




데이터의 데이터형을 검사하려면 prop-types를 사용합니다.
우리가 Device 컴포넌트에서 사용하는 데이터는 다음과 같습니다.
[
{
"key":1,
"name":"iPad Pro",
"RAM":6,
"HomeButton":false,
"TouchID":"No",
"FaceID":"Yes"
}
]
key값은 숫자 name값은 문자열, RAM값은 숫자, HomeButon값은 Boolean, TouchID와 FaceID는 문자열입니다.
즉 이러한 데이터형을 검사할 땐 prop-types를 사용합니다.
우선 prop-types를 설치합니다.
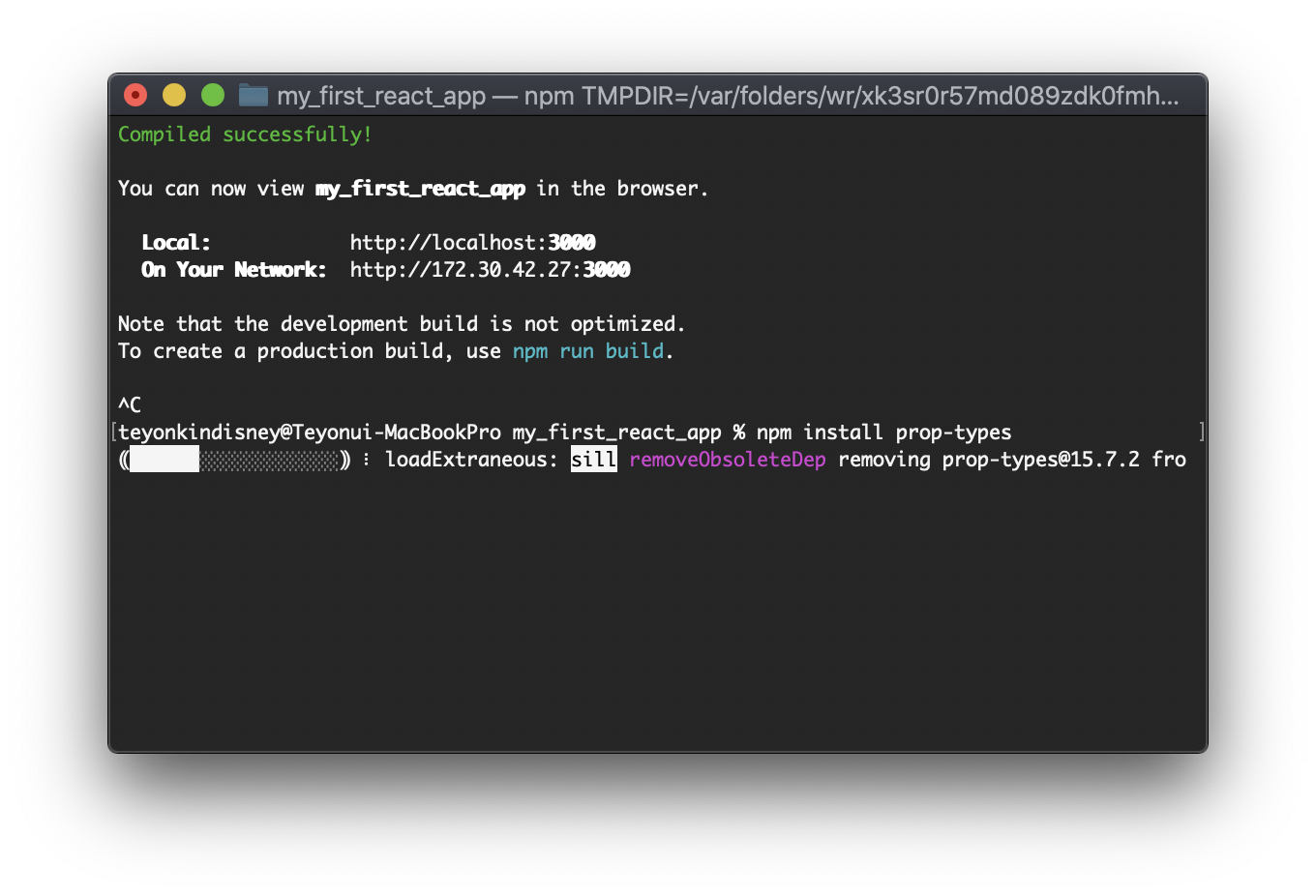
현재 프로젝트를 띄운 상태면 command + c(윈도우의 경우 Ctrl + c)를 누릅니다.
