



이번 시간에는 for 문에 대해서 알아봅시다.
for문도 while문처럼 반복문입니다.
for문은 조건식 안에서 (변수 선언 및 초기값 설정; 조건식; 증감식)으로 이루어져 있으며 초기값이 조건식에 참인 동안 명령문을 실행 합니다.
구조는 다음과 같습니다.
for(변수 선언 초기값 설정;조건식;증감식){
조건이 참인 동안 실행할 명령문;
}
그럼 실제 소스로 구조를 보겠습니다. 다음 소스는 1부터 10까지를 출력하는 것입니다.
for(a = 1; a <= 10; a++){
document.write(a);
}
1. (a = 1) 변수 선언 및 초기값 설정, 변수 a 선언 및 값을 1로 선언.
2. (a <= 10) 조건 실행, a가 10과 같거나 작을 동안에 명령문을 실행
3. (document.write(a)) 2번에서 명령문을 실행 하므로 document.write(a)에 의해 화면에 1출력
4. (a++) 증감식 실행 하므로 a값은 1에서 2로 변경
5. (a <= 10) 조건 실행, a가 10과 같거나 작을 동안에 명령문을 실행
6. (document.write(a)) 2번에서 명령문을 실행 하므로 document.write(a)에 의해 화면에 2출력
7. (a++) 증감식 실행 하므로 a값은 2에서 3로 변경
8. (a <= 10) 조건 실행, a가 10과 같거나 작을 동안에 명령문을 실행
6. (document.write(a)) 2번에서 명령문을 실행 하므로 document.write(a)에 의해 화면에 3출력
7. (a++) 증감식 실행 하므로 a값은 3에서 4로 변경
.
.
.
.
(a++) 증감식 실행 하므로 a값은 9에서 10로 변경
10 이므로 이제 for문에서 빠져 나옴.
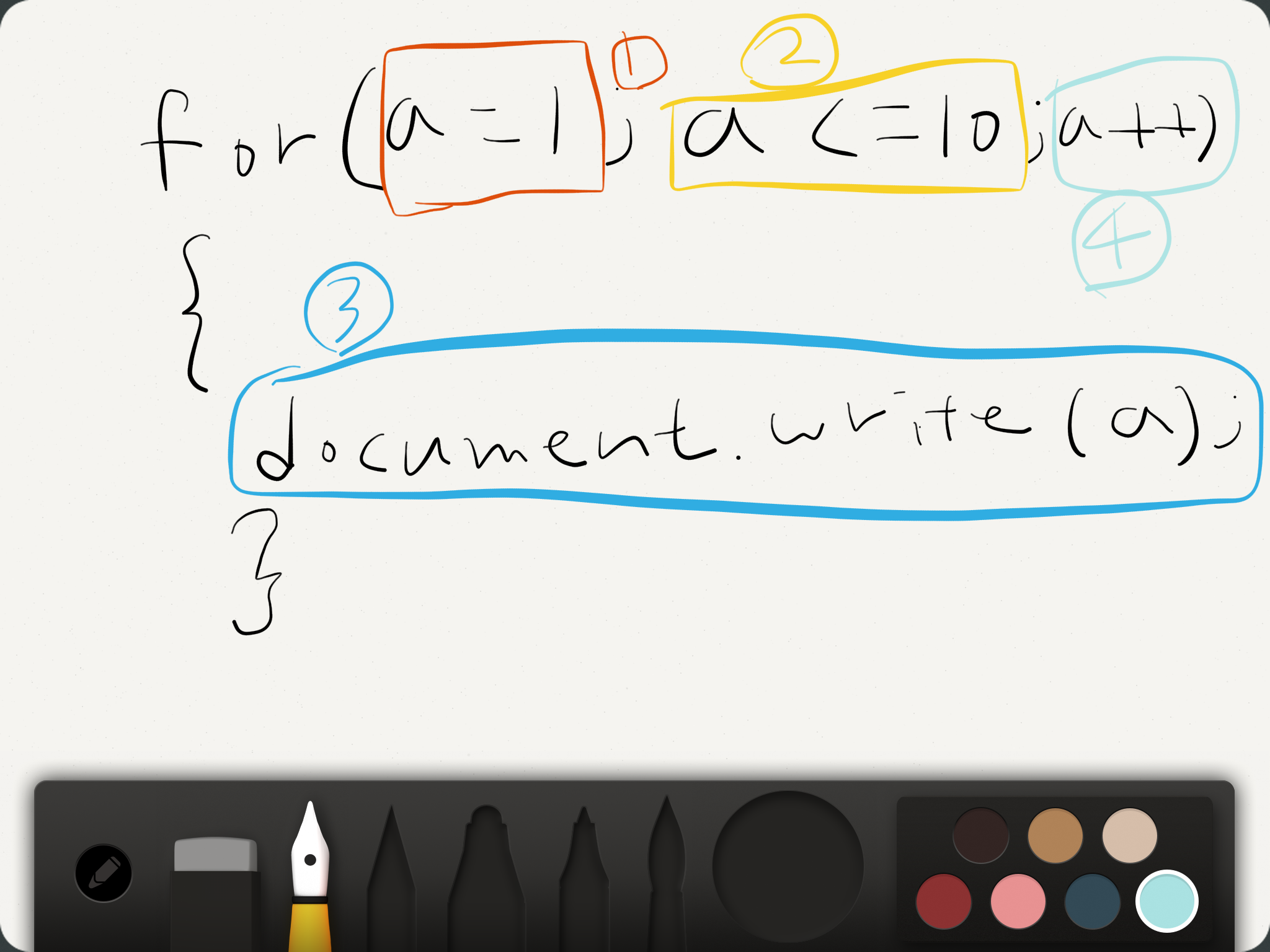
혹시 이해 안가시는 분을 위해 그림으로 설명

아이패드를 통해서 그려보았는데요. 번호 순 대로 for문은 작동합니다.
