




앞에서 props를 컴포넌트에 전달하는 방법에 대해 학습했습니다.
앞에서와 같은 방법으로 데이터를 전달하기도 하지만 또한 외부로부터 또는 데이터베이스에서 데이터를 받아야 하는 경우도 있지요.
그러한 경우에는 axios를 사용하여 데이터를 전달받습니다.
axios를 사용하려면 먼저 axios를 설치해야합니다.
axios 설치명령어는 npm install axios입니다.
그럼 터미널을 켜고 다음의 명령문을 입력하세요.
npm install axios


그럼 다시 프로젝트로 이동하고 npm start를 누릅니다.
cd my_first_react_app
npm start
자 그럼 이제 axios를 통해서 데이터를 받아보겠습니다.
데이터를 대입할 변수 = axios.get('데이터를 가져올 URL');
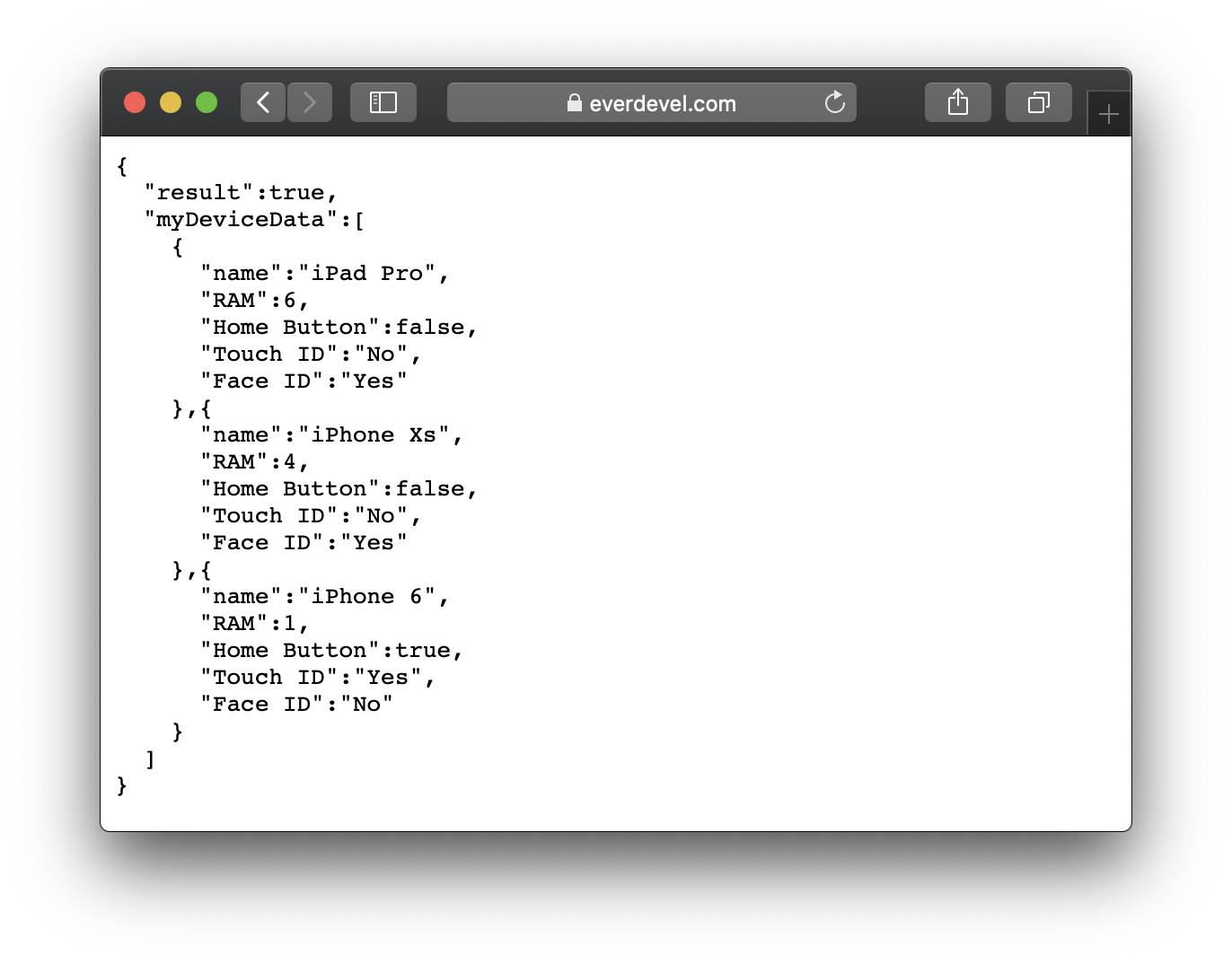
웹브라우저를 켜고 다음의 URL에 접속해 보세요.