아래의 명령문을 실행하려면 반드시 우리의 프로젝트인 my_first_react_app에서 실행해야 합니다.
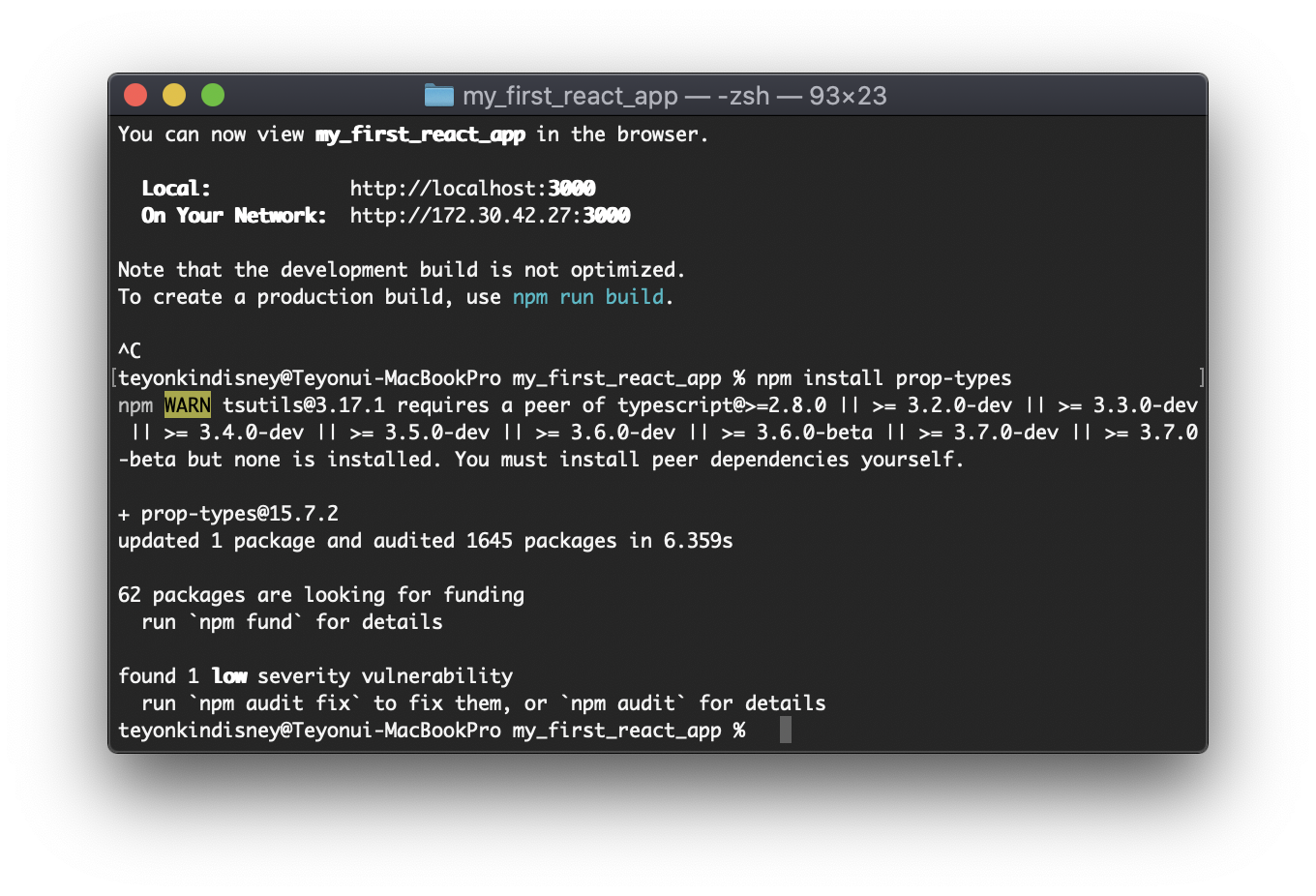
npm install prop-types


설치가 끝나면 다시 npm start를 입력해 프로젝트를 진행합니다.
npm start

이제 앱의 구조를 조금 변경하겠습니다.
지금까지는 Device.js파일에서 클래스형 컴포넌트를 사용했습니다.
