



그럼 이제 플러터 프로젝트를 만들어 봅시다.
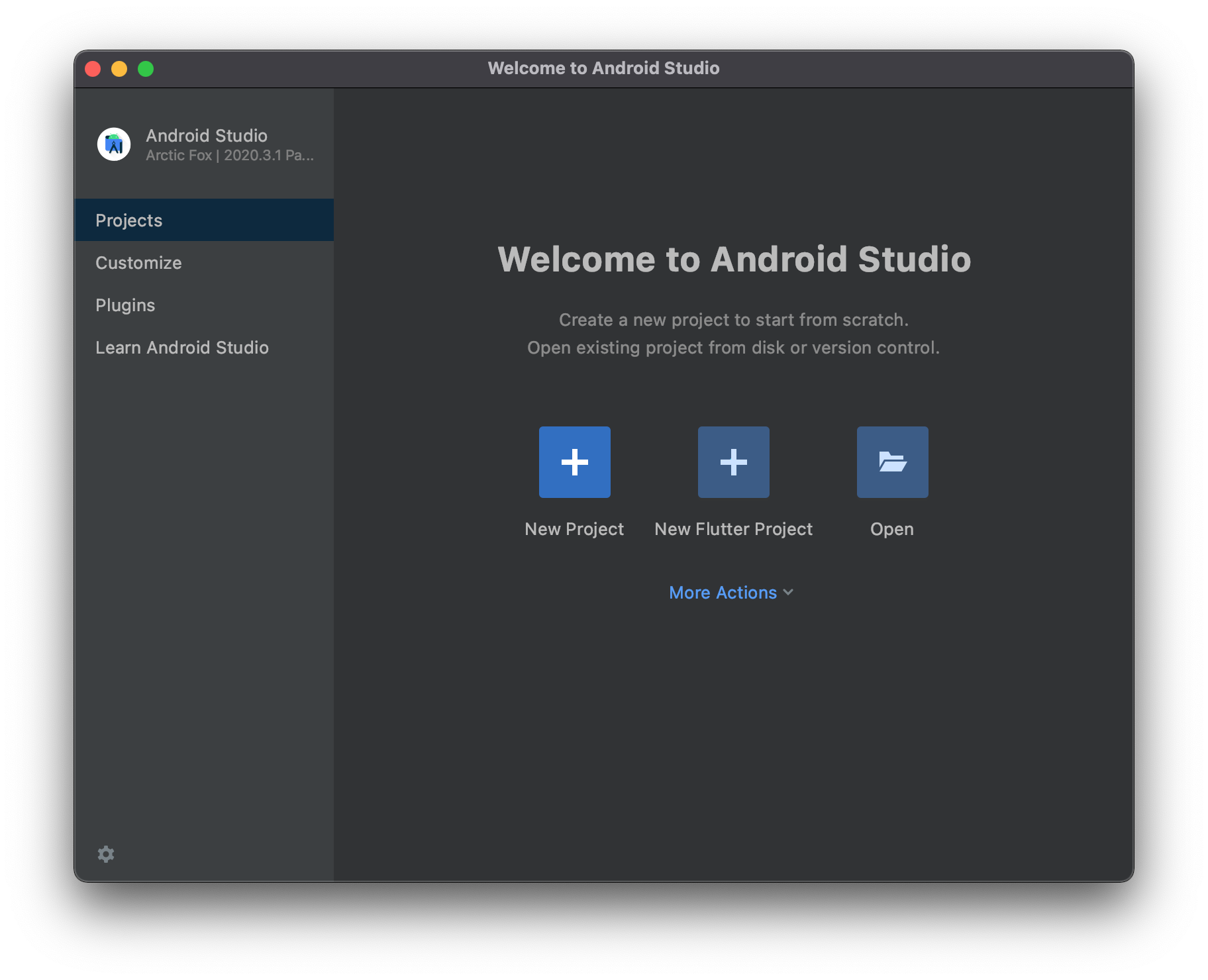
안드로이드 스튜디오를 실행합니다.
다음의 화면이 보입니다.
New Flutter Project를 누릅니다.

