



details태그는 어떠한 요소에 대해 더 자세한 설명을 추가할 때 사용합니다.
더 자세한 내용은 화면에 보이진 않고 요소를 클릭하면 자세한 설명이 나타납니다.
details태그에서 화면에 보일 요소는 summary태그를 사용합니다.
details태그에서 그 외의 내용은 화면에 보이지 않습니다.
<details>
<summary>내가 좋아하는 작품 목록</summary>
<ul>
<li>매트릭스</li>
<li>진격의 거인</li>
<li>더 울프 오브 월 스트리트</li>
<li>겨우 서른</li>
<li>옥토버 스카이</li>
</ul>
</details>
위의 코드에서 summary태그 외의 내용은 화면에 나타나지 않습니다.
아래의 코드를 실행해서 내가 좋아하는 작품을 눌러 결과를 확인해 보세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>details 태그 학습</title>
</head>
<body>
<details>
<summary>내가 좋아하는 작품 목록</summary>
<ul>
<li>매트릭스</li>
<li>진격의 거인</li>
<li>더 울프 오브 월 스트리트</li>
<li>겨우 서른</li>
<li>옥토버 스카이</li>
</ul>
</details>
</body>
</html>
결과
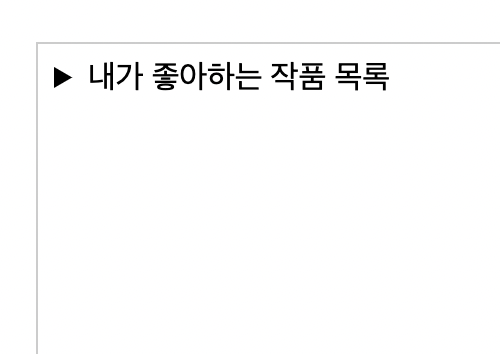
클릭전

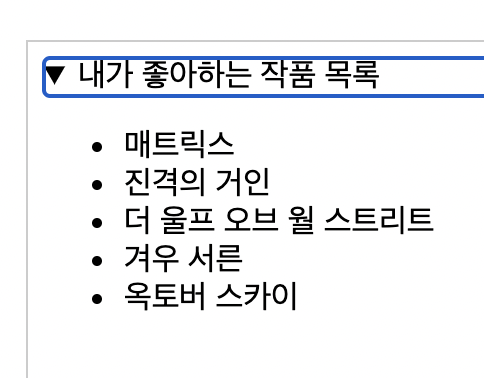
클릭후

봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
