



화면크기 또는 웹브라우저의 크기에 따라서 태그의 크기를 조정해야 하는 경우는 많습니다.
그럴 때 화면의 크기를 알아보는 방법에 대해서 알아보겠습니다.
앞에서 객체에 대해서 학습했습니다.
자바스크립트에서 기본적으로 갖춘 객체(오브젝트) 중 screen 객체가 있습니다.
screen 객체는 화면에 대한 정보를 담고 있습니다. 어떠한 정보가 있는지 볼까요?
크롬 브라우저를 켜봅시다.
크롬 인스펙터를 켭니다.
크롬 인스펙터를 켜려면 command + option + i 를 누릅니다.
윈도우에서는 f12 누릅니다.
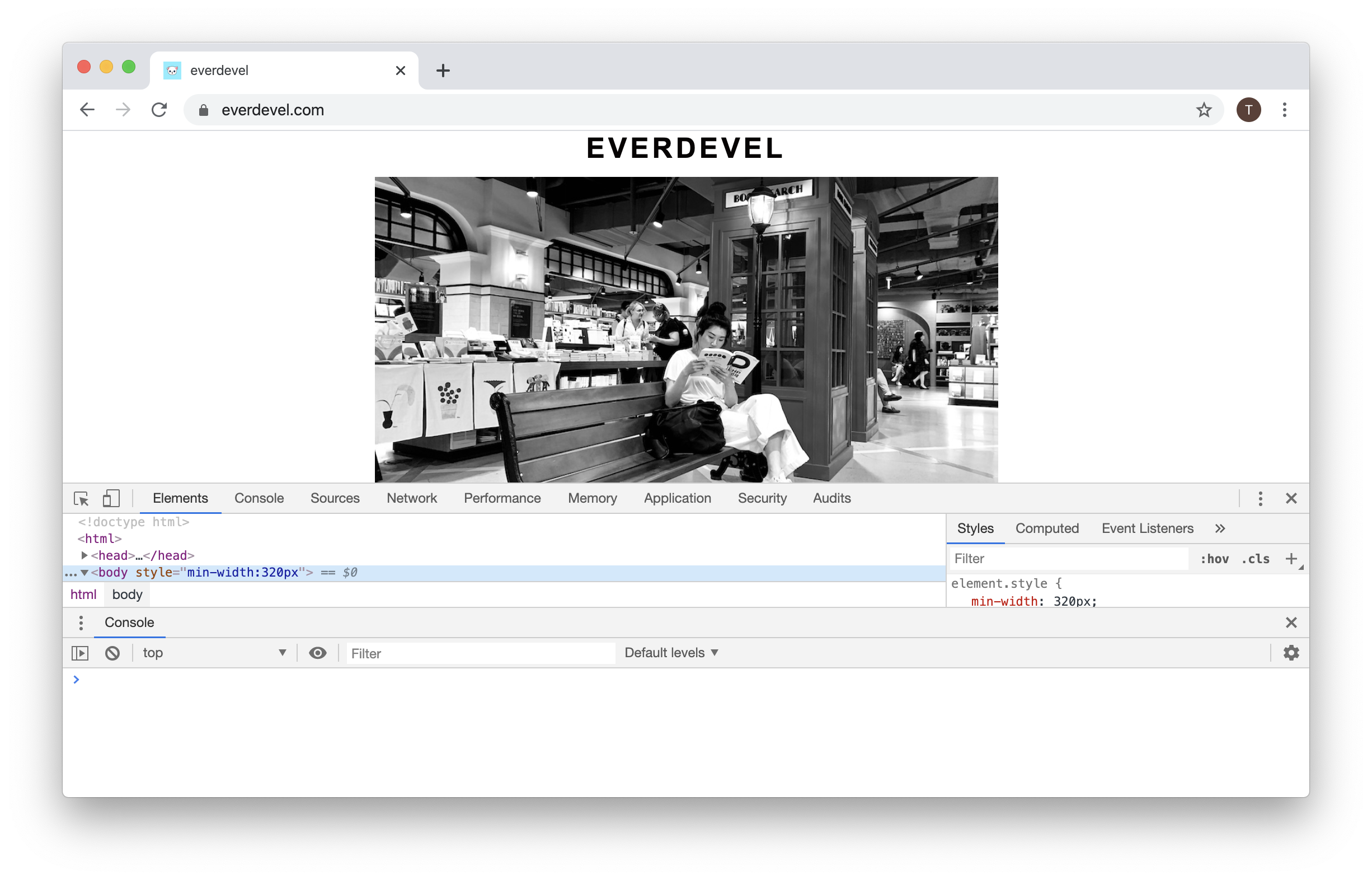
그럼 다음과 같은 화면이 나타납니다.