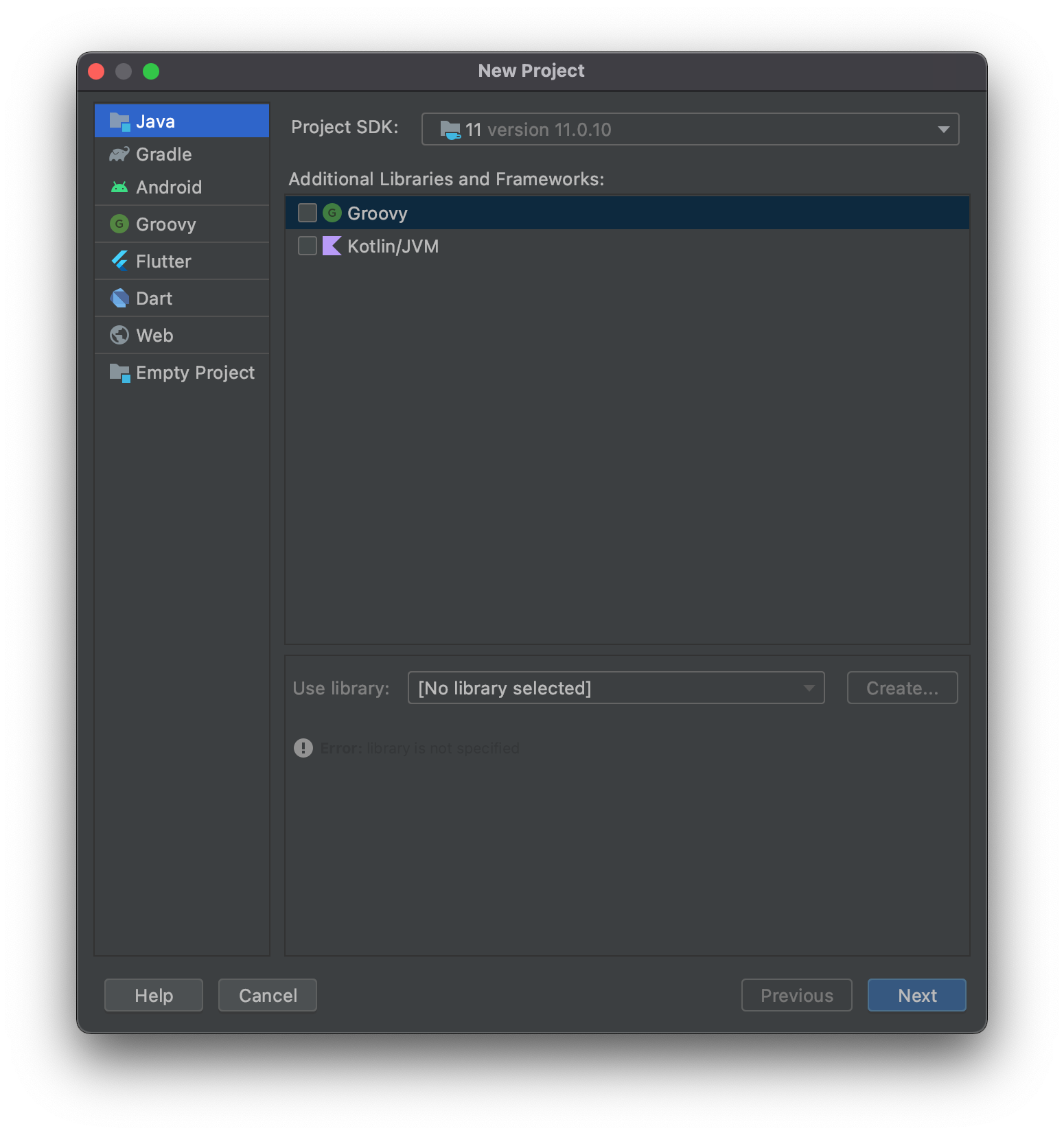
