



form 태그내에서 가장 많이 사용되는 태그로 input태그가 있습니다. input태그는 type속성의 값에 따라 여러 기능을 수행합니다. 검색어를 입력하는 박스를 만들려면 input태그의 type속성의 값으로 search를 사용합니다.
<input type='search' name='서버에서 인식할 값' />
name속성의 값은 서버에서 주로 사용할 예정으로 지금은 잘 몰라도 좋지만 우선 용도에 맞는 이름을 설정합니다.
검색어를 입력하는 폼을 만든다고 할 때, name속성의 값을 searchKeyword 지정한다면 다음과 같이 사용합니다.
<input type='search' name='searchKeyword' />
그럼 form태그와 함께 사용한다면 다음과 같이 사용합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 type속성 값 search</title>
</head>
<body>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<input type='search' name='searchKeyword' />
</form>
</body>
</html>
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.
물론 type속성의 값으로 text를 설정해서 검색어를 입력하는 박스를 만들수도 있습니다.
하지만 type속성의 값으로 search 사용하면 입력한 검색어를 삭제하는 버튼이 생성됩니다.
다음의 코드의 결과에서 단문 텍스트입력폼과 검색어 입력폼의 차이를 알 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 type속성 값 search</title>
</head>
<body>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<input type='text' name='text' />
<br>
<input type='search' name='searchKeyword' />
</form>
</body>
</html>

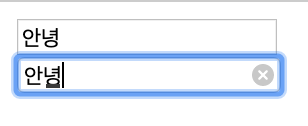
위의 이미지는 단문 텍스트 입력폼이 활성화 된 상태이며, 아래의 이미지는 검색어 입력폼이 활성화된 상태입니다.

위의 이미지를 보면 오른쪽에 x버튼이 있는것을 알 수 있습니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
