



용어의 뜻을 정리하는 목록을 표시할 때는 dl, dt, dd 태그를 사용합니다.
dt태그는 용어의 제목, dd태그는 용어의 뜻을 입력합니다.
<dl>
<dt>용어의 제목</dt>
<dd>용어의 뜻</dd>
</dl>
예제를 통하여 알아보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>dl dt dd 태그</title>
</head>
<body>
<dl>
<dt>디즈니</dt>
<dd>월트 디즈니가 만든 회사</dd>
<dt>애플</dt>
<dd>스티브잡스와 스티브워즈니악이 창업한 회사</dd>
<dt>웹코딩 시작하기</dt>
<dd>내 인생 첫 책</dd>
</dl>
</body>
</html>
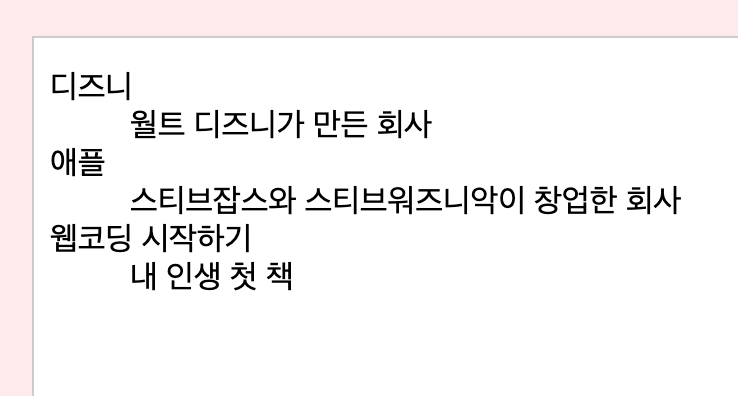
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.

위와 같이 용어의 정의를 표현할 때 사용하는 태그입니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