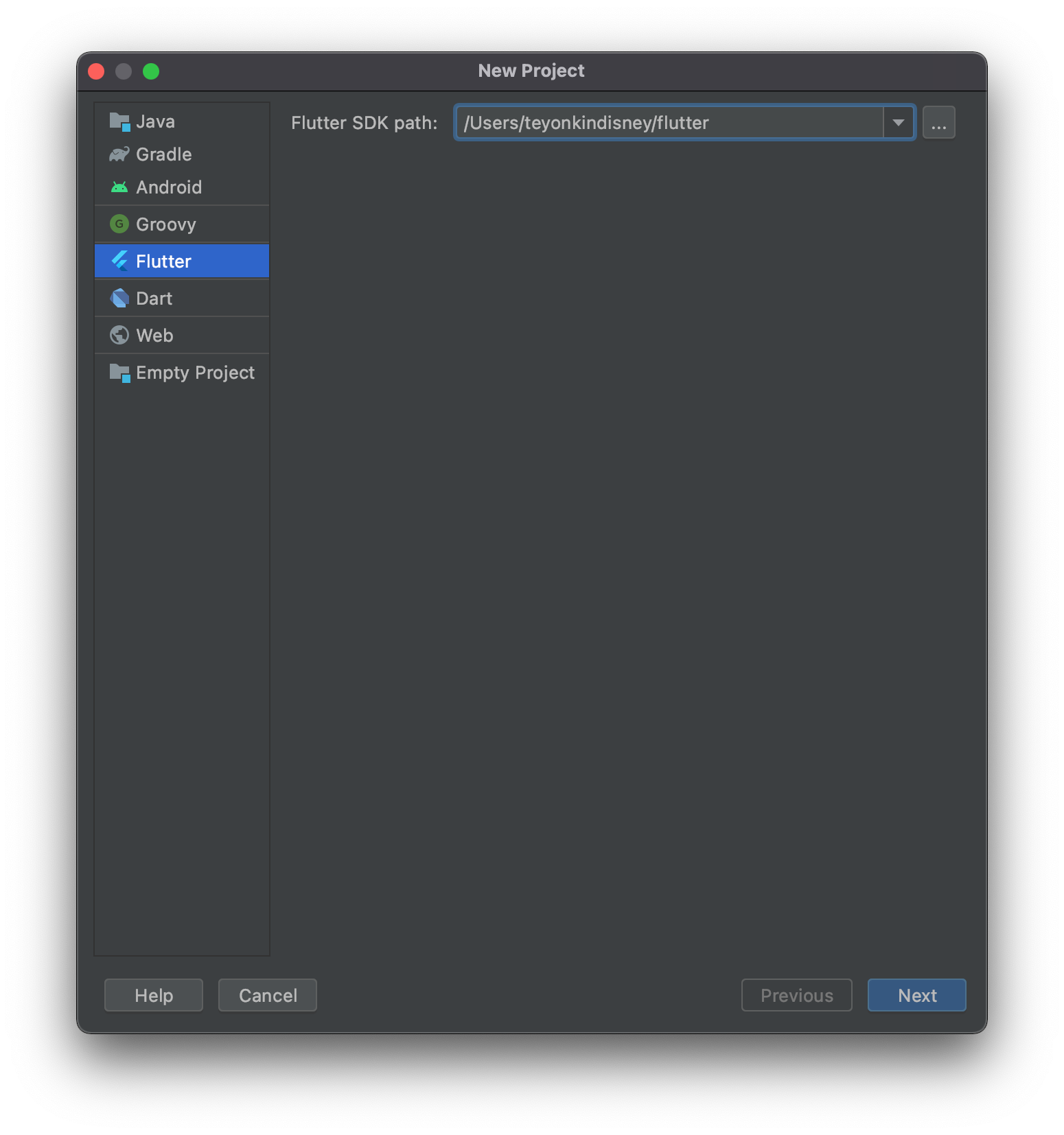
왼쪽에서 Flutter를 선택합니다.

