



프로그래밍을 하면서 다룰 데이터의 종류는 다양합니다.
지금 읽고 있는것처럼 문자열이 있고, 또 우리가 산수를 할 때 사용하는 숫자가 있지요.
그 외에도 여러가지 데이터형이 존재합니다.
문자와 문자열의 데이터형은 string입니다.
문자는 한가지의 글자를 의미하며 문자열은 여러 문자들의 집합을 의미합니다.
즉 다음은 문자입니다.
"A"
다음은 문자열입니다.
"AAAA"
문자나 문자열은 따옴표나 쌍따옴표로 감쌉니다.
"A"
'A'
"AAAA"
'AAAA'
자 그러면 따옴표안에서 따옴표를 표시할려면 어떻게 할까요?
따옴표안에서 따옴표를 사용하려면 역슬래쉬(\)를 앞에 붙입니다.
다음과 같이요
'\''
마찬가지로 쌍따옴표안에서 쌍따옴표를 사용하려면 \를 사용합니다.
"\""
쌍따옴표 안에서 따옴표를 사용하거나 따옴표 안에서 쌍따옴표를 사용한다면 그냥 쓰면됩니다.
"'"
'"'
해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - checkbox</title>
<script>
var str = "A"; //문자
document.write(str);
str = "AAA"; //문자열
document.write(str);
str = "쌍따옴표안에서 쌍따옴표 사용하기 \"";
document.write(str);
str = '따옴표안에서 따옴표 사용하기 \'';
document.write(str);
str = '따옴표안에서 쌍따옴표 사용하기 "';
document.write(str);
str = "쌍따옴표안에서 따옴표 사용하기 '";
document.write(str);
</script>
</head>
<body>
</body>
</html>

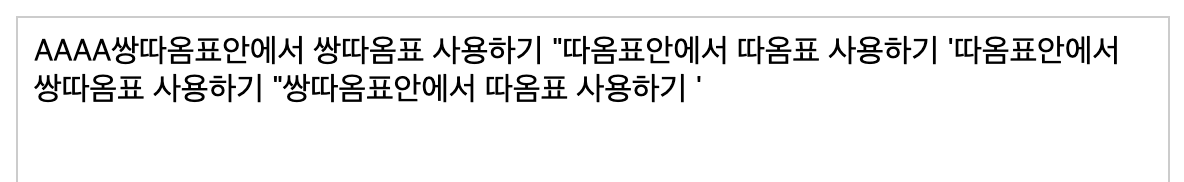
결과를 보니 상당히 보기가 힘듭니다. 구분이 안갑니다.
출력문 뒤에 br태그를 사용해서 한줄씩 구분지어봅시다.
+ 연산자를 사용해 문자와 문자를 붙일 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - checkbox</title>
<script>
var str = "A"; //문자
document.write(str + '<br>');
str = "AAA"; //문자열
document.write(str + '<br>');
str = "쌍따옴표안에서 쌍따옴표 사용하기 \"";
document.write(str + '<br>');
str = '따옴표안에서 따옴표 사용하기 \'';
document.write(str + '<br>');
str = '따옴표안에서 쌍따옴표 사용하기 "';
document.write(str + '<br>');
str = "쌍따옴표안에서 따옴표 사용하기 '";
document.write(str + '<br>');
</script>
</head>
<body>
</body>
</html>

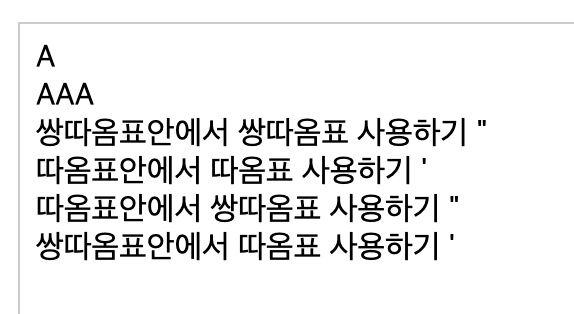
이제 좀 보기쉽습니다.
앞에서 + 연산자를 사용했습니다. 문자와 문자를 붙여서 쓸 수 있고 숫자와 숫자는 합한값을 보여줍니다.
숫자라할지라도 따옴표에 감싸서 사용하면 그건 숫자가 아니라 문자가됩니다.
볼까요?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - checkbox</title>
<script>
var str = "10";
document.write(str + str);
document.write('<br>');
str = "hi";
document.write(str + str);
</script>
</head>
<body>
</body>
</html>
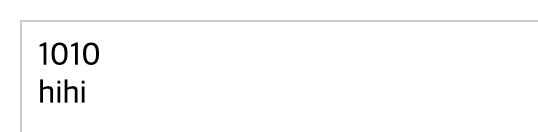
문자열 10과 문자열 10을 합쳤습니다.
문자열 hi와 문자열 hi도 합쳤습니다.

10이라도해도 따옴표로 감싸서 문자열이기때문에 이와같은 결과가 나옵니다.
숫자는 정수형, 실수형으로 구분됩니다.
실수는 소수점이 있는 수를 의미합니다.
숫자의 데이터형은 number입니다.
아래와 같이 원하는 수를 적으면 됩니다.
10
또는
10.1
그럼 이것이 숫자로 인식되는지 앞에서와 같이 + 연산자를 사용해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - checkbox</title>
<script>
var num = 10;
document.write(num + num);
</script>
</head>
<body>
</body>
</html>
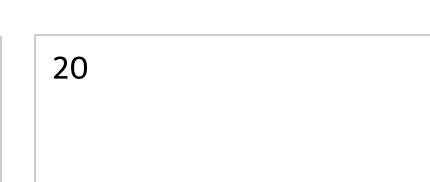
10 + 10을 더한값이므로 20이 나옵니다.

배열은 하나의 변수에 여러개의 데이터를 넣을 때 사용합니다.
배열의 데이터형은 object입니다.
데이터를 배열로 만드는 방법은 다음과 같습니다.
변수명 = new Array(); 변수명 = [값,값,값,값];
또한 배열의 값은 인덱스 0부터 접근할 수 있습니다.
즉 첫번째 값을 출력한다면
변수명 = new Array(); 변수명 = [값,값,값,값]; document.write(변수명[0]);
두번째 값을 출력한다면
document.write(변수명[1]);
배열에 대해서는 다음시간에 더 알아보겠습니다.
boolean은 true, false로 구성됩니다.
숫자는 0 ~ 9까지 여러가지 값을 여러자릿수로 넣고 문자는 여러가지 문자조합을 사용할 수 있지만 boolean은 오직 true와 false만 사용합니다.
boolean형 데이터를 변수나 상수에 대입할 때 따옴표를 사용하지 않습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - checkbox</title>
<script>
var bool = true;
document.write(bool);
document.write('<br>');
bool = false;
document.write(bool);
</script>
</head>
<body>
</body>
</html>

다음시간에는 배열에 대해서 더 알아보겠습니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
