



여러분 공부 하느라 많이 힘들죠? 처음해보시는분의 경우는 무슨말인지 도저히 감도 안오시고
저도 지금 잘한다고는 할 수 없지만 처음에 CSS 소스를 봤을때는 이건 절대 내가 아무리 노력해도 할 수 없는거라고
생각했습니다. 처음보고 뭐가 뭔지 하나도 모르는 상태였으니 아마 그렇게 느껴졌던것 같습니다.
그래도 매일 매일 계속 계속 해보고 웹에서 보이는 이거만들어 보고 저거 만들어 보고 하다보니 지금은
하드코딩으로 네이버 메인 페이지를 하루나 이틀만에 퍼블리싱할수 있게 되었습니다. 크로스 브라우징은 아직 입니다. 어서 익혀야 하는데..
분명히 사람마다 느리고 빠름의 차이는 있습니다. 근데 그건 사람 각자의 차이라서 어쩔수 없고 가장 중요한건
포기하지 않고 끝까지 해내보는 것입니다. 그렇게 노력하다보면 어느새 달라진 자신의 모습을 볼 수 있습니다.
처음에 고3때 일본어 공부를 시작할때도 어찌나 학원에서 숙제를 많이 내주는지 일본어 공부를 시작하고 나서 고3인데도 흰머리가 엄청나게 생겼더랍니다.
근데 생각해보면 학원 다니던 기간이 일본어가 가장 실력이 상승한 기간이었습니다. 일본어 학원을 관뒀더니 흰머리도 함께 사라지더군요.
그래도 공부는 꾸준히 했습니다. 학원 다니던때 처럼 하드하게 하진 않았지만, 히라가나가 정말 안외워졌는데 그때 일본어 공부 안할란다 하고 포기 했더라면
지금과 같은 일본어 능력은 갖지 못했을 거고 혼자서 일본여행가서 길 물어보고 아르바이트 해보고 친구 사귀고도 못했을거라 생각합니다. 오래 걸리고 남들보다 배로 시간을 투자해야 해서 힘들다는 생각이 드셔도 끝까지 포기만 하지 않으면 됩니다.
나중에는 성취감도 느끼고 좋을거에요.^^
잡소리가 길었네요.
테이블은 표입니다.
웹에서 표를 띄우는 태그 인데요.
예전에는 이 테이블태그를 이용하여 레이아웃을 구성했다고합니다.
지금은 div로 레이아웃을 잡거나 HTML5에 새로 생성된 태그를 사용하여 레이아웃을 구성합니다. 테이블 태그는 달력이나 게시판 등에 주로 사용됩니다.
지금까지 강좌에 올린 태그들은 그 기능에만 충실히 설명을 하고 꾸미기 쪽은 아에 설명을 안했습니다. h태그로 작성한텍스트의
색을 바꾼다던지 글씨를 더 크게 한다던지의 align을 써서 오른쪽으로 정렬을 시킨다던지 그런 설명을 안했습니다.
이미지 태그도 border를 줘서 외곽을 어떻게 처리 한다던지 그런 설명도 안했는데요. 그 이유는 CSS에서 그러한 것들을 하기 때문입니다.
요즘은 html은 저렇게 구조만 짜주면 됩니다. 그리고 디자인은 스타일시트인 CSS 로 한답니다.
예를 들어서 다음페이지를 봐보겠습니다.
인터넷 익스플로러를 띄우시고 클릭하면 다음사이트로 갑니다.
메뉴에서 보기 - 스타일 - 스타일 없음을 눌러 보시면요 CSS가 해제된 저희가 지금 작성하고 있는 html 자체만 보실수 있습니다.
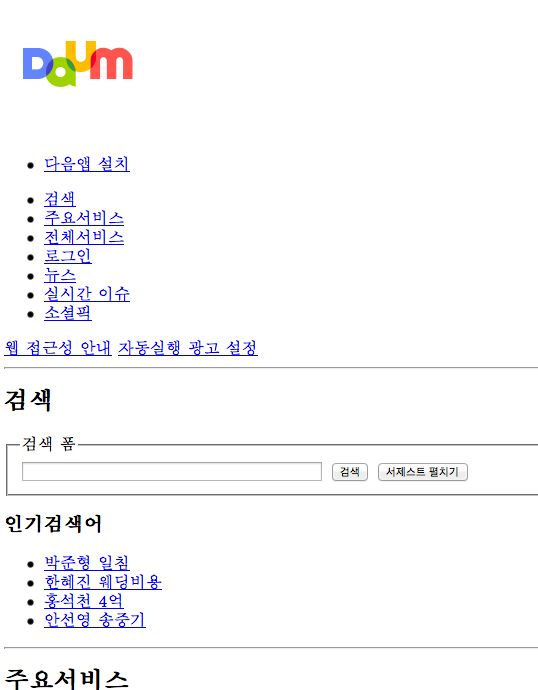
저거 입니다. html 로는 저렇게만 작성을 해주시면 되고요 CSS로 아까와 같이 배치 및 글씨 색 글씨 크기, 백그라운드 이미지, 백그라운드 색,
외곽선 굵기 스타일 외곽선색 등을 다 지정해준답니다. ^^;
아래 이미지는 스타일 없앤 다음의 일부 입니다. 네이버등 거의 모든 페이지가 마찬 가지입니다.

만약 스타일 없음 했는데도 스타일 있는 페이지와 차이가 별로 없다면 그것은 웹표준을 지키지 않고 테이블로 레이아웃을 작성한 옛날 방식의
사이트 입니다. 그냥 혹시 왜이렇게 강좌를 대충 대충 하나 하시는 분이 계실까봐 ^^ 말씀 드렸습니다.