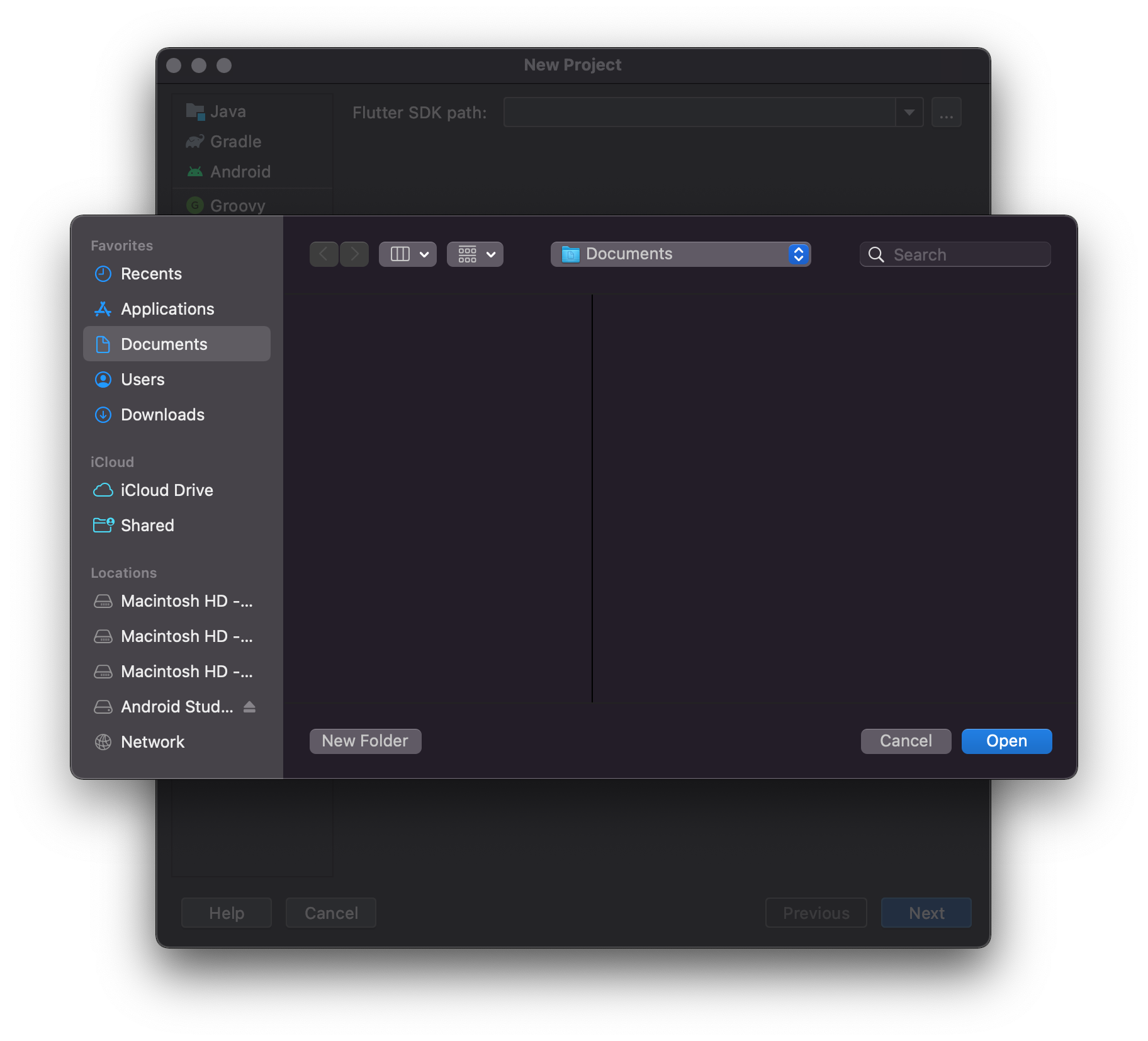
Flutter SDK Path의 경로를 설정합니다.
