



readonly는 input태그에서 사용하는 속성입니다.
textarea태그에서도 사용할 수 있어요.
입력창의 내용을 변경할 수 없게끔 읽기 전용으로 만들 때 사용합니다.
<input type='text' name='서버에서 인식할 값' readonly />
그럼 한번 적용해 봅시다. readonly의 기능을 보다 쉽게 알기 위해 value속성을 적용하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 readonly 속성 활용하기</title>
</head>
<body>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<h1>당신이 가장 좋아하는 캐릭터는 ?</h1>
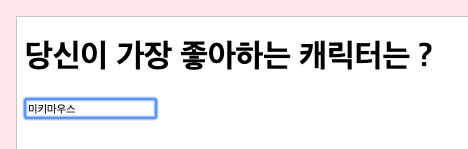
<input type='text' name='favoriteCharacter' value='미키마우스' readonly />
</form>
</body>
</html>
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.

입력하려고 해도 내용을 변경할 수 없습니다.
이번에는 textarea태그에 적용해 볼게요. 똑같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>textarea 태그의 readonly 속성 활용하기</title>
</head>
<body>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<h1>당신이 가장 좋아하는 캐릭터는 ?</h1>
<textarea name='favoriteCharacter' readonly>미니마우스</textarea>
</form>
</body>
</html>
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.

이렇게 입력창을 읽기전용을 만드는 방법에 대해 알아봤습니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