실제 예문을 통해서 테스트 해봅시다.
<!DOCTYPE html>
<html>
<head>
<title> 웹 에디터에서 제이쿼리 예제가 구동이 안될시에는 파이어폭스(권장) 또는 인터넷 익스플로러를 이용해주세요.</title>
<style type="text/css">
</style>
<script type="text/javascript">
for(a = 1; a <= 10; a++){
document.write(a);
}
</script>
</head>
<body>
</body>
</html>
이중for문이라 하면 괜히 어렵게 들릴수도 있지만 그냥 for문 안에서 또 for문을 선언하는 것입니다. ^^
즉 for문의 조건이 만족하여 명령문을 실행하는데 그 명령문이 for문 인거죠^^
구조는 다음과 같습니다.
이중for문 구조
for(변수 선언 및 초기값 설정; 조건식; 증감식){
for(변수 선언 및 초기값 설정; 조건식; 증감식){
}
}
첫 번째 for문에서 조건에 맞으면 두번째 for문이 작동하며 두번째 for문이 조건을 만족하는 동안 두번째 조건의 명령문을 실행하며 두번째 for문의 조건이 끝나면 다시 첫번째 for문으로 돌아가서 명령을 실행하여 두번째 for문이 실행을 합니다. 이렇게 쓰니 저도 무슨 소리인지 모르겠네요.
이해 가능한 간단한 소스를 작성해보겠습니다.
for(a = 1; a<= 3; a++){
document.write("<br />"+a+"첫번째 for문에 의해 출력 되었습니다. <br /><br />");
for(b = 1; b<=3;b++){
document.write(b+"두번째 for문에 의해 출력 되었습니다. <br />");
}
}
위의 소스에서 파란색은 첫번째 for문이고, 빨간색은 두번째 for문입니다. 파란색 박스는 첫번째 for문이 작동을 할때의 명령문이구요.
빨간색 박스는 두번째 for문이 작동할때의 명령문 입니다.