Console(아래의 이미지에서 자두색) 메뉴를 누릅니다.
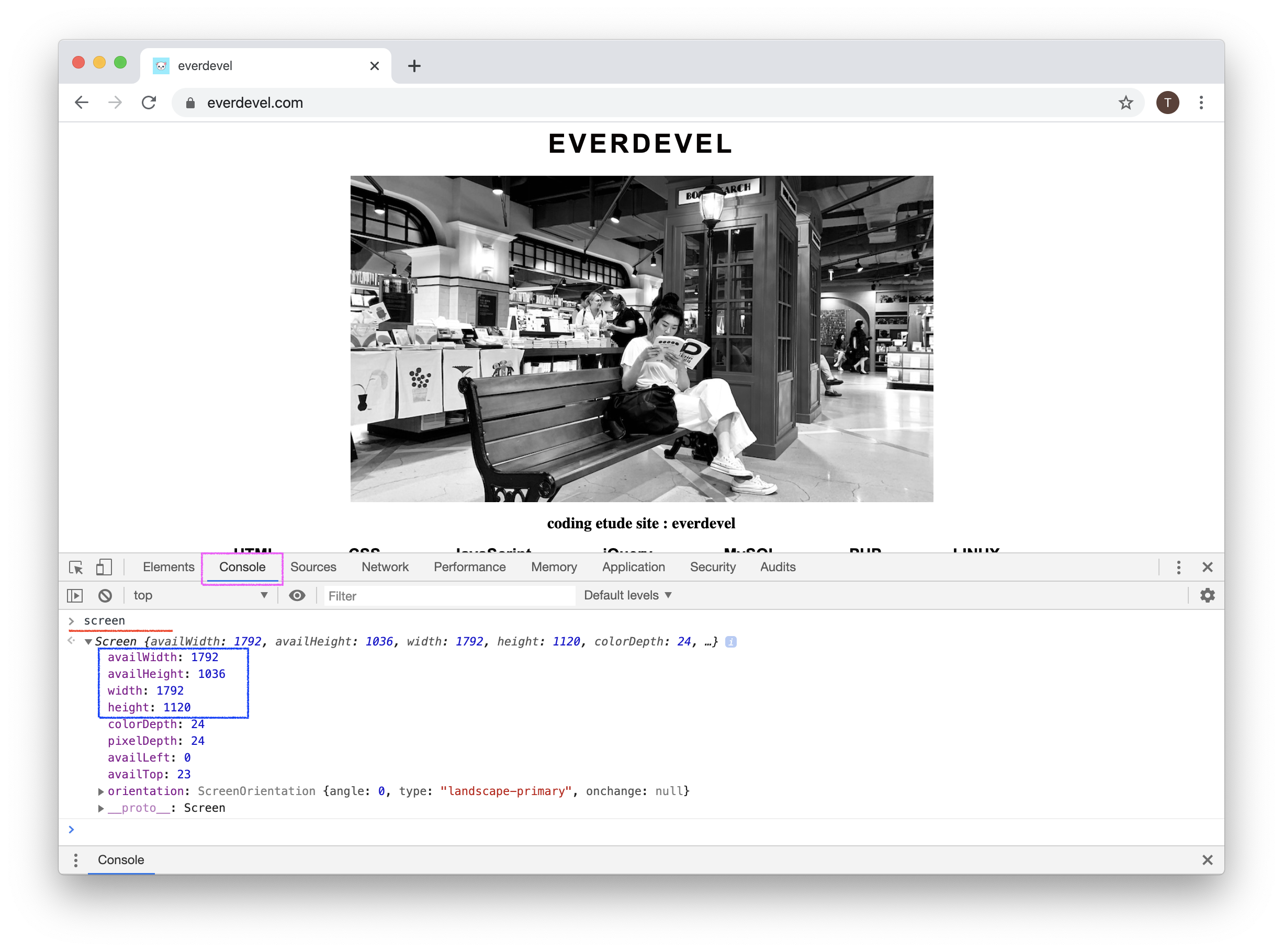
그 다음 screen을 입력하고 엔터를 칩니다. (아래의 이미지에서 빨간색)
스크린 객체가 가진 여러 정보 중 화면 크기에 대한 정보가 나타납니다.(아래의 이미지에서 파란색

화면(모니터) 크기에 대한 정보는 객체에 보이는 availWidth, availHeight, width, height입니다.
이미 아시겠지만 width는 가로 height는 세로 길이입니다.
height와 availHeight의 차이는 간단합니다.
height는 화면의 전체 세로길이를 의미합니다.
availHeight는 상단 메뉴바와 하단 Dock Bar를 제외한 화면 세로길이입나다.
