



태그에 가로 길이를 적용하는 방법에 대해 알아볼게요. 사용하는 CSS속성은 width 입니다.
선택자{width:값}
길이는 px단위를 사용합니다. 그럼 해볼까요. 길이가 변했음을 알 수 없기 때문에 배경색을 지정해서 길이를 알아볼게요. ^^
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>가로 길이 적용</title>
</head>
<body>
<p style="background:skyblue">Disney</p>
<br>
<p style="background:skyblue;width:100px">Disney</p>
</body>
</html>
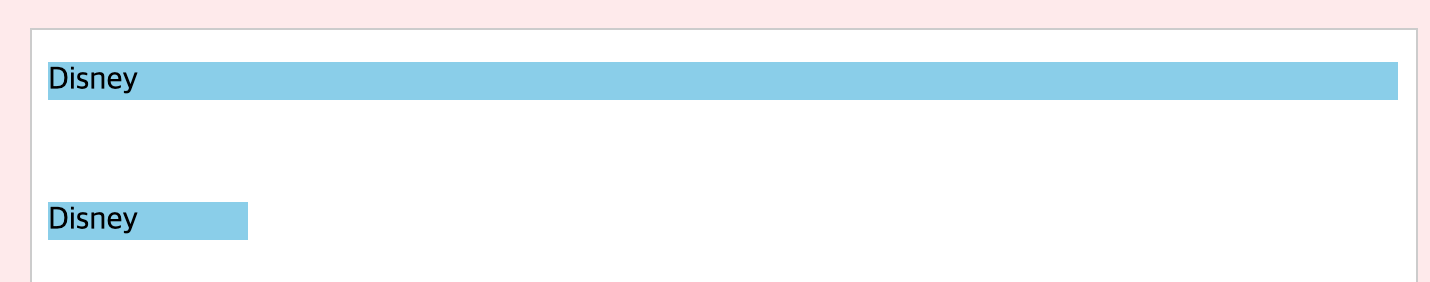
위 코드의 결과

width를 적용하지 않은 태그는 한라인을 다 차지하고 있죠? 그리고 width를 적용한 태그는 그만큼의 길이를 표시하고 있네요.
다음은 세로길이를 적용하는 방법에 대해 알아볼게요.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
