




그럼, 이제 깃허브 데스크탑 프로그램을 사용하겠습니다.
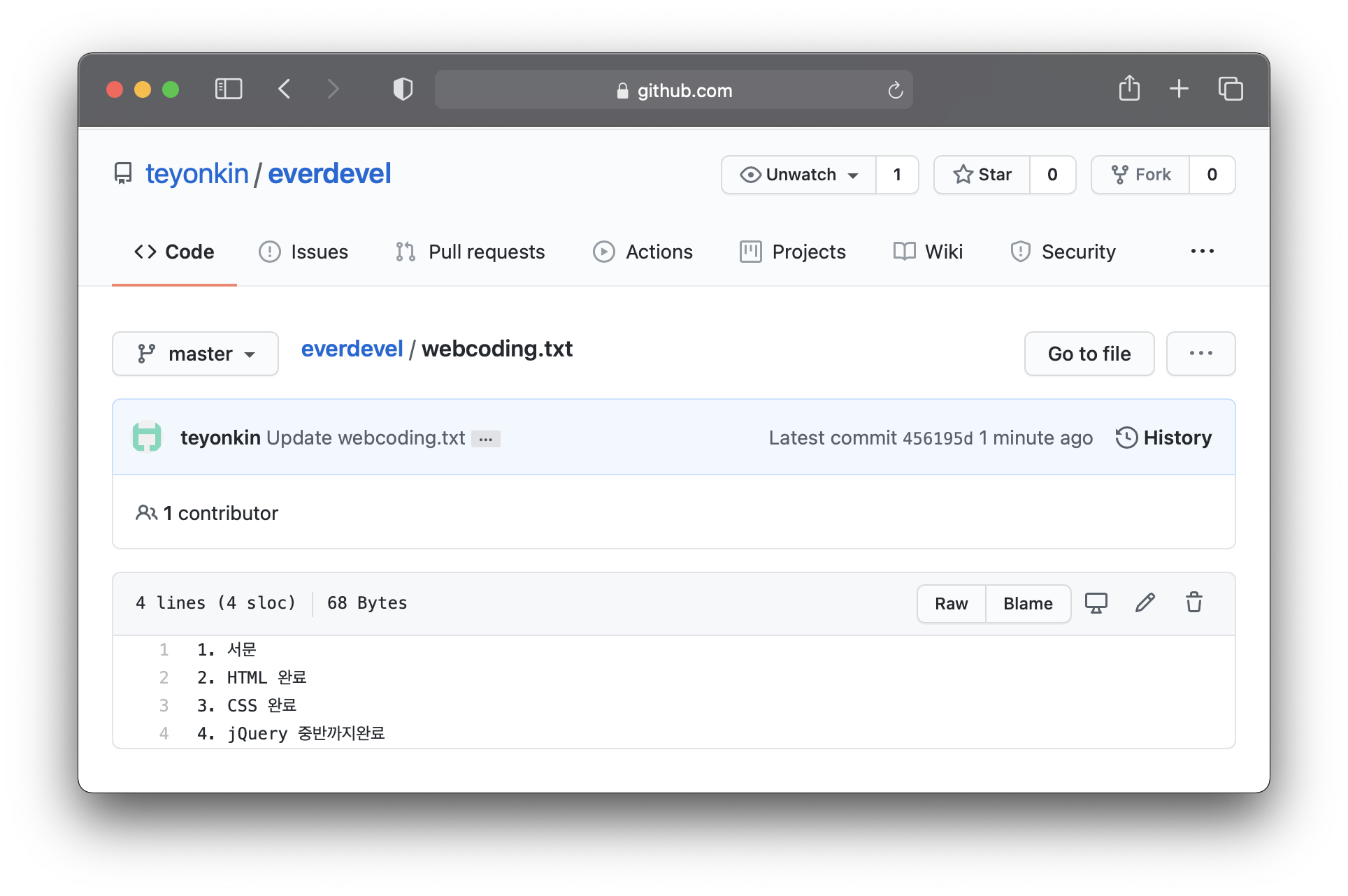
우선 webcoding.txt파일을 열어 내용을 수정합시다.
파일의 변화가 발생해야 커밋도 가능합니다.
다음의 내용을 추가합니다.