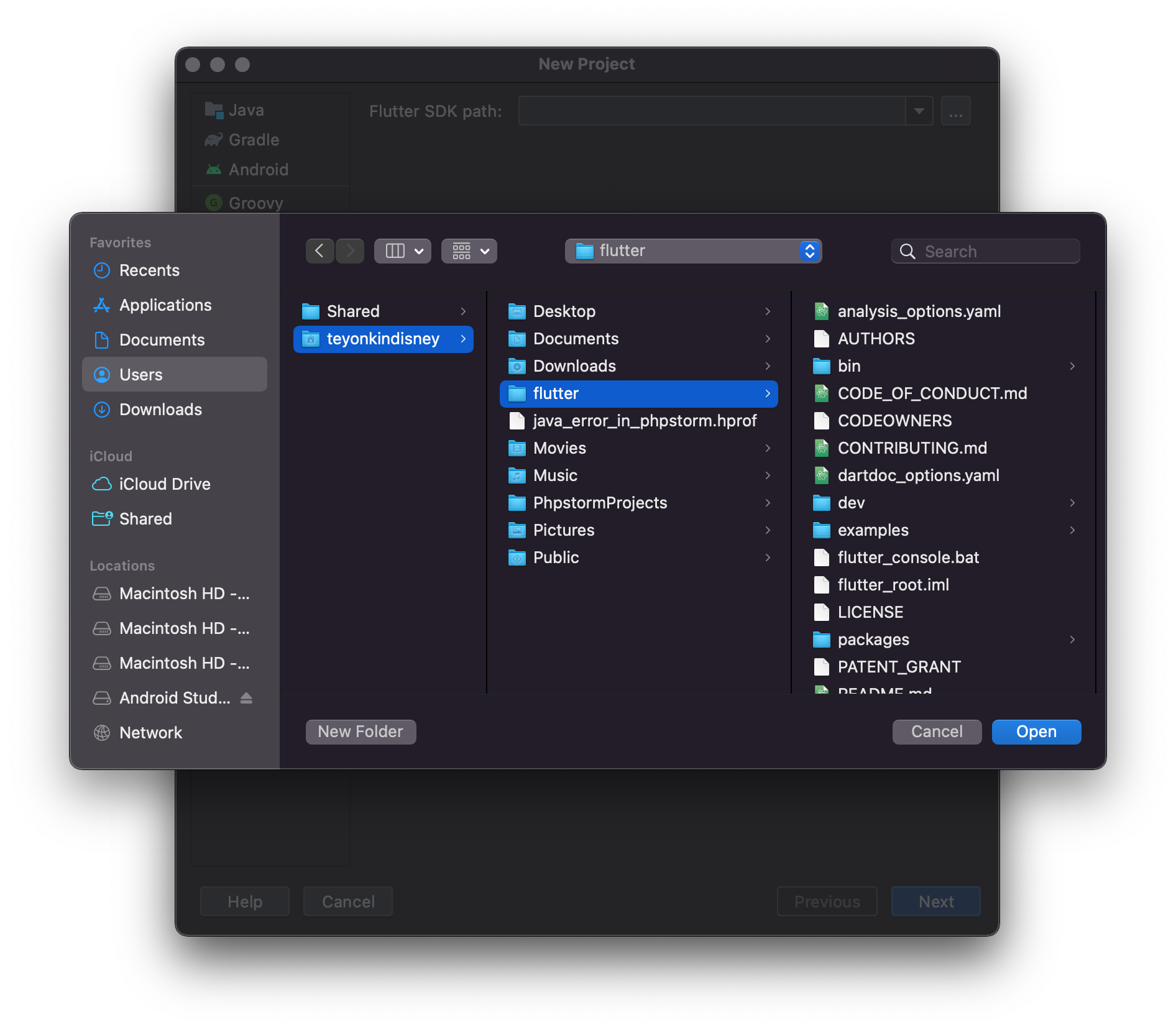
우리는 플러터를 사용자의 폴더에 우리들의 유저명이 있는 폴더에 넣었죠 그 폴더를 선택합니다.


선택하면 다음과 같이 경로가 나타납니다. Next를 누릅니다.

