



첫번째로 H태그에 대해서 배워 봅시다.
이 태그는 글의 제목등에 주로 쓰이는 태그 입니다.
Welcome to EverDevel
Thank you for studying web language in EverDevel
I want you to be best Web Developer
위와 같이 제목과 내용을 표현하고자 할 때 쓰입니다. 제목에 사용합니다.
h태그의 종류는 다음의 6개가 있습니다.
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
태그안의 숫자의 크기가 클수록 사이즈는 작아 집니다.
<h1>제목</h1> <h2>제목</h2> <h3>제목</h3> <h4>제목</h4> <h5>제목</h5> <h6>제목</h6>
직접 타이핑을 해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>h태그 학습</title>
</head>
<body>
<h1>hello world</h1>
<h2>hello world</h2>
<h3>hello world</h3>
<h4>hello world</h4>
<h5>hello world</h5>
<h6>hello world</h6>
</body>
</html>
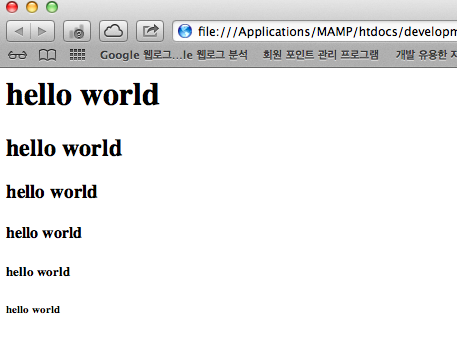
자신이 사용하는 에디터를 열어서 위와 같이 소스를 작성하고 .html파일로 저장후 그 폴더에 가서 더블클릭을 하면 웹브라우저에서 다음과 같은 화면이 나옵니다.

에버디벨 사이트를 예로 든다면 사이트 제목을 h1태그에 부제목들인 html, css, jQuery등을 h2태그에 그 서브 메뉴는 h3태그에 둘 수 있습니다.
다음과 같이요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>h태그 학습</title>
</head>
<body>
<h1>에버디벨</h1>
<h2>HTML</h2>
<h3>HTML 소개</h3>
<h3>문자</h3>
<h3>H tag</h3>
<h3>i tag</h3>
<h3>b tag</h3>
<h3>.</h3>
<h3>.</h3>
<h3>.</h3>
<h2>CSS3</h2>
<h3>CSS 소개</h3>
<h3>CSS 적용 방</h3>
<h3>CSS 셀렉</h3>
<h3>텍스트 꾸미</h3>
<h3>배경 꾸미기</h3>
<h3>.</h3>
<h3>.</h3>
<h3>.</h3>
<h2>JavaScript</h2>
<h2>jQuery</h2>
<h2>MySQL</h2>
<h2>PHP</h2>
</body>
</html>
다음 강좌는 태그로 간단하게 스타일을 주는 것을 학습해 보도록 하겠습니다.
간단한 스타일 이란 이탤릭, 밑줄, 굵게, 아래첨자, 위첨자, 취소선 입니다.
이탤릭
밑줄
굵게
취소선
위첨자
아래첨자
위의 간단한 폰트 스타일 태그를 다음 강좌에서 학습해 봅시다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