학습의 편의성을 위해서 이렇게 해왔습니다.
App.js파일에서 axios를 통해 데이터를 받아오고 받아온 데이터를 Device컴포넌트에 전달한 후 데이터를 출력하도록 하겠습니다.
우선 App.js 파일을 다음과 같이 변경합니다.
현재의 Device.js 파일과 흡사합니다. getData함수명을 getDevieData로 변경했습니다.
render()함수의 return문도 변경했습니다.우리가 props를 학습할 때 사용한 코드입니다.
import React, { Component } from 'react';
import Device from './Device';
import axios from 'axios';
import PropTypes from 'prop-types';
class App extends Component {
constructor(props) {
super(props);
console.log('in constructor');
}
state = {
data : [],
};
getDeviceData = async () => {
const {
data : { myDeviceData },
} = await axios.get('https://www.everdevel.com/ReactJS/output-axios-data/jsonKey/');
console.log('data is ' + JSON.stringify(myDeviceData));
this.setState({data : myDeviceData});
};
componentDidMount() {
console.log('in componentDidMount');
this.getDeviceData();
}
componentDidUpdate() {
console.log('in componentDidUpdate');
}
componentWillUnmount() {
console.log('in componentWillUnmount');
}
render() {
return (
this.state.data.map((myDeviceData) => {
return (
<Device key={ myDeviceData.key } name={ myDeviceData.name } ram={ myDeviceData.RAM } homeButton={ myDeviceData.HomeButton }
touchID={ myDeviceData.TouchID} faceID={myDeviceData.FaceID} />
);
})
);
}
}
export default App;
이제 Device.js 파일을 변경하겠습니다.
import React from 'react';
function Device( {name, ram, homeButton, touchID, faceID} ) {
return (