https://www.everdevel.com/ReactJS/axios/myDeviceData.json
그럼 다음의 데이터가 표시됩니다.

이 데이터를 가져올거에요.
Device.js 파일의 componentDidMount()에 다음의 코드를 넣어보세요.
const data = axios.get('https://www.everdevel.com/ReactJS/axios/myDeviceData.json');
console.log('data is ' + JSON.stringify(data));
그리고 상단에 axios를 import합니다.
import axios from 'axios';
그럼 Device.js 파일은 다음과 같겠죠?
import React, { Component } from 'react';
import axios from 'axios';
class Device extends Component {
constructor(props) {
super(props);
console.log('in constructor');
}
componentDidMount() {
console.log('in componentDidMount');
const data = axios.get('https://www.everdevel.com/ReactJS/axios/myDeviceData.json');
console.log('data is ' + JSON.stringify(data));
}
componentDidUpdate() {
console.log('in componentDidUpdate');
}
componentWillUnmount() {
console.log('in componentWillUnmount');
}
render() {
return <div>Here is Device Component</div>;
}
}
export default Device;
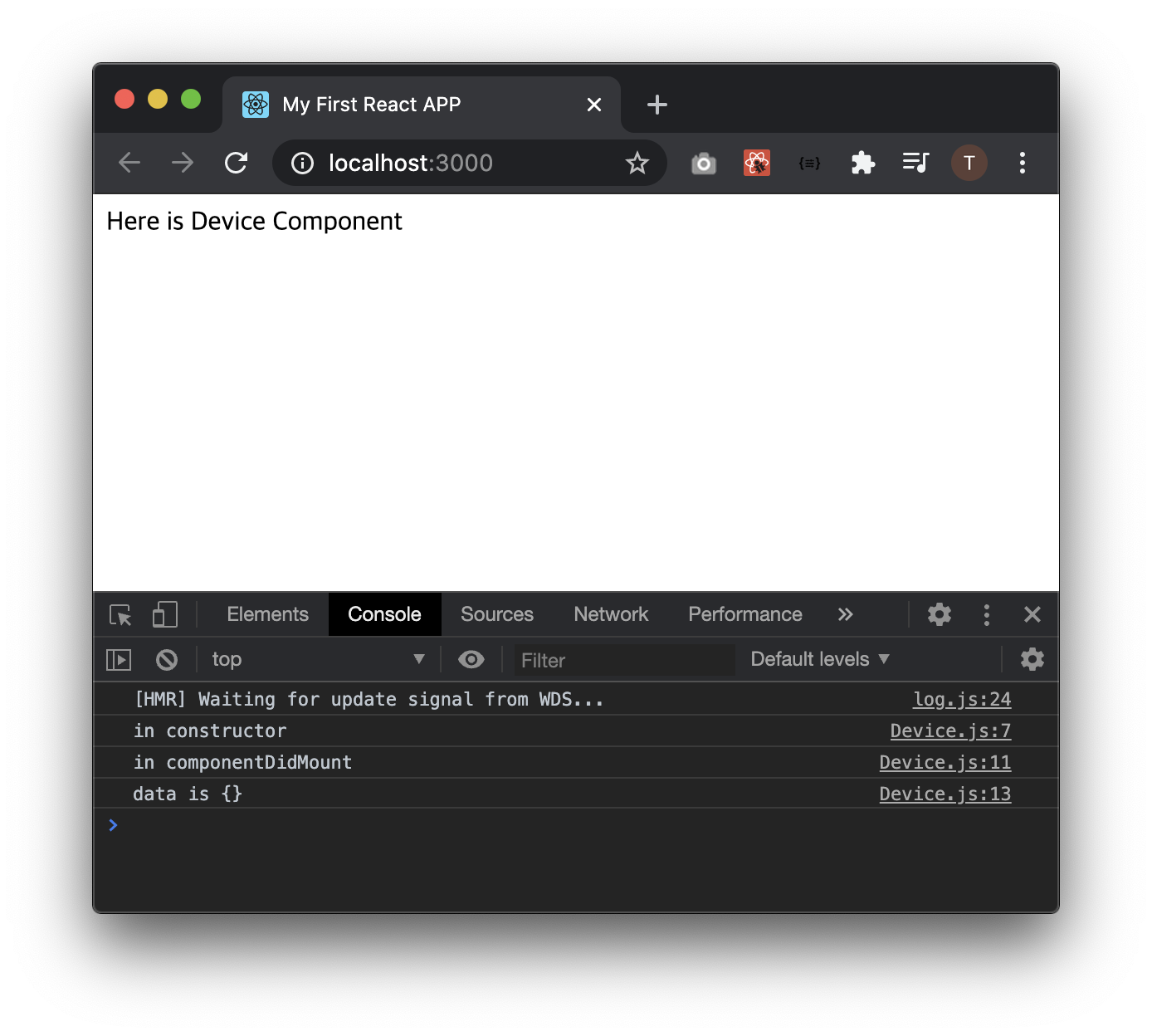
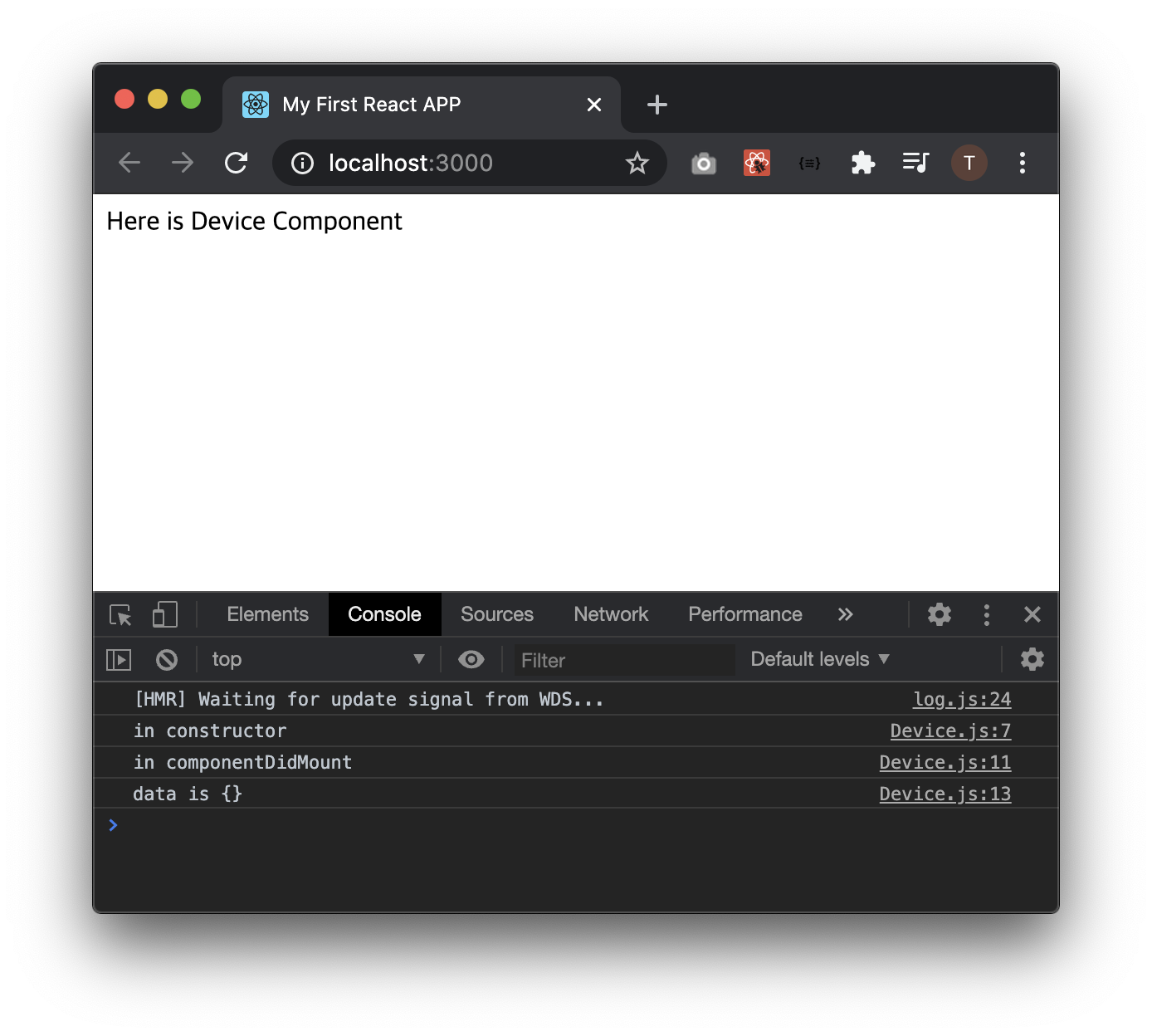
하지만 콘솔탭을 보면 아쉽게도 데이터가 비어있습니다.

이유는 서버에서 데이터를 반환할 때까지 기다려야 하는데 기다리지 않고 다음 단계로 넘어갔기 때문입니다.
데이터가 엄청 초고속으로 들어왔다면 데이터를 받았을수도 있지만 이런 불확실성으로 프로그래밍을 할 순 없습니다.
데이터를 제대로 받기 위해서는 async와 await 키워드를 사용해야합니다.
이것을 사용하려면 함수를 생성할 때 function가 아닌 화살표 함수를 사용하여 함수를 생성합니다.
함수명 = () =>{
함수 실행 명령문
};
자 그럼 axios를 사용해 데이터를 받아올 함수명은 getMyData로 하겠습니다.
화살표 함수 문법으로 함수를 생성하고 생성한 함수는 componentDidMount()에서 호출합니다.
import React, { Component } from 'react';
import axios from 'axios';
class Device extends Component {
constructor(props) {
super(props);
console.log('in constructor');
}
getMyData = () => {
const data = axios.get('https://www.everdevel.com/ReactJS/axios/myDeviceData.json');
console.log('data is ' + JSON.stringify(data));
};
componentDidMount() {
console.log('in componentDidMount');
this.getMyData();
}
componentDidUpdate() {
console.log('in componentDidUpdate');
}
componentWillUnmount() {
console.log('in componentWillUnmount');
}
render() {
return <div>Here is Device Component</div>;
}
}
export default Device;
결과는 같습니다.
데이터가 여전히 없습니다.

데이터가 받을 때까지 기다리게하는 키워드는 async와 await가 있으며 이 두 키워드는 함께 사용합니다.
getMyData = async () => {
const data = await axios.get('https://www.everdevel.com/ReactJS/axios/myDeviceData.json');
console.log('data is ' + JSON.stringify(data));
};
위와 같이 async는 함수에, await는 axios에 작성합니다.
그럼 Device.js 파일에 적용하면 다음과 같습니다.
