



pre태그는 내용을 입력한 그대로 표시할 때 사용합니다.
입력한 그대로라니 무슨말인가 싶죠? 예를 들어 다음의 예제를 실행해 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>p 태그</title>
</head>
<body>
<p>안녕하세요. 여기는
에버디벨
사이트
입니다.
끝</p>
</body>
</html>
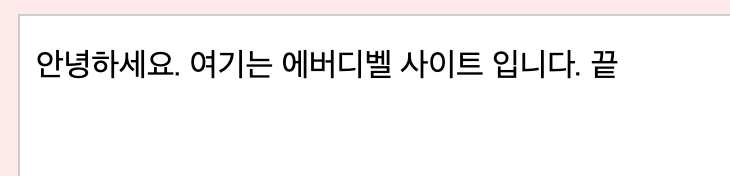
위 코드를 보면 p 태그 안에 안녕하세요. 후에 띄어쓰기가 몇회 반복되었고 여기는 이 있네요 그리고 줄바꿈도 있고 그렇습니다.
하지만 아래의 결과를 보면 입력한 것과 상관없이 띄어쓰기는 한번만 적용되었고 줄바꿈은 무시되어있습니다.
pre태그를 사용하면 입력한 대로 표시합니다.

<pre>내용</pre>
pre태그를 사용한 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>p 태그</title>
</head>
<body>
<pre>안녕하세요. 여기는
에버디벨
사이트
입니다.
끝</pre>
</body>
</html>
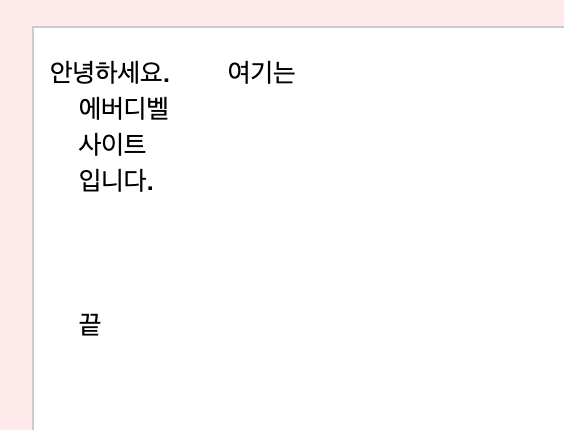
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.

pre태그를 입력하면 위와 같이 입력한 대로 출력합니다.
봐주셔서 감사합니다. 문의 또는 잘못된 설명은 아래의 댓글에 부탁드립니다.
당신의 작은 누름이 저에게는 큰 희망이 됩니다.
댓글 0개
정렬기준
