



form 태그내에서 가장 많이 사용되는 태그로 input태그가 있습니다.
input태그는 type속성의 값에 따라 여러 기능을 수행합니다.
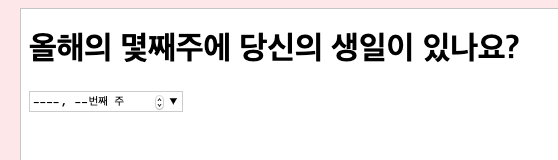
각 년도의 첫째주로부터 몇주차인지에 대한 입력창을 만들려면 type속성의 값으로 week를 사용합니다.
날짜를 쉽게 입력할 수 있게끔 달력이 출력됩니다.
<input type='week' name='서버에서 인식할 값' value='서버에 전송할 값'/>
name속성의 값은 서버에서 주로 사용할 예정으로 지금은 잘 몰라도 좋지만 우선 용도에 맞는 이름을 설정합니다.
다음은 올해의 몇번째 주인지 표시할 때 사용하는 예이며, name속성의 값으로 weeks를 사용했습니다.
<input type='week' name='weeks'/>
다음은 form태그와 함께 사용한 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 type속성 값 week</title>
</head>
<body>
<h1>올해의 몇째주에 당신의 생일이 있나요?</h1>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<input type='week' name='userBirth'/>
</form>
</body>
</html>
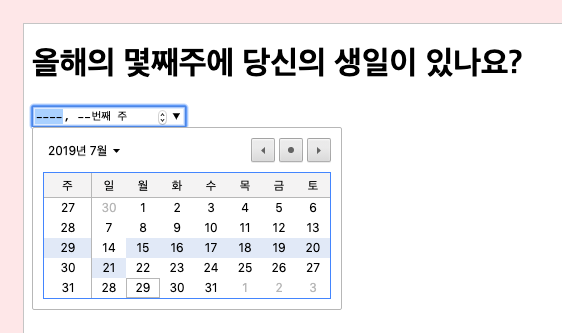
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.

달력도 표시됩니다.

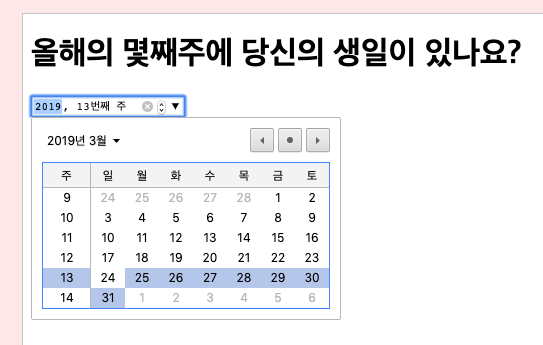
초기값을 설정하려면 value속성을 사용합니다. yyyy-W주차 형식으로 작성합니다.
예를 들어 2019년도의 20주차라면 2019-W20 이렇게 표시합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 type속성 값 week</title>
</head>
<body>
<h1>올해의 몇째주에 당신의 생일이 있나요?</h1>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<input type='week' name='userBirthday' value='2019-W13'/>
</form>
</body>
</html>
위 코드의 결과

다음은 type속성의 값이 week 일 때에 대해 알아봅시다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