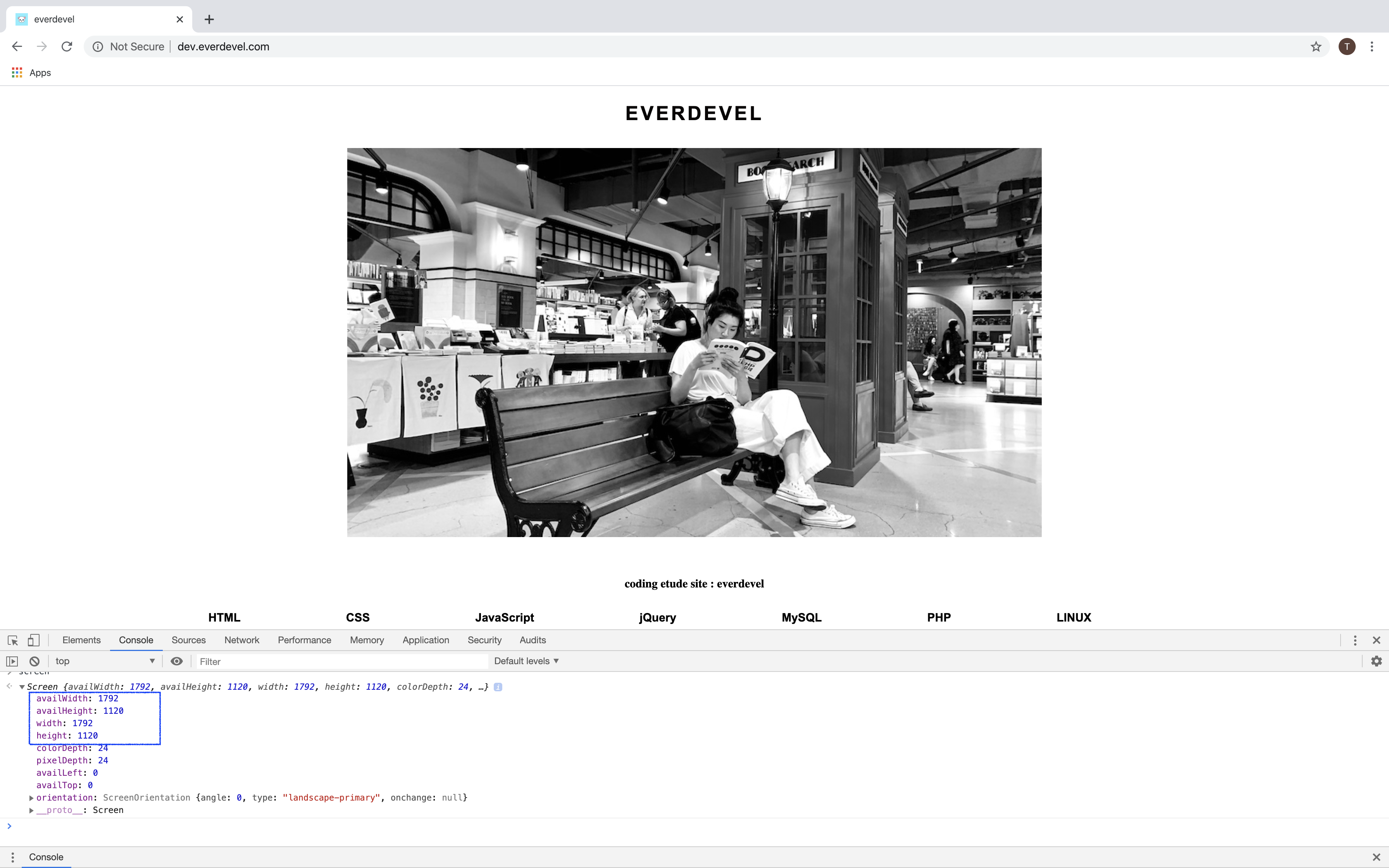
그럼 웹브라우저를 전체화면으로 하여 상단 메뉴바와 하단 dock bar를 안보이게 한 후 height와 availHeight 길이를 보겠습니다.
메뉴바, 독바가 안보이는 경우

위의 이미지를 보면 height의 값과 availHeight의 값이 같음을 알 수 있습니다.
위의 이미지를 보면 메뉴바와 독바는 보이지 않습니다.
