



앞에서 데이터형을 숫자로 변환하는 parseInt에 대해서 알아봤습니다.
숫자로 변환하는 함수는 parseInt외에 Number도 있습니다.
어떠한 데이터를 숫자형으로 변경하려면 Number()를 사용합니다.
Number(변수)
Number는 number형으로 데이터를 변환합니다.
parseInt와 다른 점은 무엇일까요?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - type conversion</title>
<script>
var str = "55숫자";
document.write(str + ' of type is ' + typeof(str) + '<br>');
str = parseInt(str); //date type conversion
document.write(str + ' of type is ' + typeof(str));
</script>
</head>
<body>
</body>
</html>

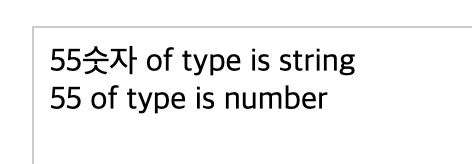
위는 우리가 앞에서 사용한 코드로 데이터가 숫자로 시작하는 경우 뒤에 문자열이 있더라도 해당 숫자만 인지했습니다.
이부분이 parseInt()와 Number의 차이입니다.
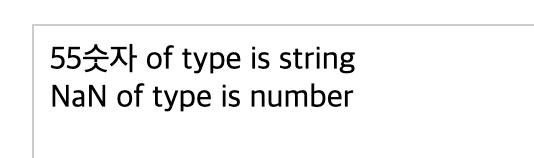
Number()은 숫자로 시작하더라도 문자열이 들어가있다면 NaN으로 값이 변경됩니다 .
그럼 해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript - type conversion</title>
<script>
var str = "55숫자";
document.write(str + ' of type is ' + typeof(str) + '<br>');
str = Number(str); //date type conversion
document.write(str + ' of type is ' + typeof(str));
</script>
</head>
<body>
</body>
</html>

이 차이점을 구분하여 적절한 상황에 골라서 쓰시기 바랍니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