4. jQuery 중반까지완료

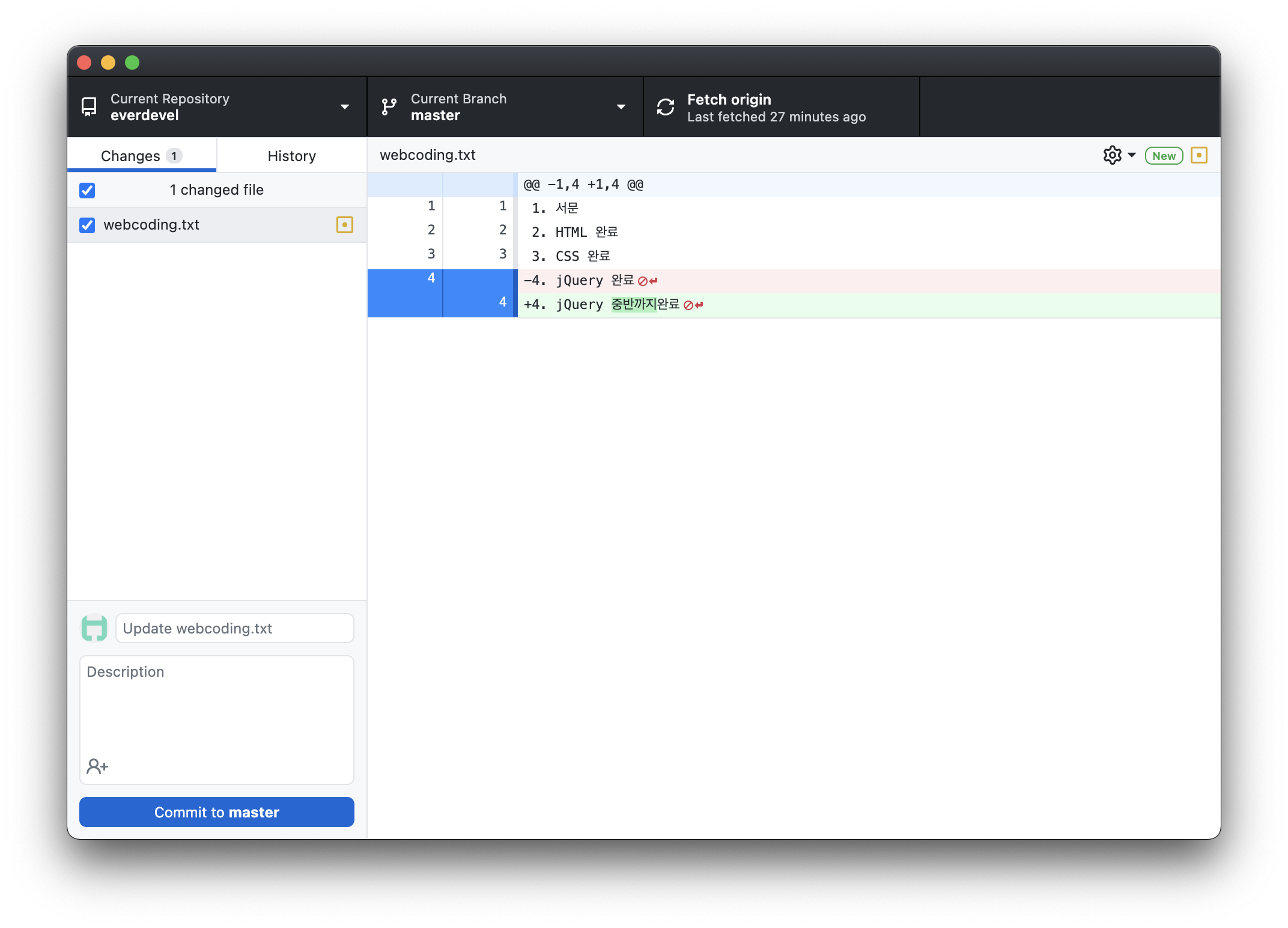
이제 깃허브 데스크탑을 봅시다.
저는 4. jQuery완료라는 글을 쓰고 테스트로 커밋을 한 상태라서 다음과 같은 화면이 나옵니다.

왼쪽에서 변경된 파일 목록이 나오고 오른쪽에는 파일의 변경 내역이 나타납니다.
