



태그의 각도를 변경하고, 확대, 기울임을 할 수 있는 트랜스폼에 대해서 알아보겠습니다.
사용하는 속성은 transform입니다.
- 선택자{transform:값}
박스의 각도를 수정하려면 rotate(각도deg) 를 사용합니다.
예로 40도를 적용하면 다음과 같습니다.
- 선택자{transform:rotate(40deg)}
다음은 각도를 변경한 예제입니다.
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>박스 각도 변경</title>
- <link rel="stylesheet" href="./cssReset.css">
- <style>
- .transform{width:100px;height:100px;margin:50px;background:skyblue;transform:rotate(40deg)}
- </style>
- </head>
- <body>
- <div class="transform"> everdevel </div>
- </body>
- </html>
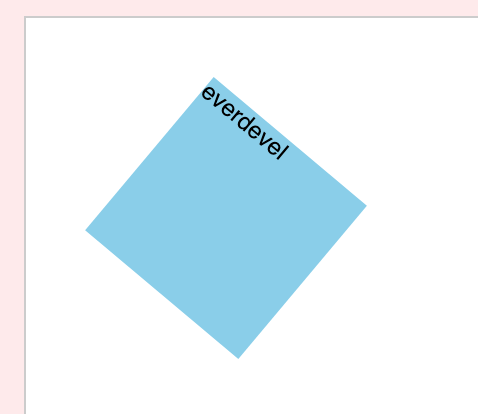
위 코드의 결과

위의 이미지를 보면 시계방향으로 40도 각도가 바뀜을 알 수 있습니다.
이번엔 3차원으로 회전하는 방법에 대해 알아보겠습니다.
- 선택자{transform:rotateX 또는 rotateY(값) }
값으로 rotateX를 사용해 어떤 결과가 나타는지 보겠습니다.
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>박스 각도 변경</title>
- <link rel="stylesheet" href="./cssReset.css">
- <style>
- .transform{width:100px;height:100px;margin:50px;background:skyblue;transform:rotateX(50deg)}
- </style>
- </head>
- <body>
- <div class="transform"> everdevel </div>
- </body>
- </html>
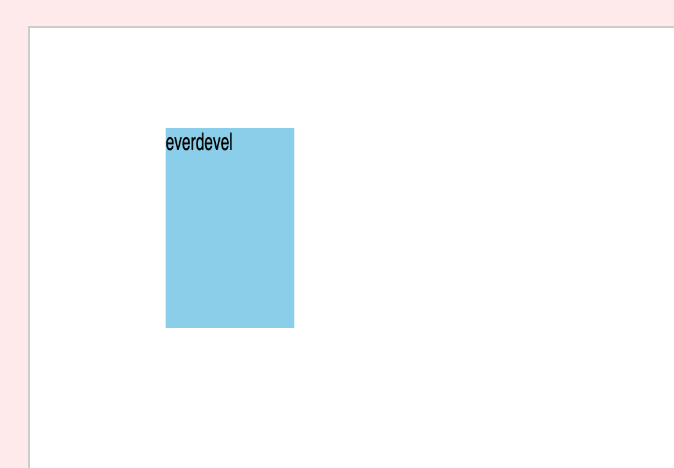
위 코드의 결과

값으로 rotateY를 사용해 어떤 결과가 나타는지 보겠습니다.
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>박스 각도 변경</title>
- <link rel="stylesheet" href="./cssReset.css">
- <style>
- .transform{width:100px;height:100px;margin:50px;background:skyblue;transform:rotateY(50deg)}
- </style>
- </head>
- <body>
- <div class="transform"> everdevel </div>
- </body>
- </html>
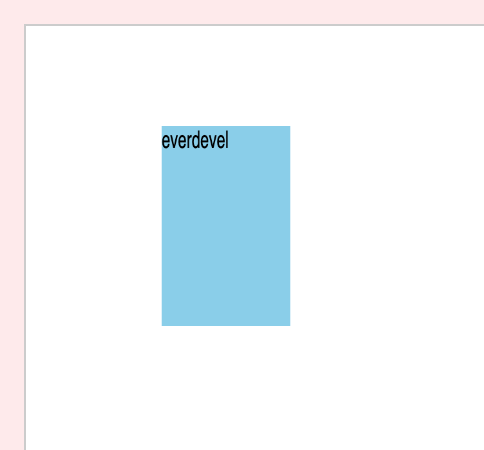
위 코드의 결과

위의 코드의 결과만 봐서는 정확히 어떻게 회전을 했는지 감이 안올 수 있습니다.
이부분은 transition 속성에 대해서 학습할 때 다시한번 다루도록 하겠습니다.
그 예제를 통해 확인하면 아하 하실 것입니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
