



함수 표현식에 대해서 알아보겠습니다.
앞에서 우리가 사용했던 함수 선언 방식은 함수 선언식이라고 부릅니다.
즉, 다음과 같은 방법은 함수 선언식입니다. 가장 기본적인 방법이지요.
function 함수명(){
}
함수 표현식은 다음과 같이 함수를 선언합니다.
var 변수명(함수명) = function(){
};
변수명이 즉 함수명이며 함수를 호출하는 방법은 함수 선언식과 동일합니다.
var sum = function(){
};
sum();
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript</title>
<script>
var sum = function(param1, param2 = 3, param3 = 10){
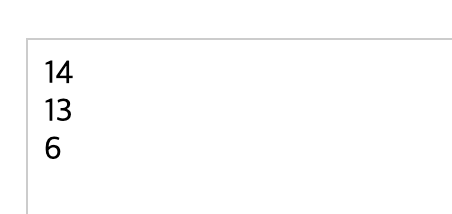
document.write(param1 + param2 + param3 + '<br>');
}
sum(1);
sum(1,2);
sum(1,2,3);
</script>
</head>
<body>
</body>
</html>

단, 함수표현식을 사용할 때는 한가지 주의점이 있습니다.
함수선언식은 함수를 먼저 호출하는 코드를 넣은 후에 함수를 선언해도 상관이 없습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript</title>
<script>
sum(1);
sum(1,2);
sum(1,2,3);
function sum(param1, param2 = 3, param3 = 10){
document.write(param1 + param2 + param3 + '<br>');
}
</script>
</head>
<body>
</body>
</html>

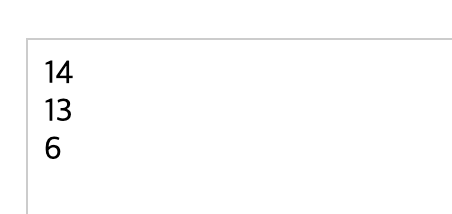
위와 같이 함수선언식은 함수를 먼저 호출하고 그 후에 함수를 선언해도 문제가 없습니다.
즉 자바스크립트 런타임이 함수를 먼저 인지하는것이죠.
하지만 함수 표현식은 반드시 함수가 먼저 선언된 후에 함수를 호출해야합니다.
그렇지 않으면 함수를 인지하지 못하고 오류가 발생합니다.
해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>EVERDEVEL - JavaScript</title>
<script>
sum(1);
sum(1,2);
sum(1,2,3);
var sum = function(param1, param2 = 3, param3 = 10){
document.write(param1 + param2 + param3 + '<br>');
}
</script>
</head>
<body>
</body>
</html>

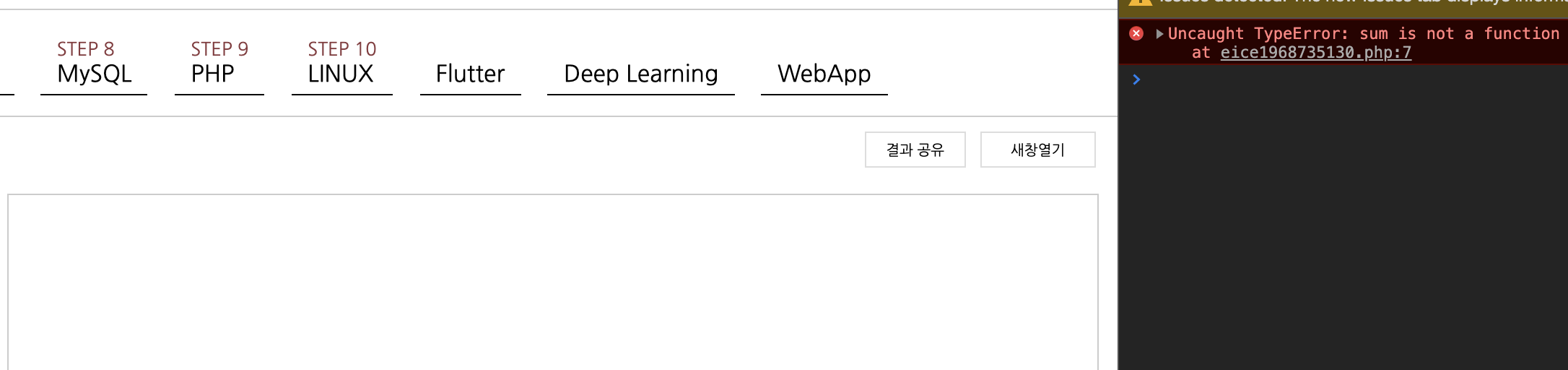
위와 같이 콘솔탭을 보면 sum is not a function 이라고 뜹니다. 주의하여 사용하시기 바랍니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