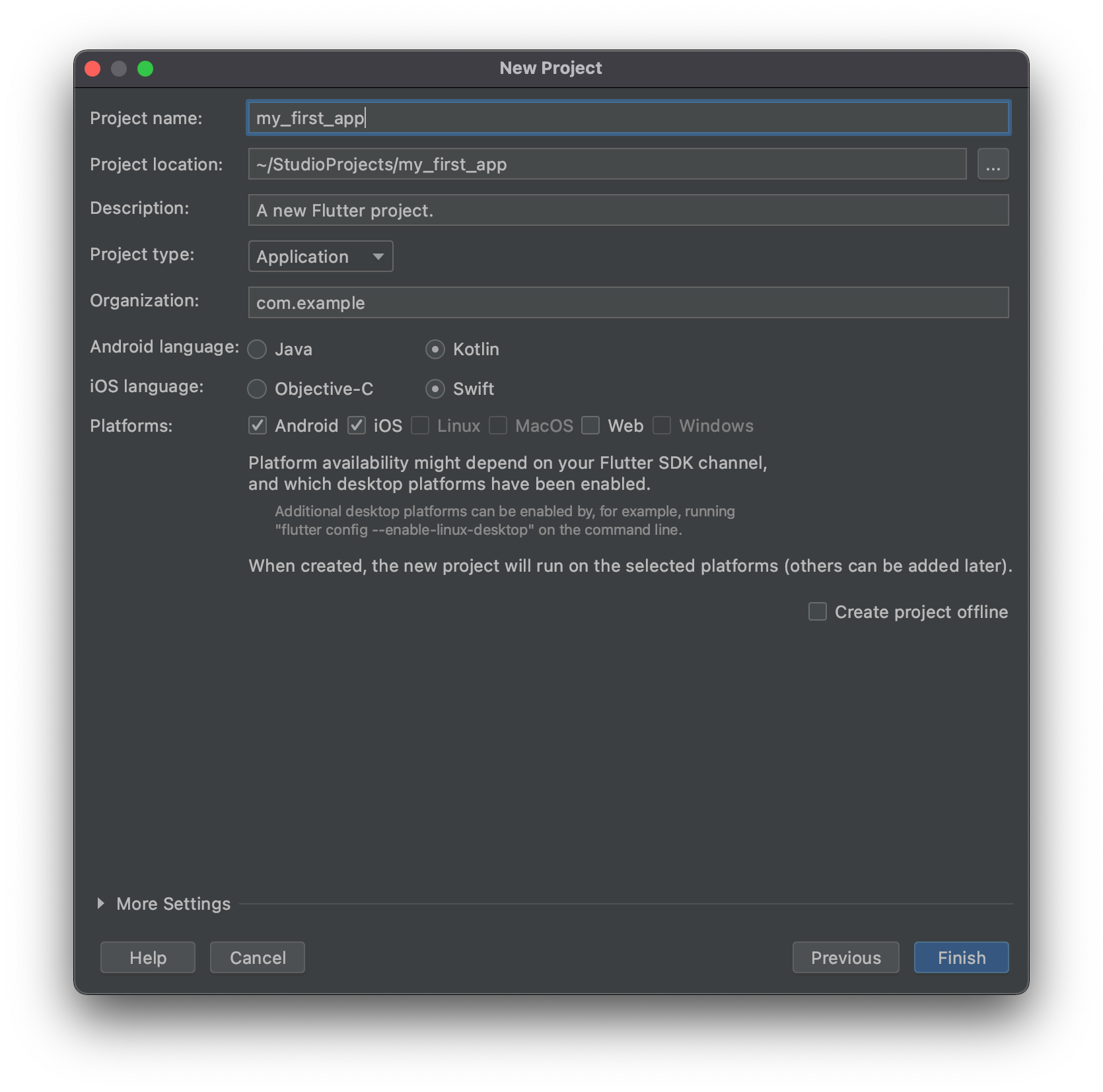
프로젝트명은 my_flutter_app으로 하겠습니다.
Android Language는 Kotlin
iOS Language는 Swift를 선택합니다.
플랫폼은 Android, iOS를 체크합니다.
그리고 Finish를 누릅니다.

