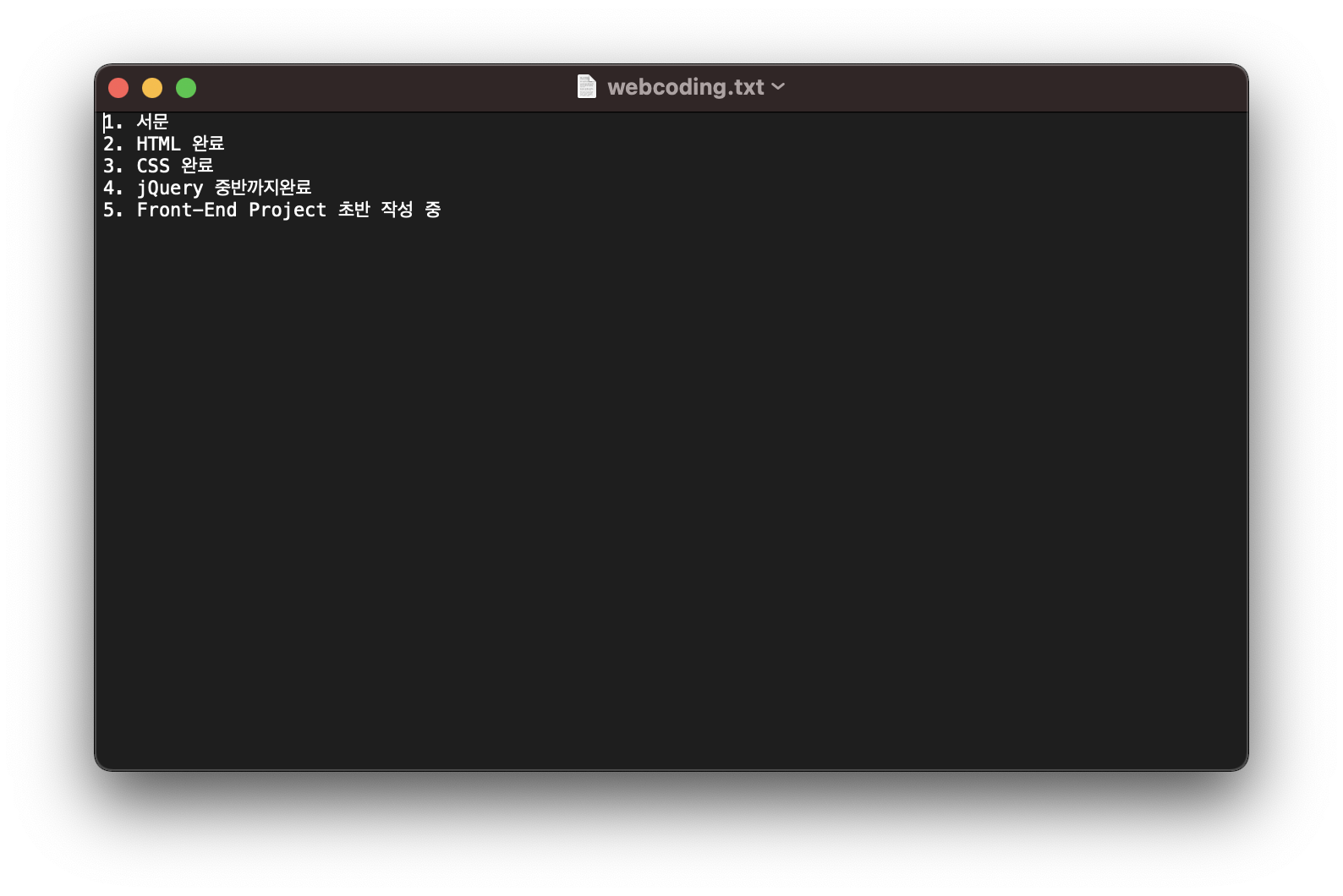
완료되면 다시 webcoding.txt파일을 다시 실행하여 내용을 확인해봅시다.

성공적으로 Front-End-Project에서 작업한 내용이 나타납니다.
다음시간에는 충돌상황을 만들고 해결하며 merge합시다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