<div>
<h3>{name}</h3>
<h3>{ram}</h3>
<h3>{homeButton}</h3>
<h3>{touchID}</h3>
<h3>{faceID}</h3>
</div>
);
}
export default Device;
Device.js는 App으로부터 전달받은 porps를 활용하여 JSX코드를 반환합니다.
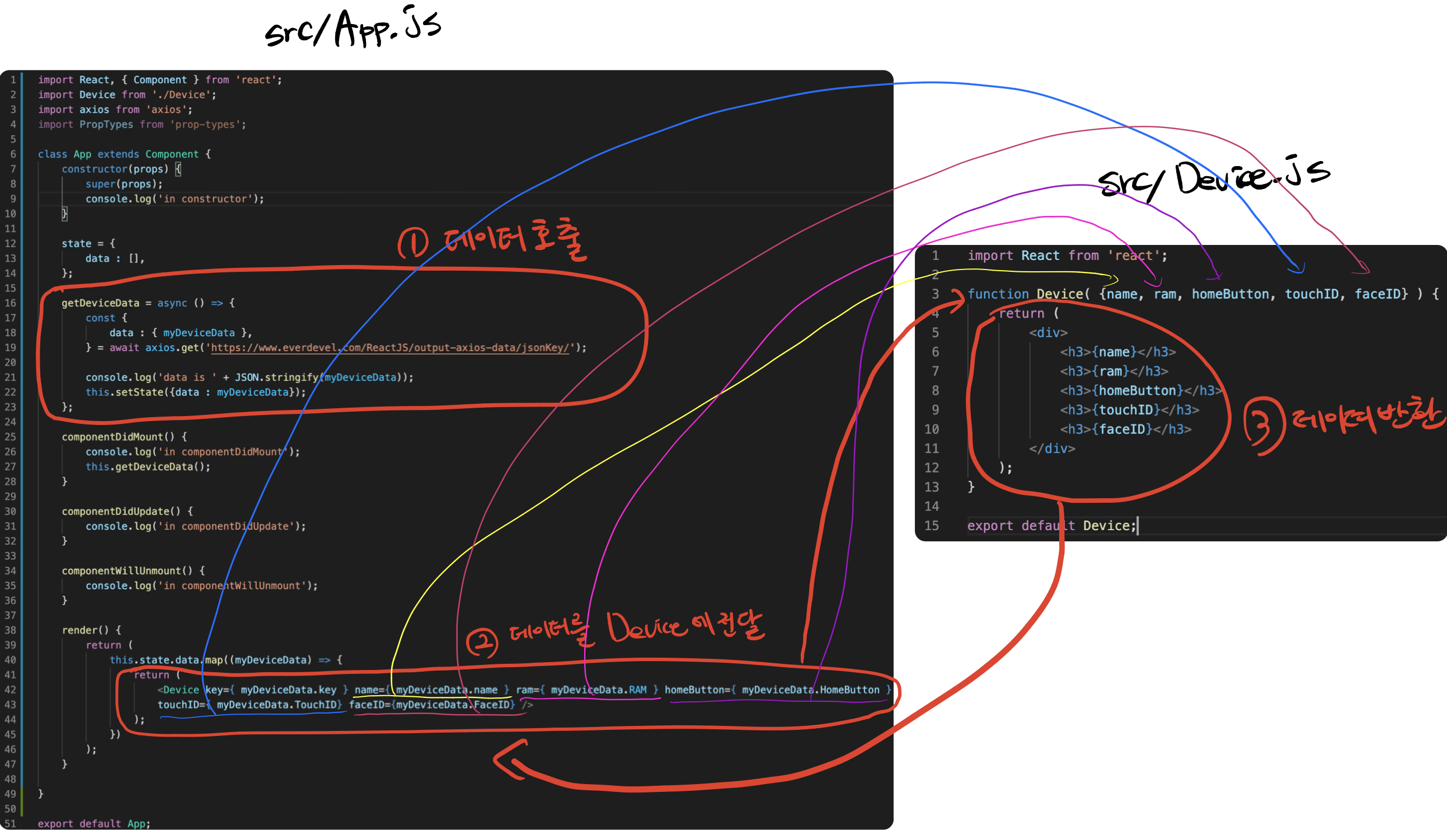
그림으로 보면 다음과 같습니다.

1. App.js파일에서 getMyDeviceData()함수를 실행하여 axios함수를 통해 데이터를 가져옵니다.
2. render에서 this.state.data를 map을 통해 Device컴포넌트로 전달합니다.
3. Device.js 파일에서 데이터를 받아 JSX를 만들고 다시 App컴포넌트로 반환합니다.
자, 그럼 본격적으로 prop types를 적용하겠습니다.
컴포넌트명.propTypes = {
props명: PropTypes.데이터형.필수여부
};
예를 들어 컴포넌트명이 Device이고 props명이 name이면 다음과 같습니다.
컴포넌트명.propTypes = {
props명: PropTypes.데이터형.필수여부
};
name은 문자열 값으로 들어오고 있으며 앞으로도 문자열로 들어옵니다. 그러므로 데이터형은 string를 적습니다.
컴포넌트명.propTypes = {
props명: PropTypes.string.필수여부
};
필수여부는 이 값이 꼭 받아야하는 값이냐 없어도 되는 값이냐입니다. 만약 있어도 좋고 없어도 좋은 그런 값이라면 다음과 같이 표시합니다.
컴포넌트명.propTypes = {
props명: PropTypes.string,
};
즉 아무것도 적지 않는것이죠. 하지만 꼭 필요한 값이라면 isRequired를 적습니다.
다음과 같이요.
컴포넌트명.propTypes = {
props명: PropTypes.string.isRequired,
};
데이터형에는 문자열은 string, 숫자는 number, boolean형은 bool, 배열은 array, 객체는 object, 함수는 func를 사용합니다.
그럼 faceID, touchID값은 받아도 그만 안받아도 그만인 값으로 하고 propTypes를 설정하겠습니다.
Device.propTypes = {
name: PropTypes.number.isRequired,
ram: PropTypes.number.isRequired,
homeButton: PropTypes.bool.isRequired,
touchID: PropTypes.string,
faceID: PropTypes.string,
};
key는 데이터의 고유값일 뿐이며 Props가 아니므로 propTypes에 적지 않습니다.
Device.js에 적용하면 다음과 같습니다.
