



텍스트에 그림자를 적용하는 방법에 대해 알아보겠습니다. 사용하는 CSS속성은 text-shadow 입니다.
선택자{text-shadow:가로방향길이 세로방향길이 그림자색}
길이는 px단위를 사용합니다. 그럼 해볼까요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>텍스트에 그림자 적용</title>
</head>
<body>
<p style="text-shadow:10px 10px skyblue">Disney</p>
<br>
<p style="text-shadow:2px 3px pink">Disney</p>
</body>
</html>
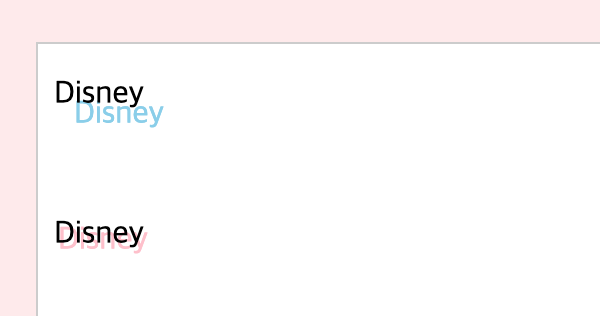
위 코드의 결과

사실 그렇게 그림자 같은 느낌은 안들죠? 그림자에 흐림도를 넣을 수 있어요.
선택자{text-shadow:가로방향길이 세로방향길이 흐림의 크기 그림자색}
좀 더 느낌있게 가봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>텍스트에 그림자 흐림 적용</title>
</head>
<body>
<p style="color:skyblue;font-size:50px;text-shadow:3px 3px 10px skyblue">Disney</p>
</body>
</html>
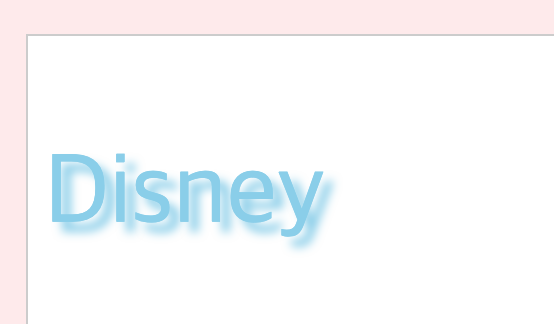
위 코드의 결과

이렇게 하나씩 하나씩 해보고 있네요. ^^
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