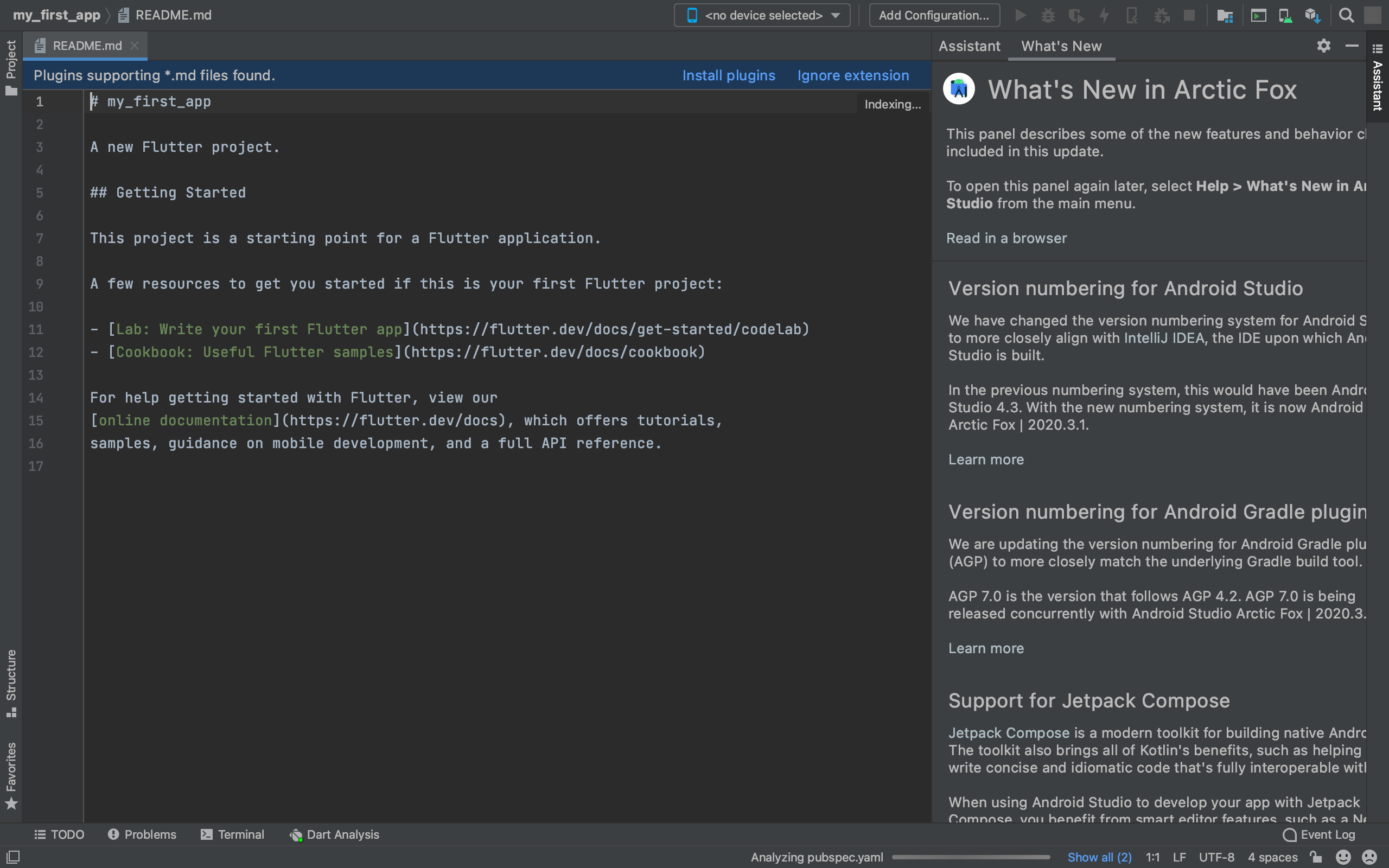
다음의 화면이 보이네요.

이제 플러터 프로젝트가 만들어졌습니다.
프로젝트를 생성하면 기본 프로젝트의 코드가 있습니다.
버튼을 누르면 숫자가 1씩 올라가는 프로젝트입니다.
이 프로젝트를 실행해보려면 우선 iOS 시뮬레이터나 안드로이드 시뮬레이터를 작동시켜야합니다.
그래야 시뮬레이터에서 기본 앱을 실행시킬 수 있지요.
다음 시간에는 시뮬레이터 실행 방법과 안드로이드 기기를 맥에 연결하는 방법을 알아볼게요.
그 후에 기본 앱을 살펴봅시다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