Device.js 파일 상단에 import PropTypes from 'prop-types'; 도 추가해주세요.
import React from 'react';
import PropTypes from 'prop-types';
function Device( {name, ram, homeButton, touchID, faceID} ) {
return (
<div>
<h3>{name}</h3>
<h3>{ram}</h3>
<h3>{homeButton}</h3>
<h3>{touchID}</h3>
<h3>{faceID}</h3>
</div>
);
}
Device.propTypes = {
name: PropTypes.number.isRequired,
ram: PropTypes.number.isRequired,
homeButton: PropTypes.bool.isRequired,
touchID: PropTypes.string,
faceID: PropTypes.string,
};
export default Device;

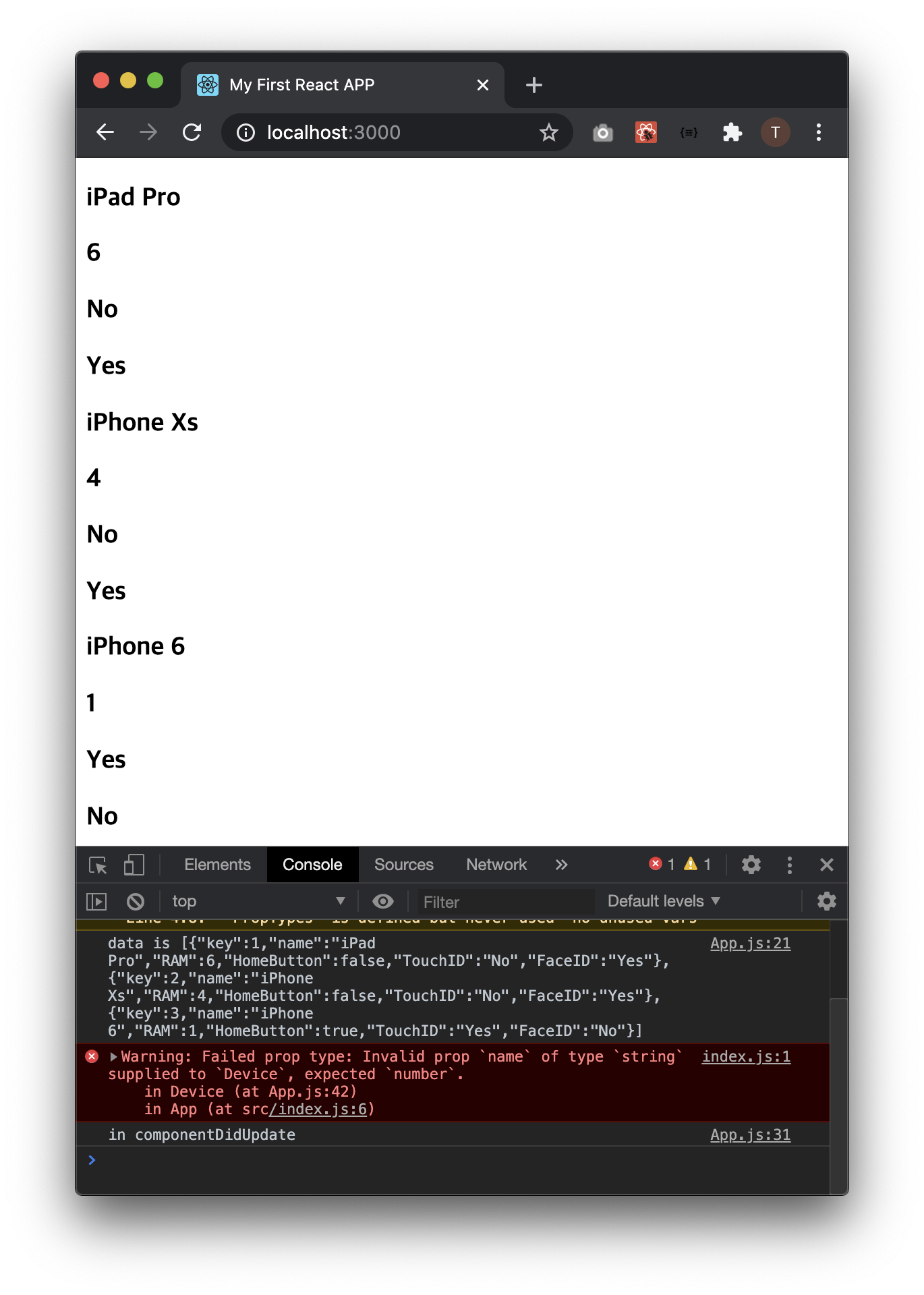
콘솔로그를 보면 빨간색으로 무언가가보입니다.
Warning: Failed prop type: Invalid prop `name` of type `string` supplied to `Device`, expected `number`.
제가 일부러 틀리게 했습니다. name값은 문자열로 값이므로 string이어야 하는데 number로 했습니다.
