



required는 input태그에서 사용하는 속성입니다.
회원가입을 할 때 또는 어떠한 신청폼을 작성할 때 필수입력사항을 보신적 있을거에요.
필수입력사항에는 required속성을 사용합니다.
<input type='text' name='서버에서 인식할 값' required />
그럼 한번 적용해 봅시다.
다음 예제로 결과를 확인합시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 autocomplete 속성 활용하기</title>
</head>
<body>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<h1>당신이 가장 좋아하는 캐릭터는 ?? (선택입력)</h1>
<input type='text' name='favoriteCharacter' />
<h1>당신이 가장 사랑하는 사람은 ?? (필수입력)</h1>
<input type='text' name='lover' required />
<br>
<br>
<input type='submit' value='입력' />
</form>
</body>
</html>
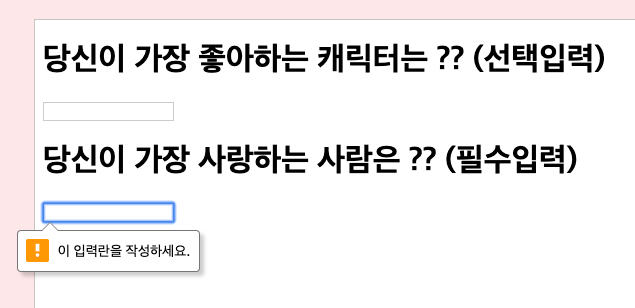
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.

아무것도 입력하지 않고 입력 버튼을 누르니 아래의 질문의 입력란에만 입력하라는 문구가 뜨네요. ^^
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