import React, { Component } from 'react';
import axios from 'axios';
class Device extends Component {
constructor(props) {
super(props);
console.log('in constructor');
}
getMyData = async () => {
const data = await axios.get('https://www.everdevel.com/ReactJS/axios/myDeviceData.json');
console.log('data is ' + JSON.stringify(data));
};
componentDidMount() {
console.log('in componentDidMount');
this.getMyData();
}
componentDidUpdate() {
console.log('in componentDidUpdate');
}
componentWillUnmount() {
console.log('in componentWillUnmount');
}
render() {
return <div>Here is Device Component</div>;
}
}
export default Device;
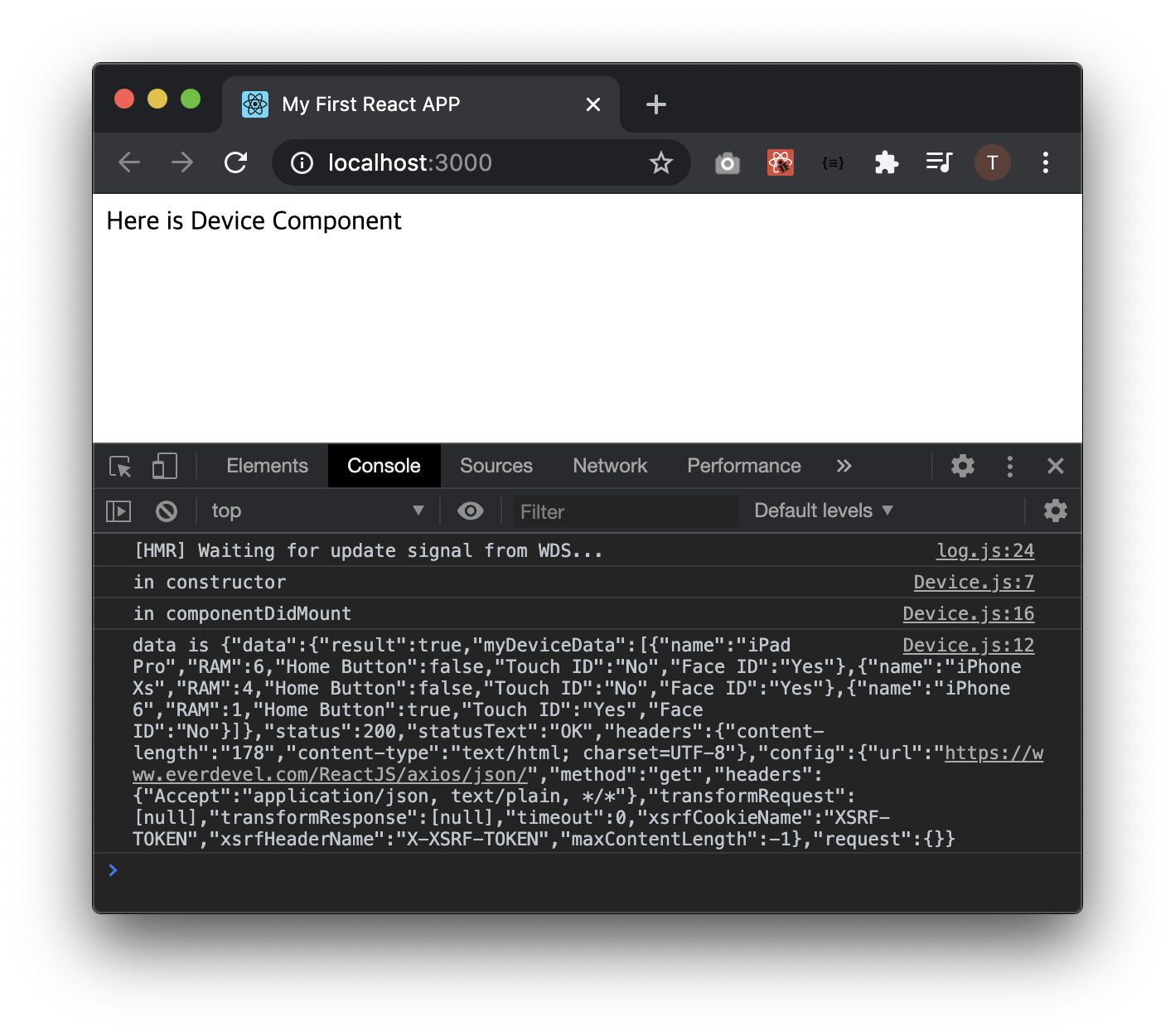
아래의 이미지와 같이 지금은 데이터가 잘 들어옵니다.

그럼 다음시간에는 데이터를 업데이트하여 componentDidUpdate()함수가 작동하게끔 수정하겠습니다.
하지만 그 전에 알아야 할게 있습니다.
그것은 state입니다.
다음시간에는 state에 대해서 알아보겠습니다.
봐주셔서 감사합니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