하단에는 메세지를 입력하는 곳과 [commit to master]라는 버튼이 있습니다.
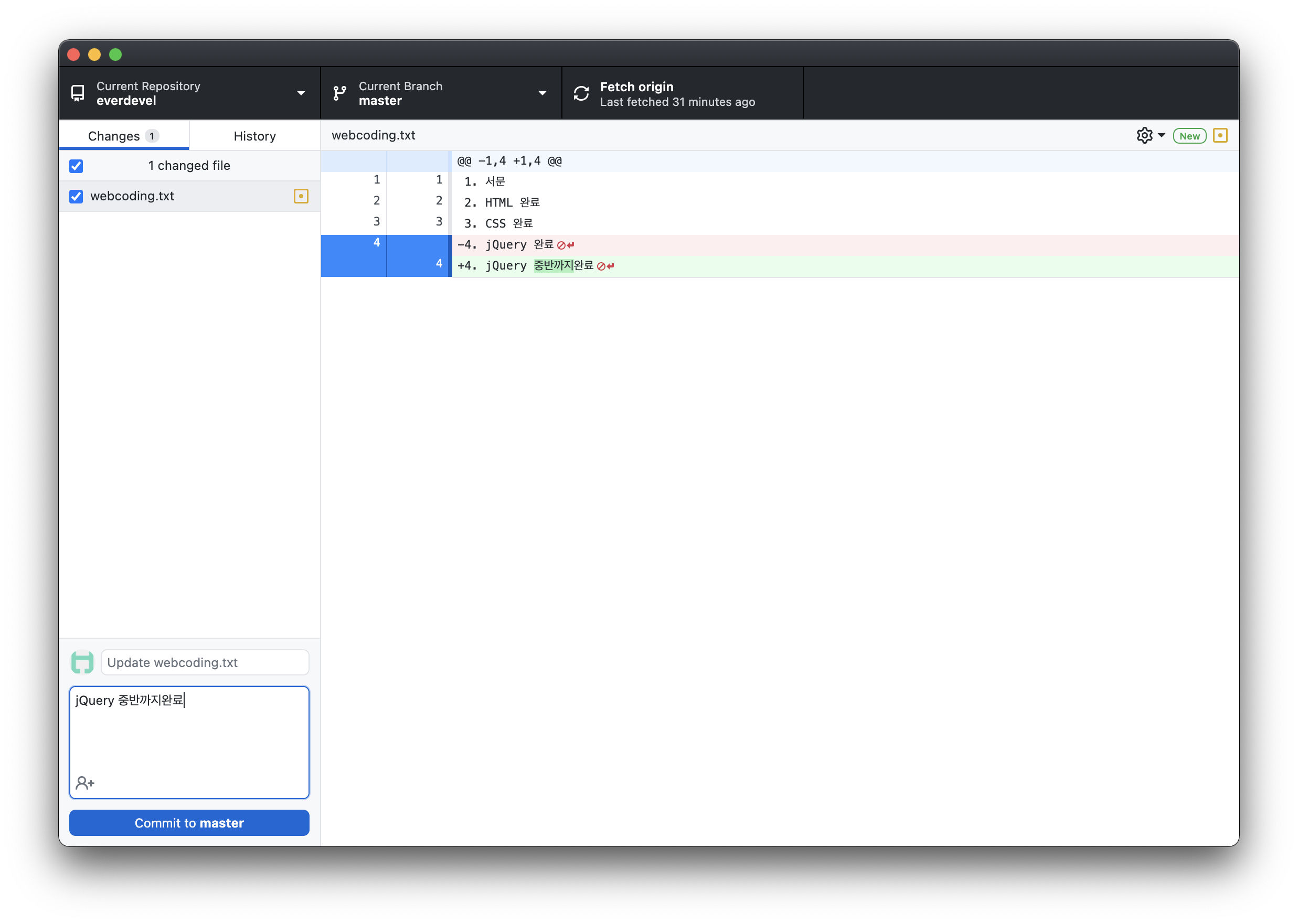
내용에는 jQuery 중반까지완료 라고 적고

[commit to master]를 누릅니다.