그럼 지금 a가 1이기 때문에 현재 조건에 만족을 하고 있으므로 파란색 박스를 실행 합니다.
파란색 박스를 보면 첫번째 for문에 의해 출력 되었습니다 라는 문구가 출력문에 의해 출력 되고 그 후 두번째 for문으로 들어 갑니다.
두번째 for문에 보면 b는1이고 b가3보다 작을 동안 이라고 쓰여져 있습니다.
그러므로 조건에 만족하므로 빨간색 박스를 실행합니다.
빨간색 박스를 실행을 한다면 두번째 for문에 의해 출력 되었습니다. 라는 문구를 출력문에 의해 실행을 합니다.
그 다음 실행 해야 하는 것은 증감식 입니다. b++를 실행하면
b는 1에서 2가 되어 다시 두번째 for문에 의해 출력 되었습니다.라는 문구를 출력 하며 증감식에 의해 b는 3이 됩니다.
조건은 3보다 같거나 작을 동안 이기 때문에 3은 3과 같거나 작으므로
다시 두번째 for문에 의해 출력 되었습니다.라는 문구를 출력합니다.
다시 증감식에 의해서 b는 3에서 4가 됩니다. 조건에 만족하지 않으므로 수행중이던for문에서 빠져 나가게 됩니다.
그럼 첫번째 for문의 a가 1일때의 실행문을 모두 실행을 한것 입니다.
그러므로 첫번째 실행문을 실행했으므로 증감식 a++가 대입 됩니다. 그럼 a값이 1이기 때문에 2로 변환되고
첫번째 for문의 조건인 a가 3보다 작거나 같으면에 만족하므로 다시 두번째 for문이 작동을 하게 됩니다.
그렇게 위와 같이 두번째 for문은 또 다시 처음부터 작동하여 b의 값은 다시 1이 되며
출력문을 출력 하고 증감식 의해 b는 2가 되고 조건에 참이므로 실행문을 실행 후 증감식에 의해 3이 되고
조건에 만족하므로 출력문을 출력하고 증감식에 의해 다시 4가 되어서
조건에 만족하지 않으므로 두번째 for문에서 빠져 나가게 되고
첫번째 조건문으로 돌아오게 되며 첫번째 for문에서 a 는 2이기 때문에 증감식에 의해서 a는 3이 되고 3이 된후 조건에 만족하므로
실행문을 실행하여 두번째 for문을 다시 작동하게 됩니다.
아 설명하기 힘드네요.^^
이제 실제 소스를 타이핑해서 결과물을 봅시다.
<!DOCTYPE html>
<html>
<head>
<title> 웹 에디터에서 제이쿼리 예제가 구동이 안될시에는 파이어폭스(권장) 또는 인터넷 익스플로러를 이용해주세요.</title>
<style type="text/css">
</style>
<script type="text/javascript">
for(a = 1; a<= 3; a++){
document.write("<br />"+a+"저는 첫번째 for문에 의해 출력 되었습니다. <br /><br />");
for(b = 1; b<=3;b++){
document.write(b+"저는 두번째 for문에 의해 출력 되었습니다. <br />");
}
}
</script>
</head>
<body>
</body>
</html>
제가 처음에 for문을 겪을때 무슨 말인지 못알아 먹어서 모르시는 분께서 아시도록 최대한 설명을 해봤는데 잘 되었는지 모르겟네요. ㅜㅜ
그럼 이중 for문을 응용하는 구구단 소스가 있는데요. 한번 보면서 이해해 보시기 바랍니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>자바스크립트</title>
<style type="text/css">
</style>
<script type="text/javascript">
for(a = 2; a<=9; a++){
document.write(a+"단 <br />");
for(b = 1; b<=9;b++){
document.write(a+"*"+b+"="+(a*b)+"<br />");
}
document.write(a+"단 끝<br />");
}
</script>
</head>
<body>
</body>
</html>
이걸로 이중for문에 대한 설명을 마치겠습니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