그래서 데이터가 number로 설정되어있는데 string가 나타나서 알려줍니다.
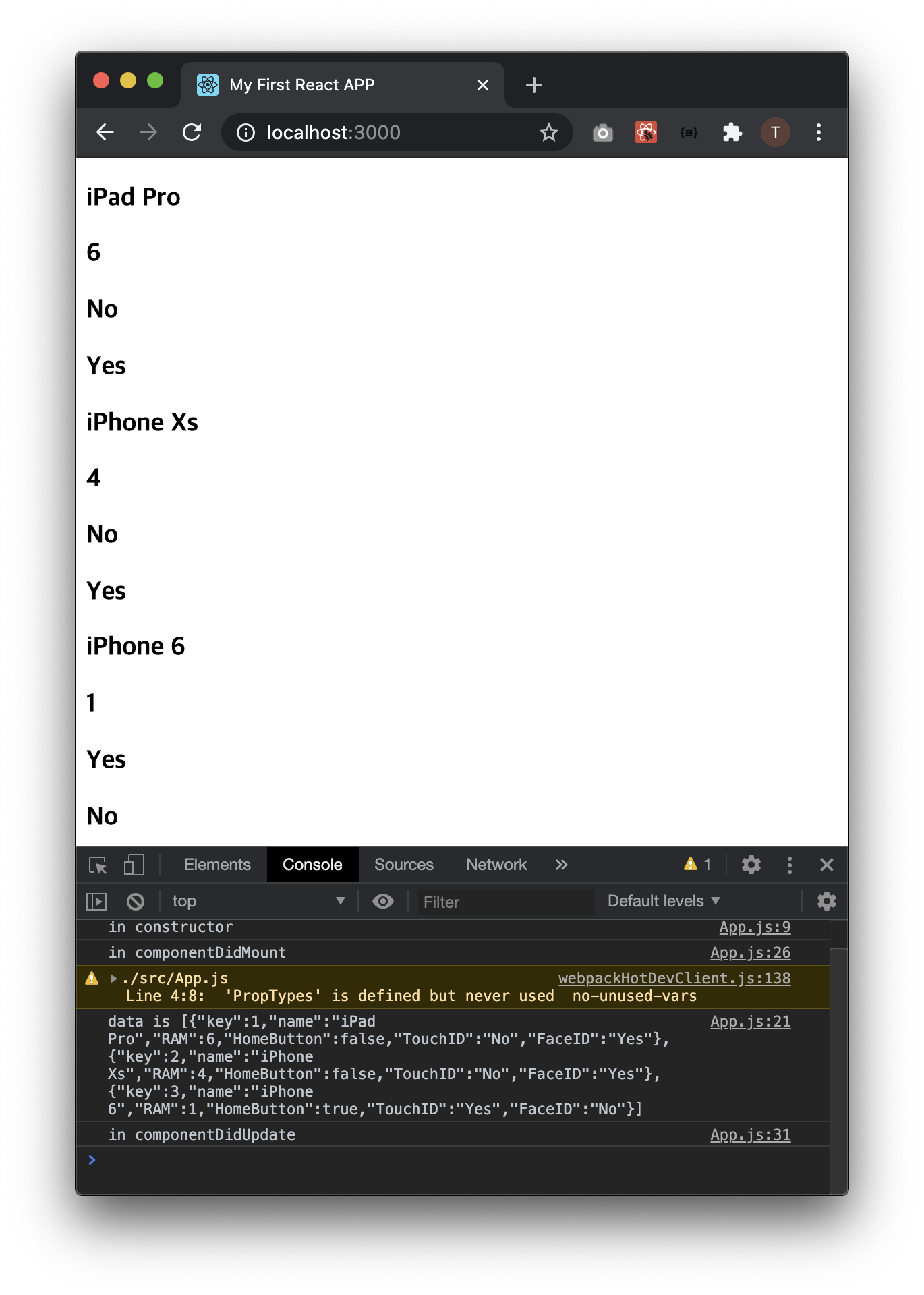
다음과 같이 수정합니다.
name: PropTypes.string.isRequired,

이제 잘 나옵니다.
이렇게 prop types에 대해서 알아봤습니다.
공부할 거 너무 많고 아직도 뭐가 뭔지 모르겠지만 그래도 계속 공부하다보면 언젠가 늘겠죠. ^^
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