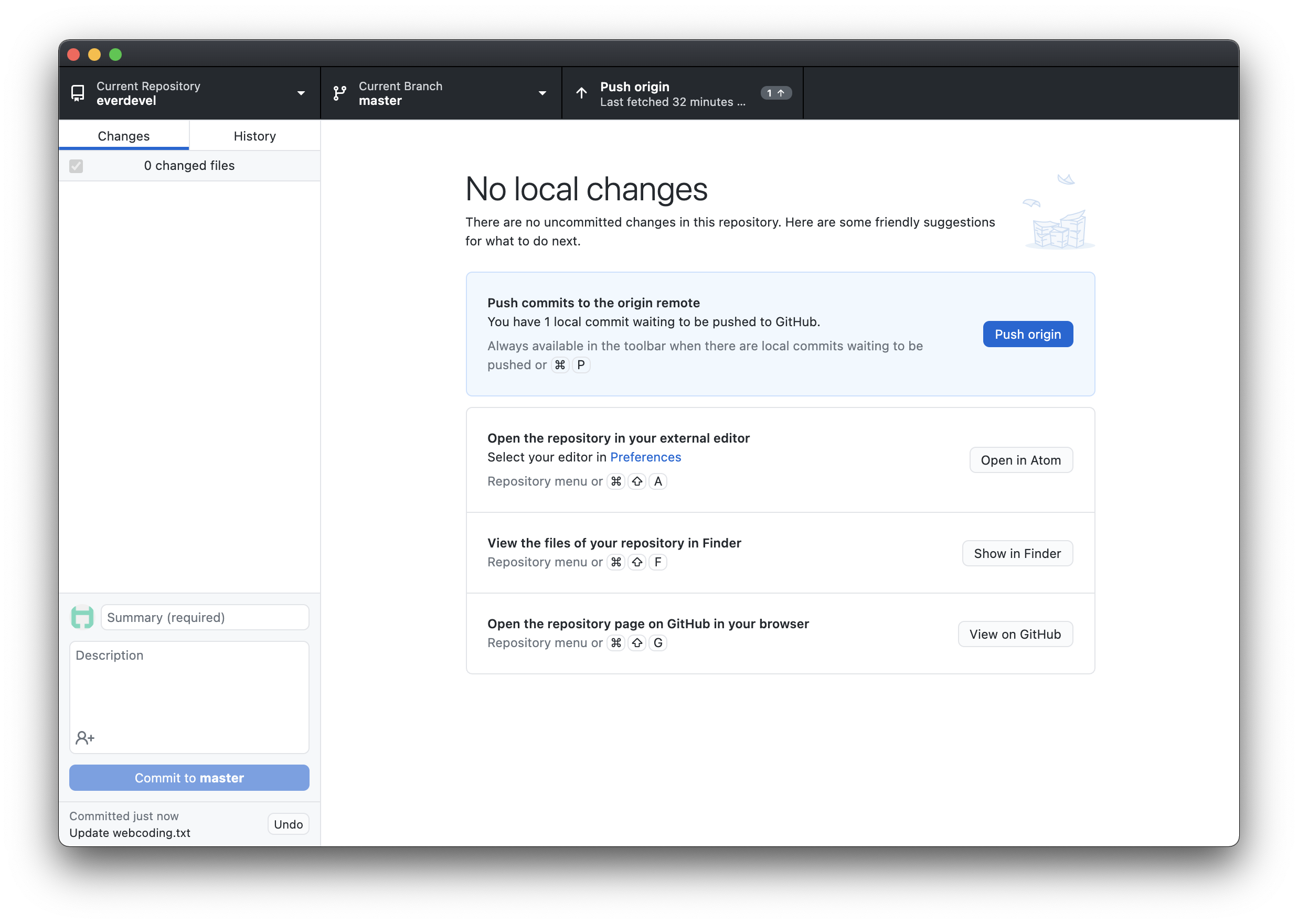
오른쪽에 보면 Push origin이 보입니다.
현재 커밋만 한 상태이므로 원격저장소에는 반영되지 않았습니다.
[Push origin]을 누릅니다.

원격저장소에도 잘 반영되었습니다.
터미널에서 이 작업을 했다면 git add "파일명", git commit -m "메세지",git push origin master를 입력했을텐데 깃허브 데스크탑 프로그램으로 간단히 처리할 수 있습니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