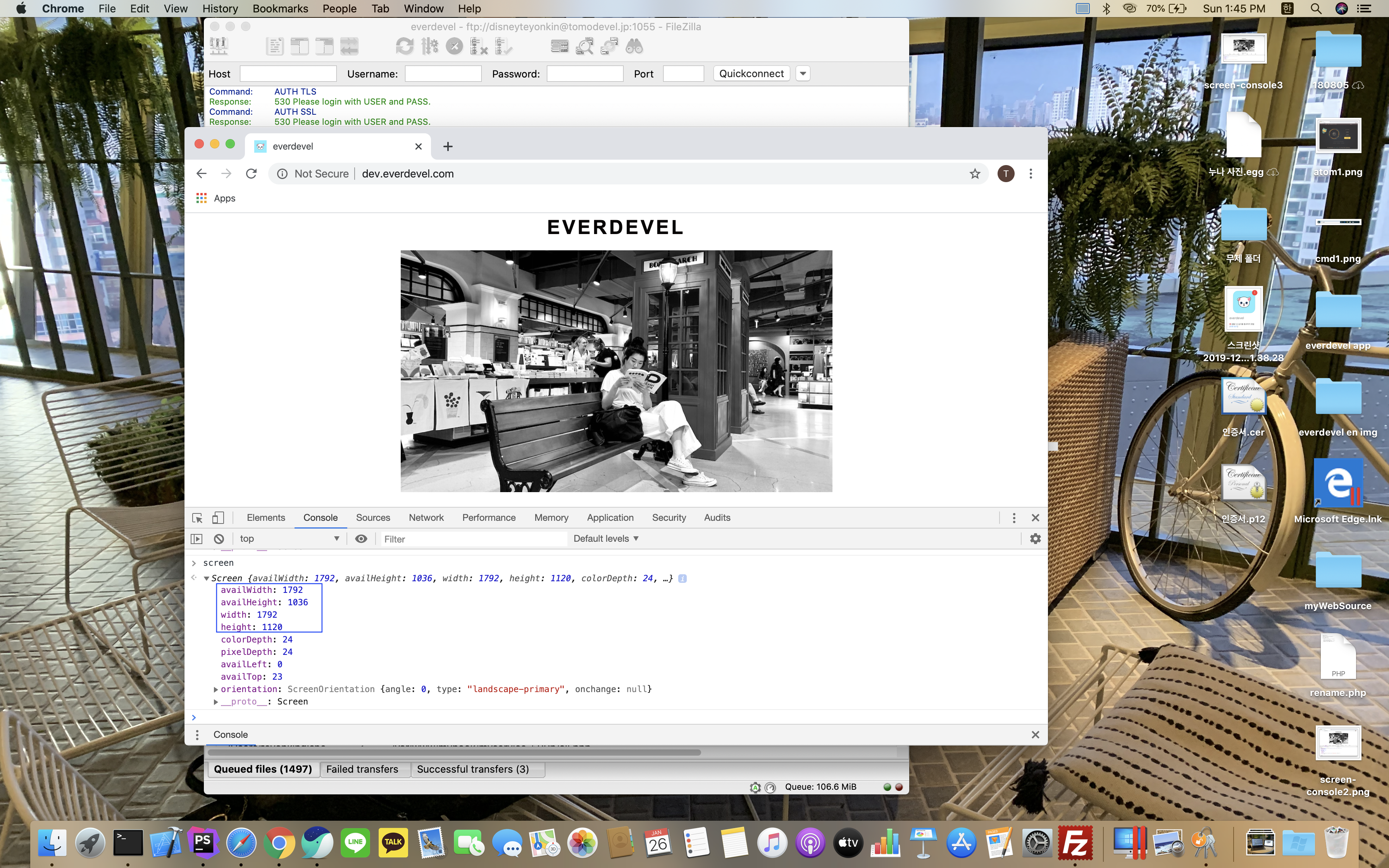
그럼 이번에는 메뉴바와 독바가 보일경우 입니다.
메뉴바, 독바가 보이는 경우

위의 이미지를 보면 height의 값은 1120인데 availHeight의 값은 1036입니다.
메뉴바와 독바의 세로 길이를 뺀 화면의 크기는 1036입니다.
1120 - 1036 = 84(메뉴바 22 + 독바 62 = 84)
즉,
화면 가로 길이 = screen.width
화면 세로 길이 = screen.height
dock bar, menu bar를 제외한 화면 가로 길이 = screen.availWidth
dock bar, menu bar를 제외한 화면 세로 길이 = screen.availHeight
그럼 예제를 통해서 화면 크기를 알아봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JavaScript screen size</title>
<script>
document.write('value of screen.width is ' + screen.width);
document.write("<br />");
document.write('value of screen.height is ' + screen.height);
document.write("<br />");
document.write('value of screen.availWidth is ' + screen.availWidth);
document.write("<br />");
document.write('value of screen.availHeight is ' + screen.availHeight);
</script>
</head>
<body>
</body>
</html>

그럼 다음 시간에는 웹브라우저의 크기에 대해서 알아보겠습니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