제가 만든 강좌사이트에서 공부해주셔서 감사히 생각하고 있습니다. 저도 기초가 안되어서 다시 공부하려고 강좌를 만들고 있습니다.
이제 진짜 테이블 공부를 해보도록 하죠.^^
<table> <-- 테이블 태그의 시작
<tr> <-- 줄(열)의 시작
<td>A <-- 칸(행)의 시작
</td> <-- 칸(행)의 끝
</tr> <-- 줄(열)의 끝
</table> <-- 테이블 태그의 끝
위에서 tr을 열고 td를 1개만 사용했으므로 그냥 1칸뿐인 테이블이 됩니다.
아래의 테이블은 위의 소스를 구현하면 나오는 결과 입니다.
| A |
그냥 A만 보이시죠 그것은 테이블에 아무런 효과가 적용이 안되었기 때문입니다. 테이블의 여러 효과에 대해서 보도록 합시다.
| 속성 | 값 | 설명 |
| align | left, center, right | 테이블을 어디에 정렬할지 지정 |
| bgcolor | 색값 | 테이블의 배경 색 지정 |
| background | 배경그림 | 테이블의 배경 그림 지정 |
| border | 두께 | 테이블 테두리의 두께를 지정 |
| bordercolor | 색값 | 테이블 테두리의 색상 지정 |
| cellspacing | 간격 | 셀과 셀과의 간격 지정 |
| cellpadding | 여백 | 셀 안의 내용과의 여백 지정 |
| height | 크기, 비율 | 픽셀로 입력시 절대값, %단위로 입력시 브라우저 크기에 대한 상대값 |
| width | 크기, 비율 | 픽셀로 지정시 절대값, %단위로 입력시 브라우저 크기에 대한 상대값 |
그럼 아까의 테이블에서 border 1을 지정해보겠습니다.
<table border="1">
<tr>
<td>A</td>
</tr>
</table>
| A |
그럼 한줄에 또 하나의 칸의 추가 하려면 다음과 같이 합니다.
<table border="1">
<tr>
<td>A</td>
<td>B</td>
</tr>
</table>
| A | B |
그럼 이번엔 줄을 추가해볼게요.
<table border="1">
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
| A | B |
| C | D |
bordercolor를 지정해봅시다.
<table border="1" bordercolor="skyblue">
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
| A | B |
| C | D |
bgcolor로 배경색을 지정해봅시다.
<table border="1" bgcolor="pink">
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
| A | B |
| C | D |
왼쪽으로 정렬한 예제입니다.
<table border="1" align="left">
<tr>
<td>left</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
가운데로 정렬한 예제입니다.
<table border="1" align="center">
<tr>
<td>center</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
오른쪽으로 정렬한 예제입니다.
<table border="1" align="right">
<tr>
<td>right</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
| left | B |
| C | D |
| center | B |
| C | D |
| right | B |
| C | D |
셀간격을 조정해 보겠습니다.
<table border="1" cellspacing="10">
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
| A | B |
| C | D |
테이블의 크기를 지정해보겠습니다.
<table width="90%" height="300" border="1">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
</table>
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
셀 합치기를 해볼게요.^^
가로셀 합치기는 colspan="합칠셀수"
세로셀 합치기는 rowspan="합칠셀수" 입니다.
| A | |
| C | D |
위와 같은 표를 만들어 볼까요?
<table border="1">
<tr>
<td align="center" colspan="2">A</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
위의 소스와 같이 첫줄에서 colspan으로 2를 줘서 2개의 셀을 합쳤어요.
2개의 셀을 합친 대신에 첫줄에는 td태그가 하나만 있습니다. 만약 td태그를 첫줄에 써준다면
다음과 같은 테이블이 출력된답니다.
| A | b | |
| C | D | |
그럼 세로 셀을 합쳐 봅시다. 이번엔 rowspan을 사용하겠죠? ^^
<table border="1" >
<tr>
<td rowspan="2">A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
</tr>
</table>
| A | B |
| C |
이번엔 2번째 줄에 td 가 하나만 들어가 있죠 2번째 줄에도 td가 2개라면 어떻게 될까요
<table border="1" >
<tr>
<td rowspan="2">A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
| A | B |
| C | D |
위와같이 되는군요.^^
bgcolor같은 경우는 tr, td태그에도 사용가능 하답니다. 그럼 한줄만 그 색이 적용이 되는거죠.
그럼 마지막으로 테이블을 이용하여 달력을 만들어 보고 강좌를 끝내 보겠습니다.
style="color:red" 라는것을 사용했는데요. 이것은 CSS입니다. 그냥 이런것이 있구나 하고 넘어가시면 됩니다.
소스는 아래와 같습니다..
<table bgcolor="skyblue" width="500">
<tr align="center">
<td style="color:red">일</td>
<td>월</td>
<td>화</td>
<td>수</td>
<td>목</td>
<td>금</td>
<td style="color:red">토</td>
</tr>
<tr align="center">
<td bgcolor="pink" colspan="3"></td>
<td>1</td>
<td>2</td>
<td>3</td>
<td style="color:red">4</td>
</tr>
<tr align="center">
<td style="color:red">5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td style="color:red">11</td>
</tr>
<tr align="center">
<td style="color:red">12</td>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
<td>17</td>
<td style="color:red">18</td>
</tr>
<tr align="center">
<td style="color:red">19</td>
<td>20</td>
<td>21</td>
<td>22</td>
<td>23</td>
<td>24</td>
<td style="color:red">25</td>
</tr>
<tr align="center">
<td style="color:red">26</td>
<td>27</td>
<td>28</td>
<td>29</td>
<td>30</td>
<td>31</td>
<td bgcolor="pink"></td>
</tr>
</table>
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 | |
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
